slot(留坑插槽)
- 内置的组件
- slot就是子组件里给DOM留下的坑
- <子组件>DOM</子组件>
- slot动态的DOM、props是动态的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li{
list-style:none;
float:left;
width:33%;
background-color: bisque;
height: 150px;
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
</div>
<!-- 1.引包 -->
<script src="vue.js" type="text/javascript">
</script>
<script type="text/javascript">
//3-1 slot 无名坑
var Myli = {
template:`<li>
<slot></slot>
</li>`
}
Vue.component('my-li',Myli);
// 总结:slot其实是父组件传递的DOM结构
// vue提供的内置组件 <slot></slot>
// <my-li>
// <button>111</button>
// <my-li>
//入口组件:实现一个九宫格
var App = {
template:`
<div>
<ul>
<my-li><button>111</button></my-li>
<my-li><h1>222</h1></my-li>
<my-li>3</my-li>
<my-li>4</my-li>
<my-li>5</my-li>
<my-li>6</my-li>
<my-li>7</my-li>
<my-li><h2>888</h2></my-li>
<my-li>9</my-li>
</ul>
</div>
`
}
new Vue({
el:'#app',
components:{
app:App
},
template:'<app/>'
})
</script>
</body>
</html>
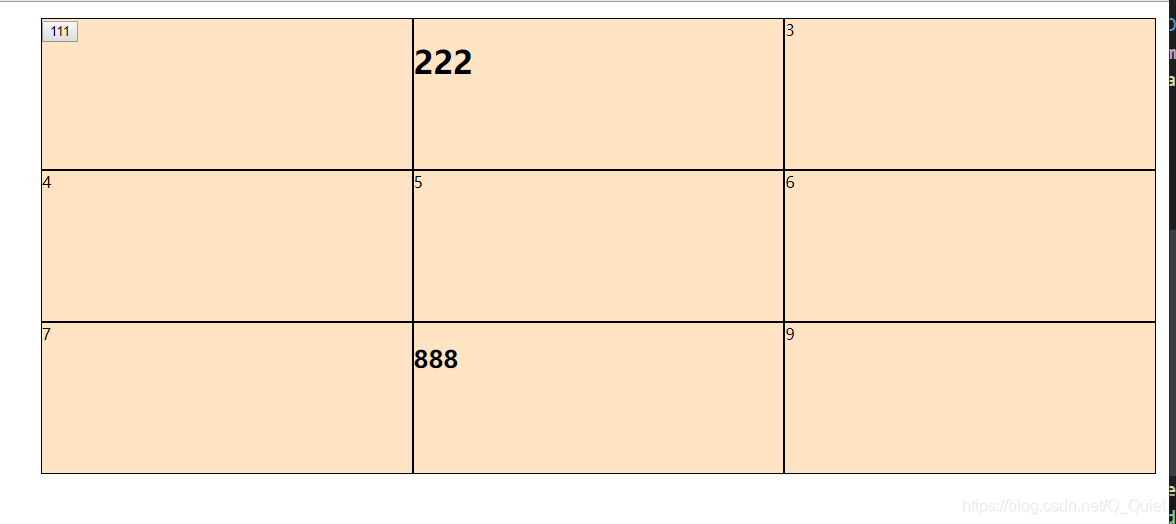
效果展示
具名插槽有些小问题,但是还没有找出来问题所在,无法显示出效果
下面是代码
//3-2 具名插槽
var MySlot = {
template:`<li>
以下预留第一个坑
<slot name="one"></slot>
<hr/>
以下预留第二个坑
<slot name="two"></slot>
</li>`
}
Vue.component('my-solt',MySolt);
//入口组件
var App = {
template:`
<div>
<my-slot>
<h1 slot="one">我是1,对应第一个</h1>
<h1 slot="two">我是2,对应第二个</h1>
</my-slot>
</div>
`
}
new Vue({
el:'#app',
components:{
app:App
},
template:'<app/>'
})
vue补充
获取DOM元素
- 救命稻草,document.querySelector
- 1.在template中标识元素 ref = “xxxx”
-
- 在要获取的时候,this.$refs.xxxx 获取元素
- 创建组件,装载DOM,用户点击按钮
- ref在DOM上获取的是原生DOM对象
- ref在组件上获取的是组件对象
- $el是拿其DOM
- 这个对象就相当于我们平时玩的this,也可以直接调用对象
//1.在组件的DOM部分,任意的标签中 写上ref=“xxx”
//2.通过组件对象 this.$refs.xxx 获取到元素
//子组件,共$refs获取
var TempComponent = {
template:`
<div>
我是子组件
</div>
`
}
// 声明全局组件
Vue.component('temp',TempComponent);
var App = {
template:`
<div>
<temp ref="tmp"/>
<button ref="btn">我是按钮</button>
</div>
`,
beforeCreate:function() {
//这里不能操作数据,只是初始化了事件等
// console.log(this.$refs.btn);
},
created:function () {
//可以操作数据了
// console.log(this.$refs.btn);
},
beforeMount:function() {
//new Vue 发生装载 替换<div id="app" > 之前
// console.log(this.$refs.btn);
},
mounted:function () { //此处才能获取this.$refs.btn
//装载数据之后
// console.log(this.$refs.btn);
console.log(this.$refs.tmp.$el)
//$el,获取DOM
}
}
new Vue({
el:'#app',
components:{
app:App
},
template:`<app/>`
})

- $ el:组件对象的DOM元素
- $ 属性:$refs 获取组件内的元素
- $ parent:获取当前组件对象的父组件
- $ children:获取子组件
- $ root:获取new Vue的实例 vm
var App = {
template:`
<div>
<input type="text" v-if="isShow" ref="input"/>
</div>
`,
data:function () {
return {isShow:false}
},
mounted:function() {
//显示元素并给予获取焦点
this.isShow = true; //会触发input元素的插入
//思考
//this.isShow = false;
//this.isShow = true;
//给input元素获取焦点
// this.$refs.input.focus();
//我们希望在vue真正渲染DOM到页面以后,才做的事
this.$nextTick(function () {
this.$refs.input.focus();
});
}
}
var vm = new Vue({
el:'#app',
components:{
app:App
},
template:`<app/>`
})

路由
路由原理
- 传统开发方式url改变后 立刻发起请求,响应整个页面,渲染整个页面
- SPA锚点值改变后,不会发起请求,发起ajax请求,局部改变页面数据
- 页面不跳转 用户体验更好
==前端路由:锚点值不跳转,innerHTML的替换
- 页面不跳转 用户体验更好
//hashchange事件。。url上的部分锚点数据(#xxx)
//改变,可以获取到这个事件
var div = document.getElementById('content');
window.addEventListener('hashchange',function () {
// console.log(location.hash);
//页面不发生跳转行为,hashchange事件能在url改变的同时页面不刷新
//根据不同的锚点值作出不同的显示
switch(location.hash) {
case '#/login':
div.innerHTML = '<h1>登录页面</h1>';
break;
case '#/register':
div.innerHTML = '<h1>注册页面</h1>';
break;
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="vue.js" type="text/javascript"></script>
<!-- 1:引入vue-router(核心插件)对象 -->
<script src="vue-router.js" type="text/javascript"></script>
<script type="text/javascript">
var Login = { template:`<div>
我是登录页面
</div>`
}
//2:安装插件 => ?
Vue.use(VueRouter);
//3:创建一个路由对象
// console.log(VueRouter);
var router = new VueRouter({
//4:配置路由对象
routes:[ { path:'/login',component:Login }]
});
//6:将路由改变局部的位置
var App = {
template:`
<div>
<router-view></router-view>
</div>
`
}
//5:将配置好的路由对象关联到vue实例中
new Vue({
el:'#app',
//不加这一步,会导致运行的时候说undefined对象中取不到matched
router:router,
components:{
app:App
},
template:`<app/>`
});


router-link
- to
- 帮助我们生成a标签的href
- 锚点值代码维护不方便,如果需要改变锚点值名称
- 则需要改变 [ 使用次数 + 1(配置规则)] 个地方的代码
== 我们使用vue-router内置组件 router-link ==
- 则需要改变 [ 使用次数 + 1(配置规则)] 个地方的代码
var Login = { template:`<div>
我是登录页面
</div>`
};
var Register = { template:`<div>
我是注册页面
</div>`
};
//2:安装插件 => ?
Vue.use(VueRouter);
//3:创建一个路由对象
// console.log(VueRouter);
var router = new VueRouter({
//4:配置路由对象
routes:[ { path:'/login',component:Login },
{ path:'/register',component:Register }]
});
//6:将路由改变局部的位置
// vue-router内置组件 router-link
// 但不是很实用,我们想要一次绑定终身使用
var App = {
template:`
<div>
<router-link to="/login">登录去</router-link>
<router-link to="/register">注册去</router-link>
<router-view></router-view>
</div>
`
}
命名路由
- 1.给路由对象一个名称
{ name : 'home' , path:'/home' , component : Home } - 2.在 router-link的to属性中描述这个规则
<router-link :to="{name:'home'}></router-link> "- 通过名称找路由对象,获取其path,声称自己的href
- 大大降低维护成本,锚点只改变只用在main.js中改变path属性即可
== 但不是很实用,我们想要一次绑定终身使用 通过绑定属性==
var Login = { template:`<div>
我是登录页面
</div>`
};
var Register = { template:`<div>
我是注册页面
</div>`
};
//2:安装插件 => ?
Vue.use(VueRouter); // VueRouter.install = fn(Vue);
//use : function (plugin) { plugin.install(); } 去配合插件 的使用
//3:创建一个路由对象
// console.log(VueRouter);
var router = new VueRouter({
//4:配置路由对象
routes:[
//路由对象有了名称就等于有了变量名,router-link只需说明这个变量名就可以了
{ name:'login',path:'/mylogin',component:Login },
{ name:'register',path:'/register',component:Register }]
});
//6:将路由改变局部的位置
// vue-router内置组件 router-link
// 但不是很实用,我们想要一次绑定终身使用
// : 保密属性
var App = {
template:`
<div>
<router-link :to="{ name:'login' }">登录去</
router-link>
<router-link :to="{ name:'login' }">登录去</
router-link>
<router-link :to="{ name:'login' }">登录去</
router-link>
<router-link :to="{ name:'login' }">登录去</
router-link>
<router-link :to="{ name:'register' }">注册去</
router-link>
<router-view></router-view>
</div>
`
}
//5:将配置好的路由对象关联到vue实例中
new Vue({
el:'#app',
//不加这一步,会导致运行的时候说undefined对象中取不到matched
router:router,
components:{
app:App
},
template:`<app/>`
});
阶段总结
- vue-router使用步骤:1.引入 2.安装插件 3.创建路由实例 4.配置路由规则 5.将路由对象关联vue 6.留坑
- router-link to="/xxx" 命名路由
- 1.在路由规则对象中 加入name属性
- 2.在router-link 中 :to="{ name:“xxx”} "

- 生僻API梳理:
- 1.Vue.use(插件对象); // 过程中会注册一些全局组件,及给vm或者组件对象挂载属性
- 2.给vm及组件对象挂载的方式:ObjectIdefineProperty(Vue.prototype,’$router’,{
get:function () {
return 自己的router对象;
}
})






















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








