HTML常用的标签
标题标签
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
段落标签和换行标签
<p>这是一个段落标签</p><p>这是一个段落<br/>标签</p>文本格式化标签
<b>加粗文本:学而不思则罔,思而不学则殆</b><br>
<em>定义强调文本:学而不思则罔,思而不学则殆</em><br>
<i>定义斜体文本:学而不思则罔,思而不学则殆</i><br>
<big>定义大号字体文本:学而不思则罔,思而不学则殆</big><br>
<small>定义小号字体文本:学而不思则罔,思而不学则殆</small><br>
<strong>定义粗体文本:学而不思则罔,思而不学则殆</strong><br>
<ins>定义插入文本:学而不思则罔,思而不学则殆</ins><br>
<del>定义删除文本:学而不思则罔,思而不学则殆</del><br>
<!--<sub>定义下表文本</sub> <sup>定义上标文本</sup><br>-->
<p>A<sub>2</sub>+B<sup>3</sup></p>

<div> 和 <span> 标签
<div> 和 <span>没有语义,它们就是一个盒子,用来装内容的
<div>我是一个div标签,我一个人独占一行</div>
<div>我是一个div标签,我一个人独占一行</div>
<span>百度</span>
<span>搜狐</span>
<span>新浪</span>
图像标签
<img src="图像URL" >
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
<img src="img/刘德华.jpg" alt="刘德华" title="刘德华" width="500" border="15">超链接标签
外部链接
<a href="https://www.baidu.com" target="_self">百度一下</a>
<a href="https://www.baidu.com" target="_blank">百度一下</a>target 打开窗口的方式默认的值是_self 当前窗口打开页面,_blank新窗口打开页面
内部链接
网站内部页面之间的相互链接
<a href="index.html">首页</a>
空连接
<a href="#">空链接</a>下载链接
下载链接:地址链接的是 文件 .exe 或者是zip 等压缩包形式
<a href="img.zip">下载文件</a>网页元素的链接
图片添加链接
<a href="http://www.baidu.com"><img src="img/刘德华.jpg" ></a>瞄点链接
<a href="#live">个人生活</a>
<p>....</p><br>
<h3 id="live">个人生活</h3>
<p>....</p><br>
<a href="#top">回到顶部</a>注释
快捷键 CTRL+ L
特殊字符
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
| <; | < | 小于号或显示标记 |
| >; | > | 大于号或显示标记 |
| &; | & | 可用于显示其它特殊字符 |
| "; | “ | 引号 |
| ®; | ® | 已注册 |
| &trade; | ™ | 商标 |
| &ensp; | 半个空白位 | |
| &emsp; | 一个空白位 | |
|  ; | 不断行的空白 |
表格
表格标签
<table>
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>梁朝伟</td> <td>男</td> <td>59</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
</table>
table是用于定义表格的标签; tr标签用于定义表格中的行,必须嵌套在table中;th标签是表格的表头部分,会加粗居中显示;td用于定义表格中的单元格,必须嵌套在tr标签中。
表格的属性
align:规定表格相对周围元素的对齐方式,left, center, right
border:规定表格是否拥有边框,默认没有边框
cellspacing:规定单元格之间的空白,默认2像素
cellpadding:规定单元边沿与其内容之间的空白,默认1像素
width:宽
height:高
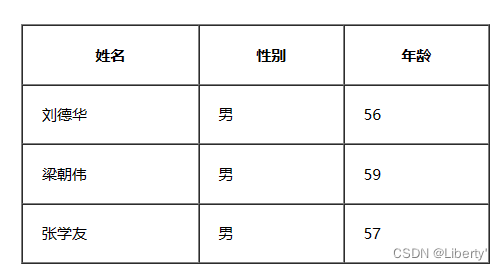
<table align="center" border="1" cellspacing="0" cellpadding="20" width="500" height="250">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>梁朝伟</td> <td>男</td> <td>59</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
</table>

表格结构标签
thead:用于定义表格的头部
tbody:用于定义表格的主体
<table >
<thead>
<tr>
<th>Header</th>
<th>Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data</td>
<td>Data</td>
</tr>
</tbody>
</table>
合并单元格
跨行合并:rowspan = "合并单元格的个数"
跨列合并:colspan = "合并单元格的个数"
<table border="1" cellspacing="0" width="500" height="250">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
表格综合案例
####![]() https://blog.csdn.net/Queen741740155/article/details/136889997?spm=1001.2014.3001.5501
https://blog.csdn.net/Queen741740155/article/details/136889997?spm=1001.2014.3001.5501
列表
无序列表
<ul>
<li>刘德华</li>
<li>黎明</li>
<li>张学友</li>
<li>郭富城</li>
</ul>
ul标签中只能嵌套li标签,li标签中可以嵌套任何标签。

有序列表
<ol>
<li>刘德华</li>
<li>黎明</li>
<li>张学友</li>
<li>郭富城</li>
</ol>
自定义列表
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系电话</dd>
</dl>
表单标签

表单域
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
表单控件
1.input输入表单元素
<input type="属性值" name="" id="" value="" />type属性值

<form>
<!-- text 文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="password"> <br>
<!-- radio 是单选按钮 可以多选一 -->
<!-- name 是表单元素名字 这里性别按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开时就可以默认选中这个按钮 -->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"><br>
<!-- checkbox 复选框 可以实现多选一 -->
爱好:吃饭<input type="checkbox" name="hoppy">睡觉<input type="checkbox" name="hoppy"> 打游戏<input type="checkbox" name="hoppy"><br>
<!-- 点击了提交按钮,可以把 表单域form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册" /><br>
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重置" /><br>
<!-- 普通按钮 button 后期结合js搭配使用 -->
<input type="button" value="获取短信验证码"/><br>
<!-- 文件域 使用场景 上传文件使用 -->
<input type="file" />
</form>

input其他属性值
<input type="" name="" id="" value="" checked="" maxlength="">
<!-- 单选按钮和复选框可以设置checked属性,当页面打开时就可以默认选中这个按钮 -->
性别:男<input type="radio" name="sex" value="男" checked="checked"> 女<input type="radio" name="sex" value="女"><br>![]()
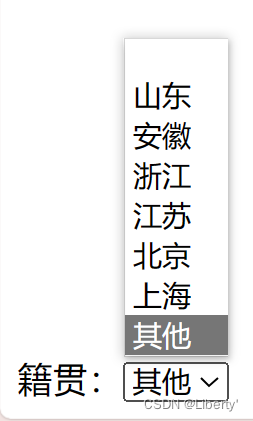
2.select下拉表单元素
<form action="" method="">
籍贯:<select>
<option value =""></option>
<option value ="">山东</option>
<option value ="">安徽</option>
<option value ="">浙江</option>
<option value ="">江苏</option>
<option value ="">北京</option>
<option value ="">上海</option>
<!-- selected="selected"默认显示 "其他" -->
<option value ="" selected="selected">其他</option>
</select>
</form>

3.textarea文本域元素
textarea标签是用于定义多行文本输入的控件
<form >
<!-- 3行,一行50个字符 -->
今日反馈:<textarea rows="3" cols="50">提示信息:</textarea>
</form>
4.label标签
label标签用于绑定一个表单元素,label标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
<form>
<label for="text">用户名:</label><input type="text" name="" id="text" value="" />
</form>for = "" id = ""
![]()





















 8564
8564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








