这两天接到公司的指令做海报图分享 然后尝试使用html2canvas+uview+uniapp进行编写
踩坑如下
- html2canvas跨域问题
我司使用的是oss云存储,起初发生跨域以为是本地原因导致,便没在意
第二天部署到测试服务器上时依旧发生跨域 便开始注意起来
排查如下:
- 检查oss云存储是否设置跨域(已设置)
- 检查html2canvas是否设置useCORS为true(已设置)
在检查后发现都没有问题便陷入了沉思当中,从上午一直到下午也没有解决,无奈只能尝试图片转base64试下,但是在uniapp下没有找到太合适的转换方法,大多是生成画布转base64… 所以决定后端编写接口来进行转base64,转换后再使用html2canvas生成
画布生成代码如下
// html2canvas生成画布代码
let container = document.getElementById('shareModal')
html2canvas(container, {
scale: 2,
backgroundColor: '#fff',
useCORS: true,
}).then(canvas => {
this.canvasUrl = canvas.toDataURL("image/png");
uni.showToast({
icon: 'success',
title: '生成图片成功,长按图片可进行保存哦'
})
})
- 转换倒是成功了,当我尝试给avatar替换为base64时奇怪的事情又发生了,生成后还是没有头像,查看数据已经赋值进去了 然后调试了一下页面

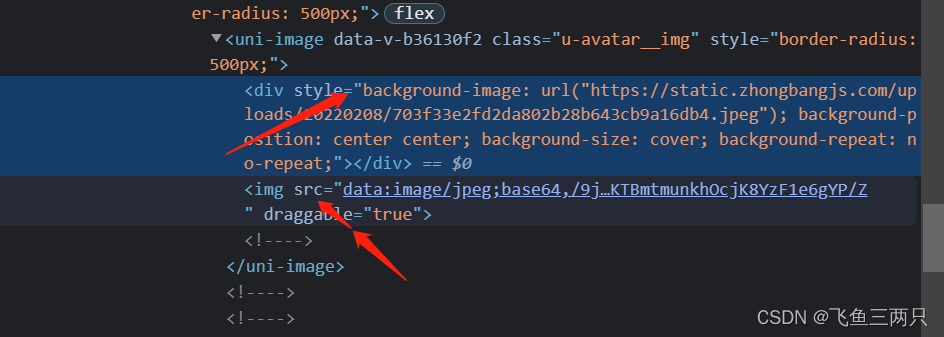
发现使用的uniapp image组件 会默认设置一个background-image属性,当我替换avatar的值为base64后,该background-image属性没有发生变化
解决方案:采用拿到数据后先赋值给临时变量,临时变量的avatar值改变后再赋值给data
完整代码如下
this.$u.api.getUserInfo({}).then(res => {
if (res.code != 1) {
this.$u.toast('获取用户信息失败')
}
let userinfo = res.data
if (userinfo.avatar){
if (!userinfo.avatar.indexOf('data:image') >= 0){
this.getBase64(userinfo.avatar).then(data => {
// TODO: 注意 此处需要将\r\n换行替换为空,不然无法显示
userinfo.avatar = data.data.replace(/[\r\n]/g, '')
that.userinfo = userinfo
})
}
}
});
效果图如下

总结:
所遇到的两种问题只琢磨出了解决方案
并没有查明原因,有知道的大佬请告知!






















 4016
4016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










