>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:
https://www.bilibili.com/video/BV19G4y1K74d?p=9
一、一般情况下我们想要有一层遮罩会这么布局
index.wxml
<view class="out">
<view class="box1"></view>
<view class="box2">
<view class="mask"><!--全屏遮罩-->
</view>
</view>
</view>indext.wxss
.out{}
.out .box1{
position: relative;
z-index: 10;
width: 300rpx;
height: 300rpx;
background: rgb(151, 215, 235);/*淡蓝色*/
}
.out .box2{
position: relative;
width: 350rpx;
height: 350rpx;
background: moccasin;/*肉色*/
z-index: 9;
left: 100px;
top: -100px;
}
.out .box2 .mask{
width: 750rpx;
height: 100vh;
background:rgba(0, 0, 0,0.8);
position: fixed;
top: 0;
left:0;
z-index: 11;
}
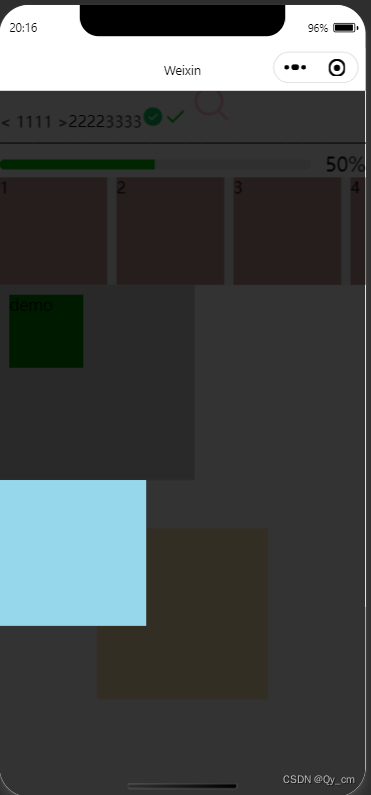
此时虽然mask的层级(z-index)比box1高,但是会发现mask这层阴影还是没有成功遮罩淡蓝色的方块。因为父元素的层级如果没有其他元素的层级高,那么子元素的层级再高也没用,box2为mask的父元素,但是box2的层级比box1低,所以即便mask层级很高依然无法遮盖box1的方块。
有2种解决办法,一是把mask直接拖到box2的外面,二是用toot-portal。
二、toot-portal
https://developers.weixin.qq.com/miniprogram/dev/component/root-portal.html
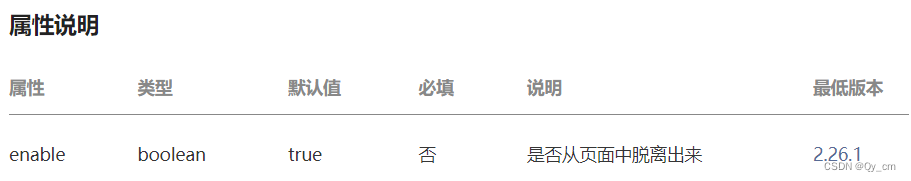
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层等。

三、用toot-portal的例子
index.wxml
<view class="out">
<view class="box1"></view>
<view class="box2">
<root-portal><!--使整个子树从页面中脱离出来-->
<view class="mask"><!--全屏遮罩-->
</view>
</root-portal>
</view>
</view>index.wxss
.out{}
.out .box1{
position: relative;
z-index: 10;
width: 300rpx;
height: 300rpx;
background: rgb(151, 215, 235);/*淡蓝色*/
}
.out .box2{
position: relative;
width: 350rpx;
height: 350rpx;
background: moccasin;/*肉色*/
z-index: 9;
left: 100px;
top: -100px;
}app.wxss
.mask{
width: 750rpx;
height: 100vh;
background:rgba(0, 0, 0,0.8);
position: fixed;
top: 0;
left:0;
z-index: 11;
}

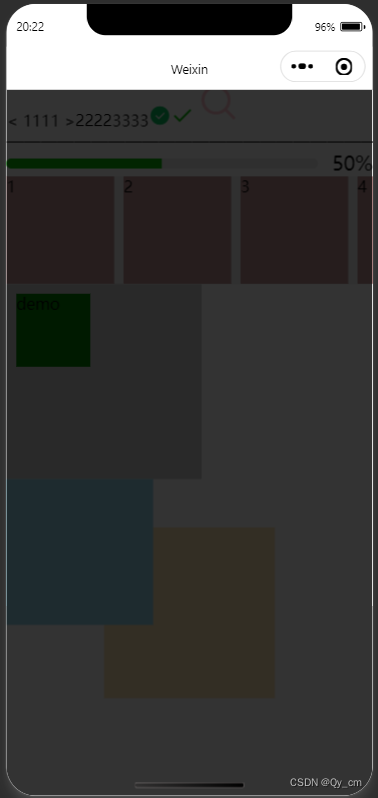
如此一来就成功遮挡了。





















 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








