QSlider::groove:horizontal,QSlider::add-page:horizontal{
height:3px;
border-radius:3px;
background:#18181a;
}
QSlider::sub-page:horizontal{
height:8px;
border-radius:3px;
background:#008aff;
}
QSlider::handle:horizontal{
width:12px;
margin-top:-5px;
margin-bottom:-4px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #565656,stop:0.8 #565656);
bacder-image:url(./res/images/live/GOUGOU.png)
}
QSlider::groove:vertical,QSlider::sub-page:vertical{
width:8px;
border-radius:3px;
background:#D8D8D8;
}
QSlider::add-page:vertical{
width:8px;
border-radius:3px;
background:#008aff;
}
QSlider::handle:vertical{
height:12px;
margin-left:-5px;
margin-right:-4px;
border-radius:6px;
background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 #565656,stop:0.8 #565656);
bacder-image:url(./res/images/live/GOUGOU.png)
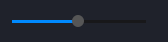
}效果如图:






















 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








