在上一篇的基础上简单的讲一下Post请求方法
关于POST请求:
POST 请求不会被缓存 ,POST 请求不会保留在浏览器历史记录中 ,POST 不能被收藏为书签 ,POST 请求对数据长度没有要求
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。
POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。
下面是w3c写的解释

直接用上一篇一样的代码
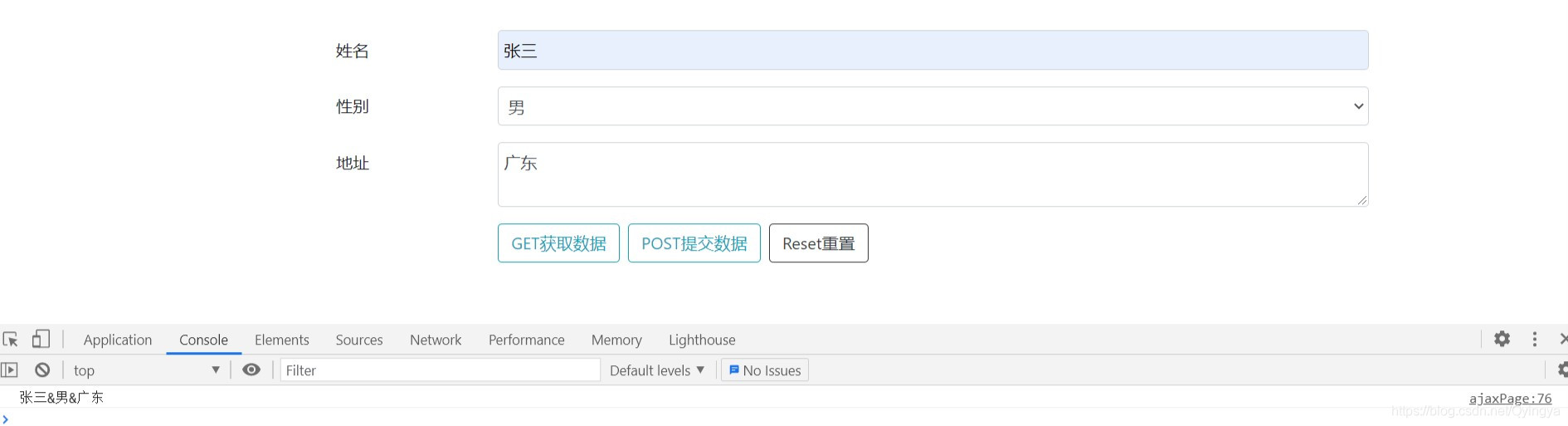
先是HTML代码

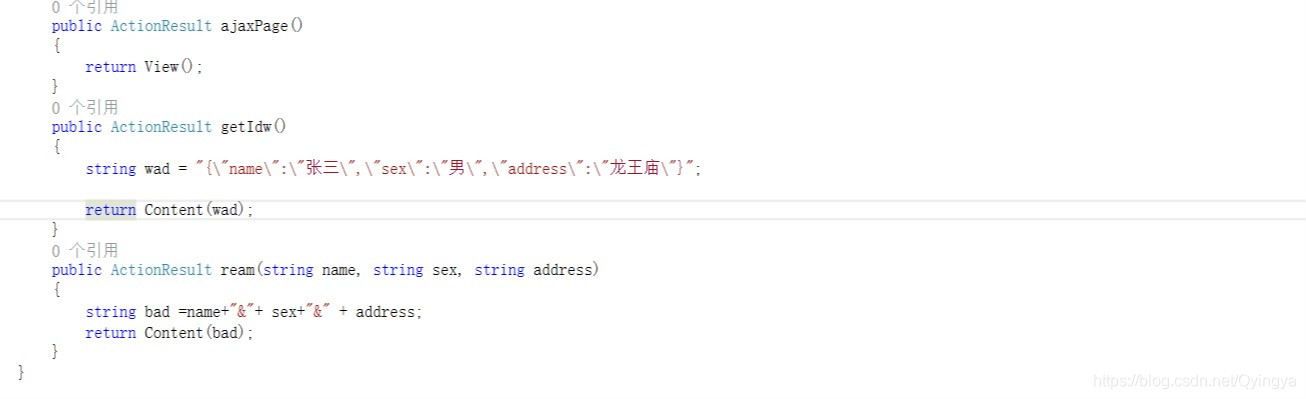
然后是控制器代码

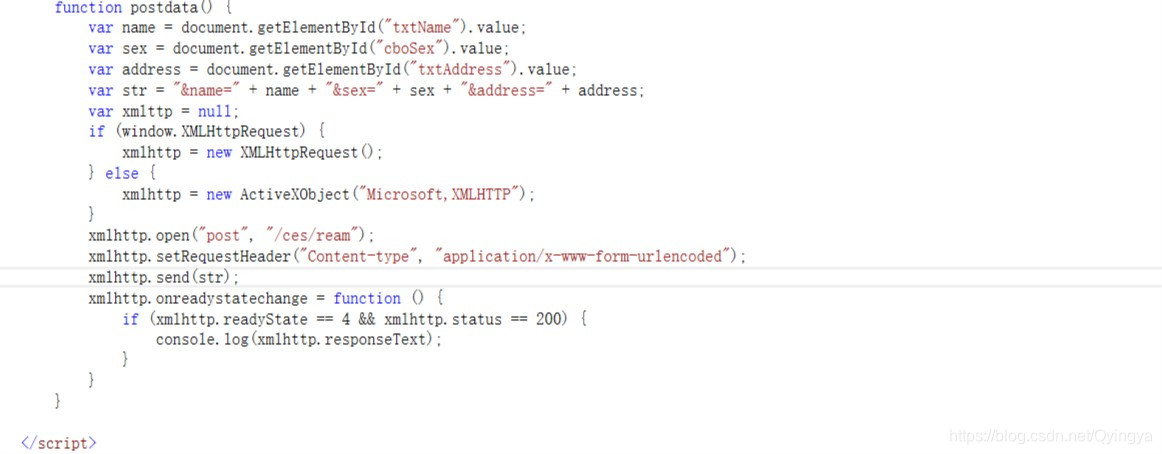
再是js代码

先ID进行赋值再判断然后引入控制器的数据最后再进行判断服务器响应
Post请求参数不会保存在浏览器历史中,而且数据不会显示在 URL 中。
HTTP POST 请求规定至少两个 HTTP 头:Content-Type 和 Content-Length。
Content-Type:SOAP 的请求和响应的 Content-Type 头可定义消息的 MIME 类型,以及用于请求或响应的 XML 主体的字符编码(可选)。
setRequestHeader():向一个打开但未发送的请求设置或添加一个 HTTP 请求。
application/x-www-form-urlencoded:在发送前对所有字符进行编码(默认)。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 "Not Found" 错误。当 readyState 小于 3 的时候读取这一属性会导致一个异常。

点击post提交按钮下面是获取到信息进行的输出。







 这篇博客探讨了POST请求的基本概念,包括其与GET请求的区别,安全性优势,以及在HTTP头中的Content-Type和Content-Length的重要性。通过举例说明HTML、控制器和JS代码的交互,阐述了如何使用POST请求发送数据,并指出POST请求中的数据不会显示在URL或浏览器历史中,增强了数据的安全性。同时,还介绍了HTTP状态代码和readyState属性的角色。
这篇博客探讨了POST请求的基本概念,包括其与GET请求的区别,安全性优势,以及在HTTP头中的Content-Type和Content-Length的重要性。通过举例说明HTML、控制器和JS代码的交互,阐述了如何使用POST请求发送数据,并指出POST请求中的数据不会显示在URL或浏览器历史中,增强了数据的安全性。同时,还介绍了HTTP状态代码和readyState属性的角色。
















 513
513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








