目录
一、下载node
1.下载并安装Node.js
Vue需要依赖Node.js来运行。你可以在Node.js官方网站上下载适合你操作系统的安装包,并按照安装向导进行安装。
2.检查node
检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。
node -v
npm(Node.js Package Manager)
npm是一个Node.js的包管理工具,用来解决Node.js代码部署问题,只要电脑成功安装了node,npm也会自动安装在电脑上。
3.使用命令行查看npm是否安装成功
npm -v
使用场景需求:
从npm服务器下载别人编写的第三方包到本地使用。
从npm服务器下载并安装别人编写的命令程序到本地使用。
将自己编写的包或命令行程序上传到npm服务器供别人使用。
npm常用命令行:
npm install:安装项目所需要的全部依赖包,需要配置package.json文件。
npm uninstall:卸载指定名称的包。
npm install 包名:安装指定名称的包。
npm update:更新指定名称的包。
npm run serve:项目启动。
npm run build:项目构建。
npm config get registry :查看当前npm下载包使用的是哪一个源。
cmd命令行输入指令安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、vue2项目调试插件
下载vue.js_devtools,以下链接为谷歌浏览器安装教程。
Chrome(谷歌浏览器)安装Vue插件vue-devtools(图文详细教程)_谷歌安装vuedevtools-CSDN博客
三、使用VueCli快速构建项目
1.安装Vue Cli
Vue Cli是一个用于快速搭建Vue项目的脚手架工具。在命令行中运行以下命令来全局安装Vue Cli
通过npm全局安装@vue/cli脚手架
npm install -g @vue/cli如果使用npm方式安装脚手架速度太慢,或者是卡死的话,可以选择淘宝镜像cnpm的方式安装
npm install -g cnpm --registry=https://registry.npmmirror.com2.使用vue -V命令查看版本号
vue cli安装成功之后,使用vue -V命令查看版本号,如果成功出现版本号即代表安装成功,我们就可以通过Vue Cli脚手架来创建项目了。
成功安装

3.创建Vue项目
在命令行中进入你想要创建Vue项目的目录,并运行以下命令来创建一个新的Vue项目:
vue create my-project这里的"my-project"是你想要创建的项目名称,你可以根据自己的需要进行修改。
执行 vue create 命令之后,可看到如下所示界面

在这个步骤中,可以使用键盘的↑和↓方向键选择创建项目的方式,default是默认选择项,表示使用默认的方式创建项目;
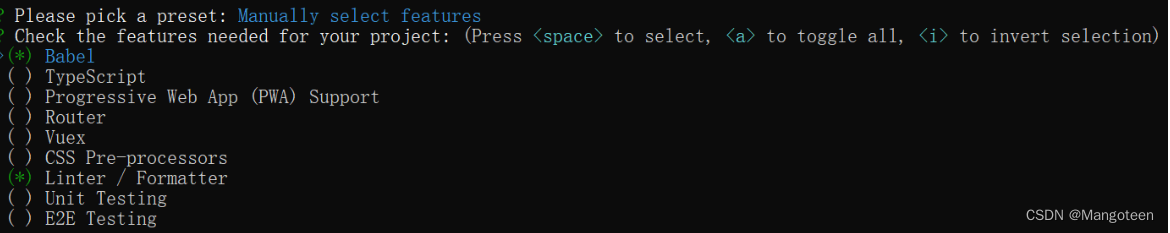
Manually select features选项表示使用手动配置方式创建项目
手动配置界面如下图所示

四、进入项目目录并启动
创建项目完成后,进入项目目录
cd my-project在项目目录中运行以下命令来启动
npm run serve执行完会给你网址

在浏览器输入:http://localhost:8080/就会出现以下界面








 本文介绍了如何下载并安装Node.js及检查其版本,使用npm进行包管理,包括查看和操作npm,以及如何利用VueCli快速搭建和调试Vue2项目。
本文介绍了如何下载并安装Node.js及检查其版本,使用npm进行包管理,包括查看和操作npm,以及如何利用VueCli快速搭建和调试Vue2项目。














 2006
2006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








