昨天和大佬聊天他叫我mock数据 孤陋寡闻的我至此才知道原来模拟后端数据除了自己手写还有另一种优雅的方式。
看了一下在线使用Easy Mock是最简单的方式了,不过官网给的文档和前辈们写的博客我真的看不懂啊(菜鸟好难)于是自己弄懂之后写了这篇小白文章,仅供新手参考
下面进入正题
进入easy mock官网: https://easy-mock.com/.

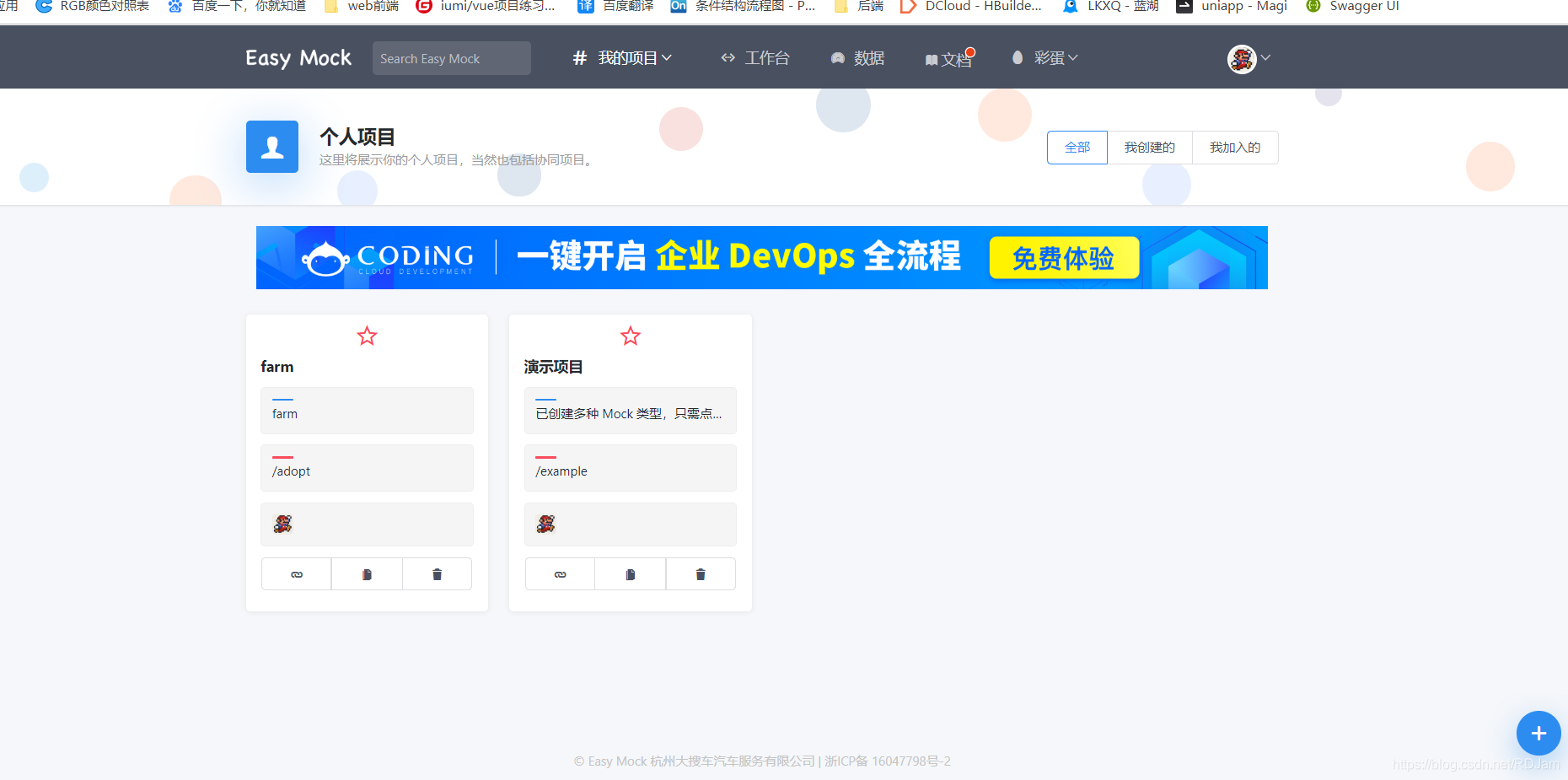
点击右下角+号 新建项目

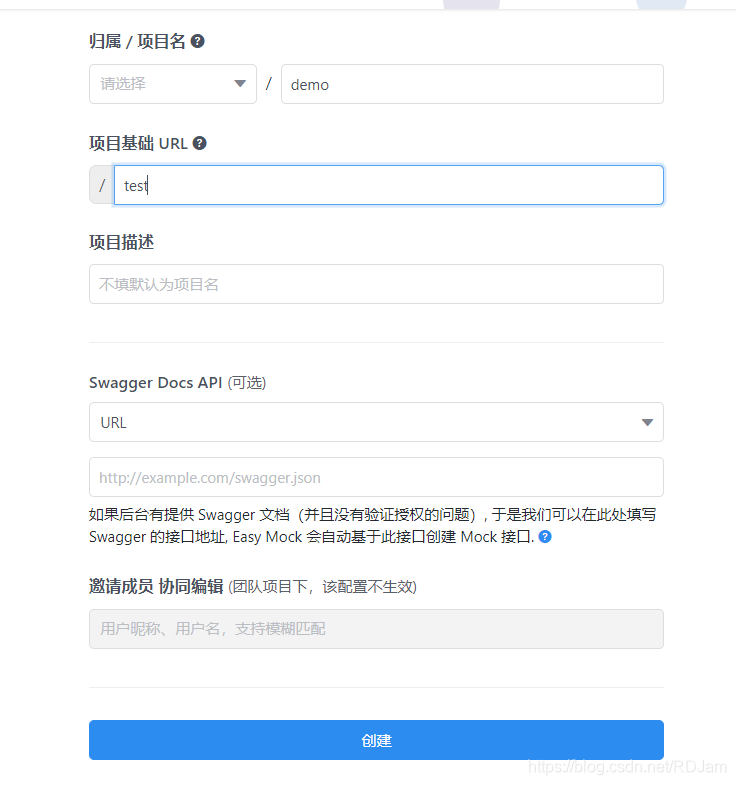
给自己的url起个名字 点击创建
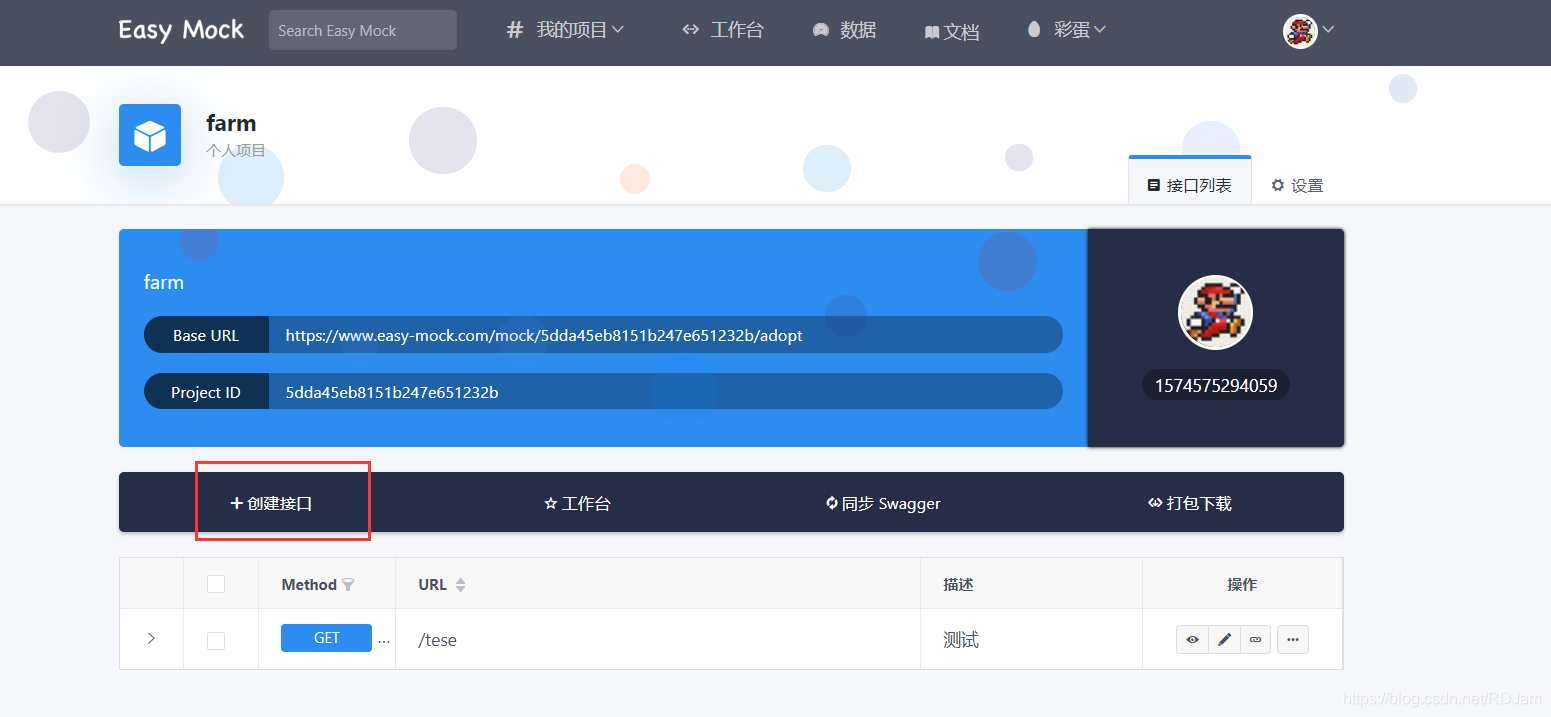
然后再进入到 我的项目里面 选择新建的项目 创建一个接口


准工作都做完啦 下面就要学习一下怎么写规则了
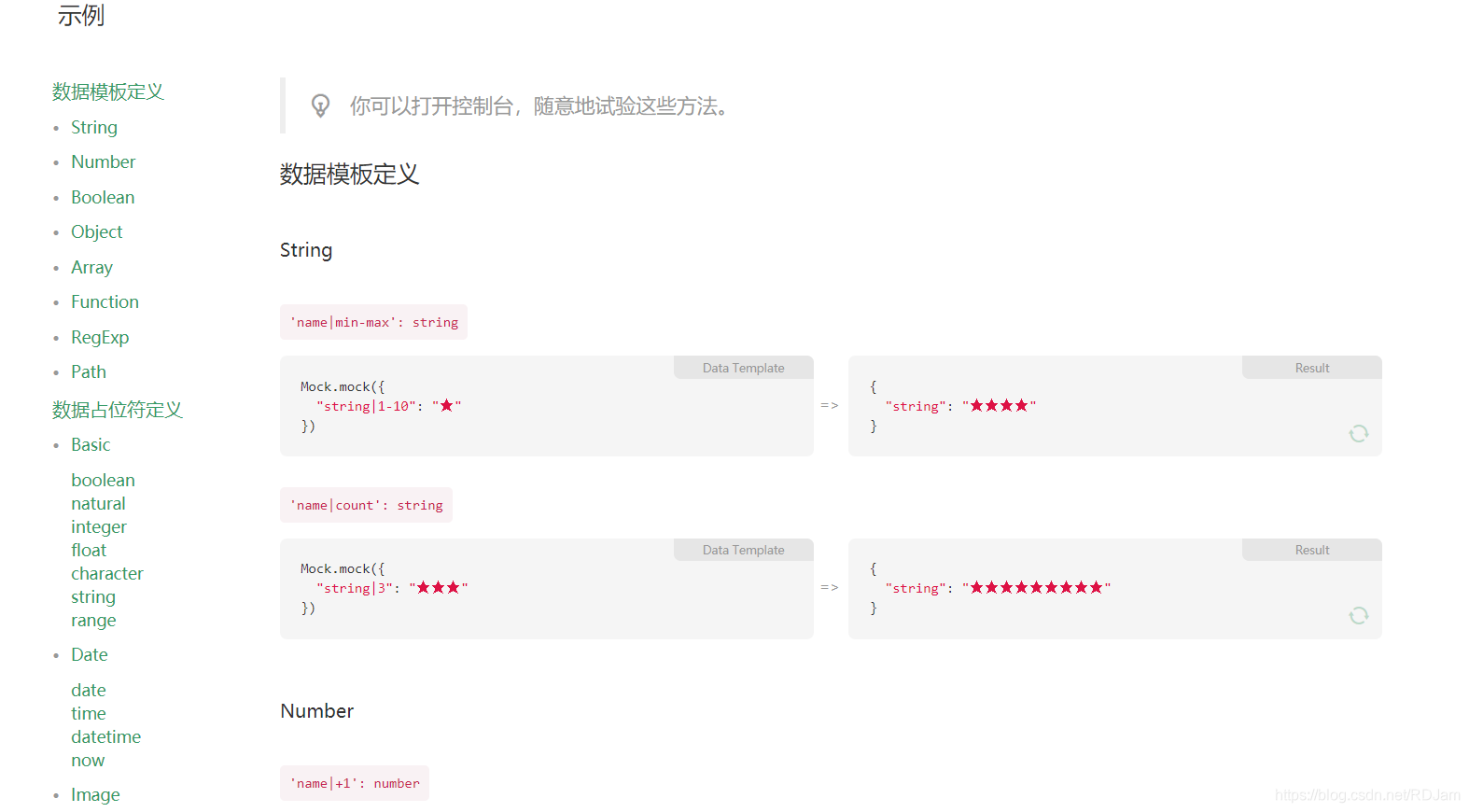
链接: http://mockjs.com/examples.html.

这个里面对各种数据类型都有介绍和详细的事例
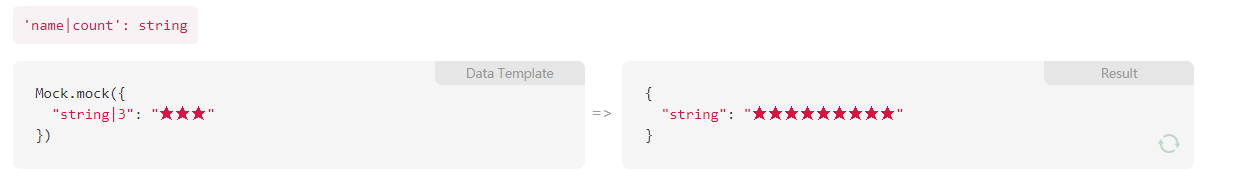
比如

数字3表示重复3次,重复内容为后面的★★★
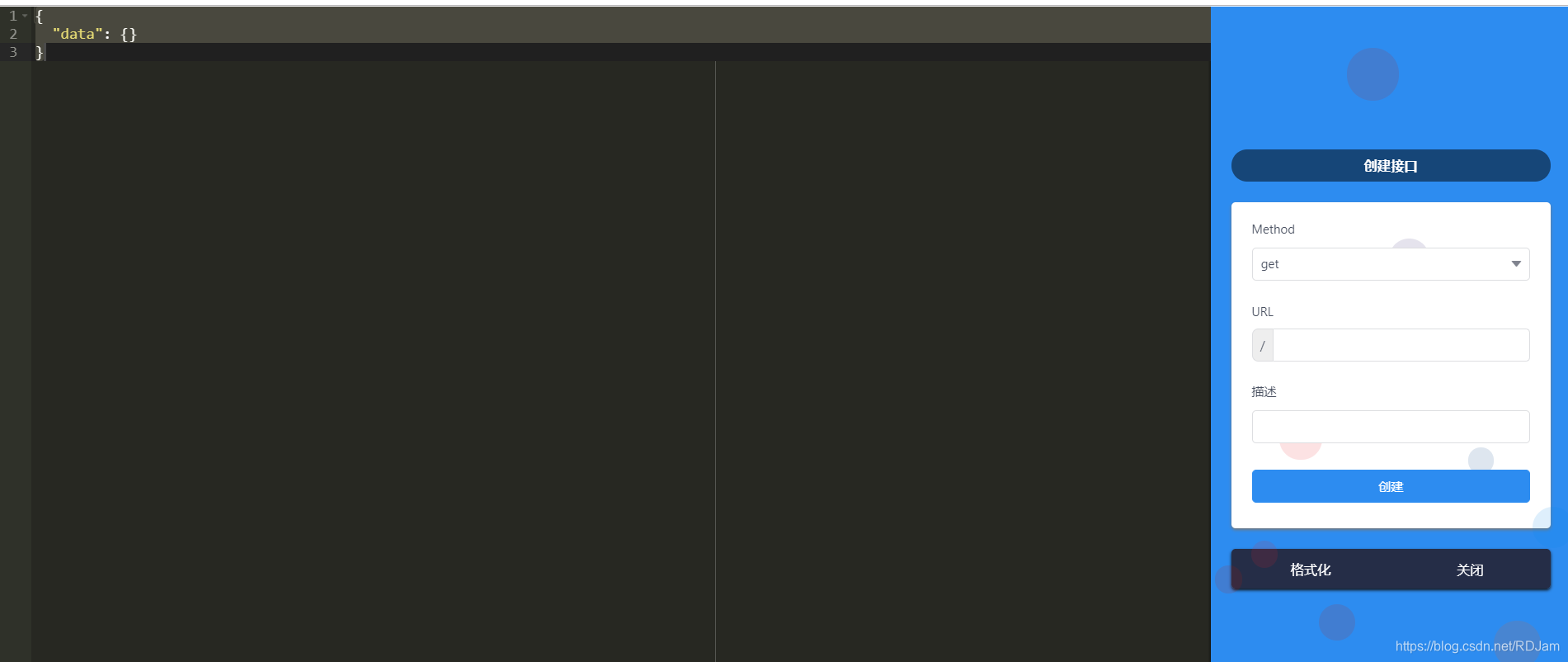
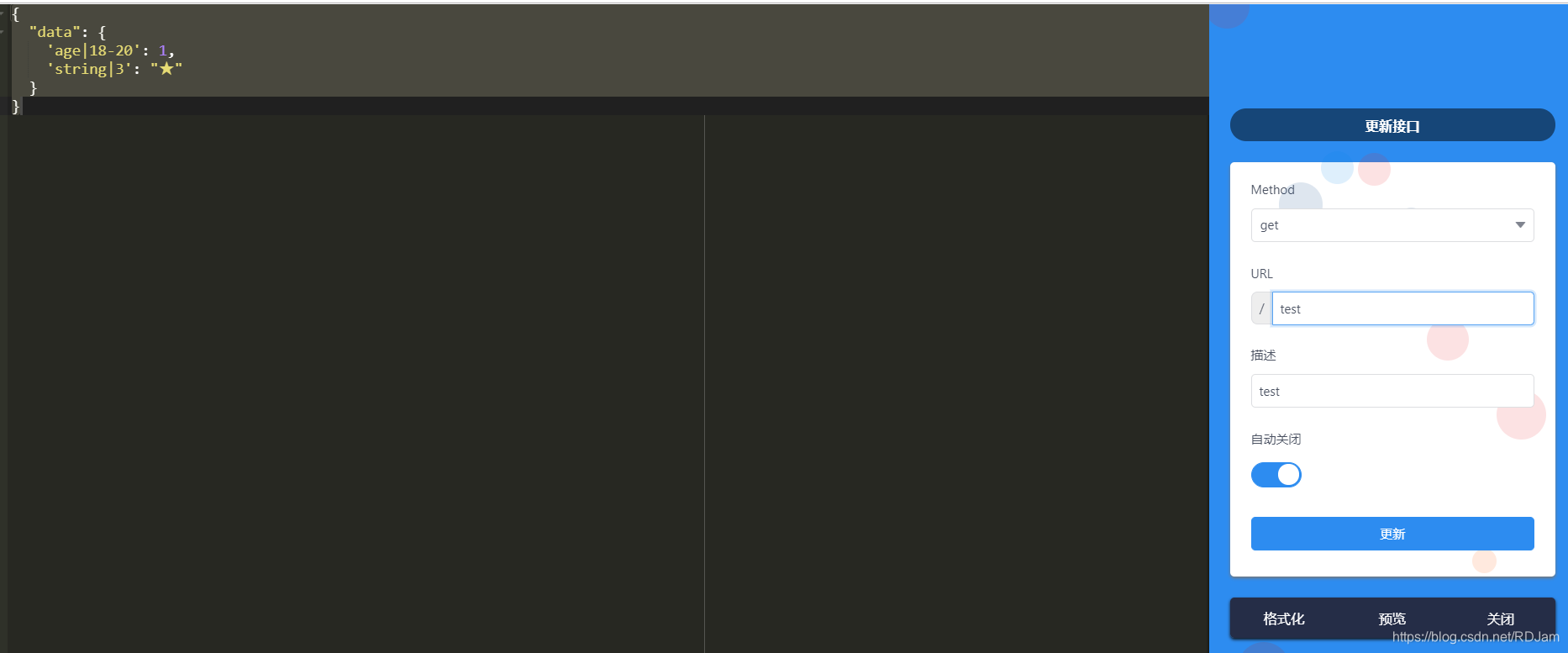
规则了解了之后就可以返回接口那里开始写了

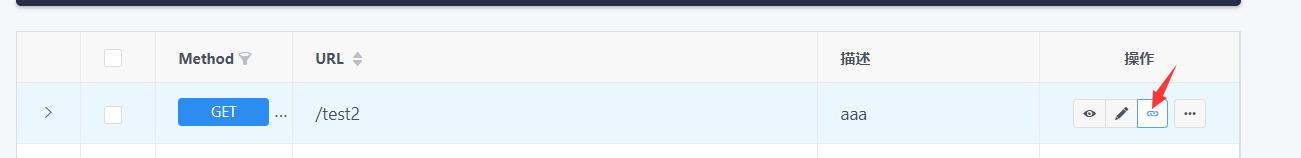
简单写一点,然后点击创建 回到项目 复制接口地址

回到项目用一下测试看看
showData:function(){
this.$http.get('https://www.easy-mock.com/mock/5dda45eb8151b247e651232b/adopt/test2').then(response=>{
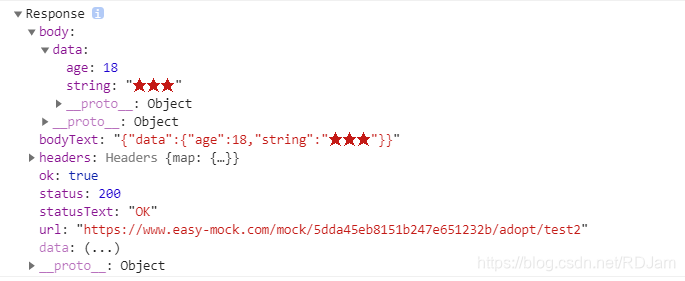
console.log(response)
})
},
结果显示 成功获取数据 可以开始愉快地敲代码啦





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








