效果图


<template>
<div>
<avue-form ref="addImg" :option="imgOption" v-model="addImg" @upload-error="uploadError"
@upload-exceed="uploadExceed">
</avue-form>
</div>
</template>
import {
merImageAdd
} from "@/api/user";
export default {
data() {
return {
addImg: {},
imgOption: {
emptyBtn: false,
submitBtn: false,
column: [{
label: "图片",
prop: "image",
type: "upload",
accept: "png/jpg",
loadText: "图片上传中,请稍等",
listType: "picture-img",
rules: [{
required: true,
message: "请上传图片",
trigger: "change",
}, ],
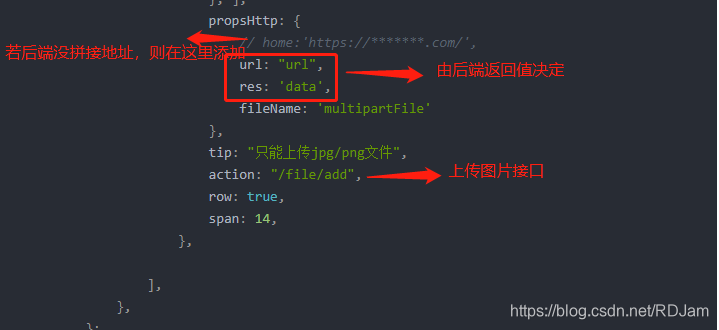
propsHttp: {
// home:'https://*******.com/',
url: "url",
res: 'data',
fileName: 'multipartFile'
},
tip: "只能上传jpg/png文件",
action: "/file/add",
row: true,
span: 14,
},
],
},
};
},
methods: {
async updataSubmit(form, done) {
done();
var res = await merImageAdd({
...form,
merInfoId: this.id
});
console.log(res)
// this.updateClose();
this.$message.success("添加成功");
},
uploadError(error) {
this.$message.error(error);
},
uploadExceed() {
this.$message.error("每次只能上传一个文件,请先移除再上传");
},
},
}
说明






















 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








