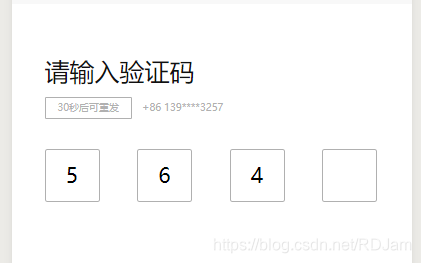
效果图如下:

倒计时
wxml:
<view type="primary" :class="codeTextShow==0?'code':'getagain'" :disabled="disabled">
{{codeTextShow==0?count+codeText.countDown:codeText.getAgain}}
</view>
data部分:
codeText: {
countDown: '秒后可重发',
getAgain: '重新获取'
},
codeTextShow: 0,
count: 59,
disabled: false,
js部分:
getCode: function() {
this.disabled = true
var interval = setInterval(() => {
--this.count
}, 1000)
setInterval(() => {
clearInterval(interval)
this.count = 59
this.codeTextShow = 1
this.disabled = false
}, 60000)
}
.countDown {
margin-top: 15rpx;
margin-bottom: 57rpx;
.getagain {
width: 96rpx;
height: 40rpx;
border-radius: 4rpx;
border: 1rpx solid rgba(255,55,30,1);
font-size: 20rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(255,55,30,1);
line-height: 40rpx;
text-align: center;
}
.code {
width: 164rpx;
height: 40rpx;
border-radius: 4rpx;
border: 1rpx solid #b0b0b0;
font-size: 20rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #b0b0b0;
line-height: 40rpx;
text-align: center;
}
.right{
margin-left: 20rpx;
height: 40rpx;
text{
font-size: 20rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(176, 176, 176, 1);
line-height: 40rpx;
text-align: center;
line-height: 40rpx;
}
}
}
隐藏号码
<view class="right flex-center">
<text>+86 {{phoneNum}}</text>
</view>
phoneNum:'13954863257'
onLoad() {
this.getCode();
//隐藏手机号
let that = this
let number = this.phoneNum; //获取到手机号码字段
console.log('手机号', this.phoneNum)
let mphone = number.substring(0, 3) + '****' + number.substring(7);
that.phoneNum = mphone
},
输入验证码
<view class="query">
<view class="query_num_block flex-row-center-bet">
<input type='number' class="num_item_block" v-for="(item,index) of 4" :key="index" disabled @tap='onFocus' :value="iptValue.length>=index+1?iptValue[index]:''" />
</view>
<input name="password" :password="true" class='hidden_ipt' maxlength="4" :focus="isFocus" @input="setValue"></input>
</view>
iptValue: "",
isFocus: false,
onFocus: function(e) {
this.isFocus = true
},
setValue: function(e) {
console.log(e.detail.value)
this.iptValue = e.detail.value
},
.query {
.query_num_block {
width: 100%;
display: -webkit-flex;
display: flex;
justify-content: space-between;
.num_item_block {
width: 101rpx;
height: 98rpx;
border-radius: 6rpx;
border: 2rpx solid #b0b0b0;
line-height: 98rpx;
text-align: center;
font-size: 40rpx;
color: #000;
}
}
.hidden_ipt {
height: 0rpx;
width: 0rpx;
border: none;
margin: 0;
}
}
























 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








