本文参考郭霖老师的<<第一行代码>>
Android屏幕适配的方式有很多技巧 , 我们这里来讲解使用限定符这种方式 , App会根据设备的分辨率或者屏幕大小来决定加载哪个布局 .
如果你经常使用平板电脑 , 应该会发现现在很多平板App都采用双页的模式 , 即程序会在左侧的面板上显示一个包含子项的列表 , 在右侧的面板上显示内容 . 因为平板电脑的屏幕足够大 , 完全可以同时显示两页的内容 , 但手机的屏幕一次只能显示一页的内容 , 因此两个页面需要分开显示 .
怎么在运行时判断程序应该使用双页模式还是单页模式呢?这就需要借助限定符(Qualifiers)来实现了.
通过一个例子来学习用法 . 新建一个MainActicity , 将其activity_main.xml文件代码设置如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
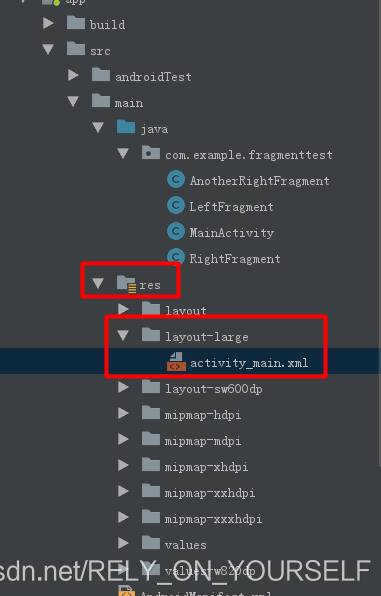
接着在res目录下新建layout-large文件夹 , 在这个文件夹新建一个布局 , 也叫作activity_main.xml ,代码如下所示:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3" />
</LinearLayout>
可以看到 , layout/activity_main布局只包含一个fragment , 即单页模式 , 而layout-large/activity_main布局包含两个fragment , 即双页模式 . 其中large就是一个限定符 , 那些屏幕被认为是large的设备就会自动加载layout-large文件夹下的布局 , 而小屏幕的设备则还是会加载layout文件夹下的布局.
我们来看一下效果
在手机上运行效果图

在平板上运行效果图

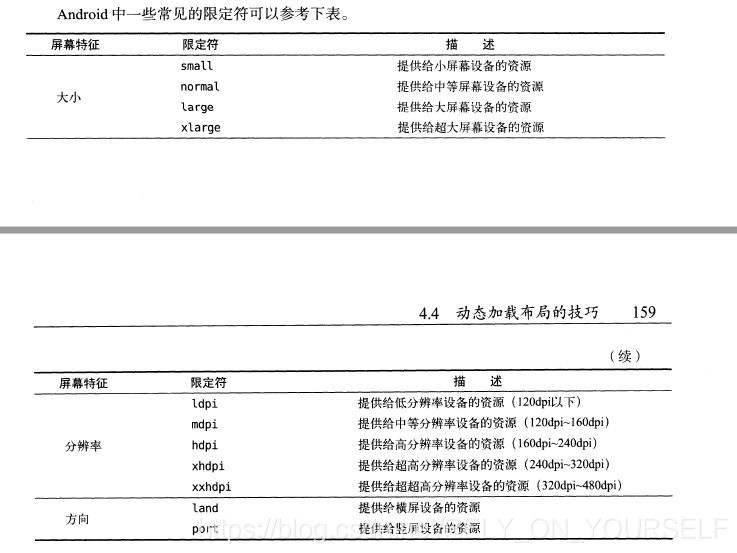
Android中一些常见的限定符可以参考下表

使用最小宽度限定符
上面的Demo有个问题 , 就是large到底是指多大呢 ? 有的时候我们希望可以更加灵活的为不同的设备加载布局 , 不管它们是不是被系统认定为large , 这时就可以使用最小宽度限定符(Smallest-widthQualifier)了.
最小宽度限定符允许我们对屏幕的宽度指定一个最小值(以dp为单位) , 然后以这个最小值为临界点 , 屏幕宽度大于这个值得设备就加载一个布局 , 屏幕宽度小于这个值得设备就加载另一个布局.
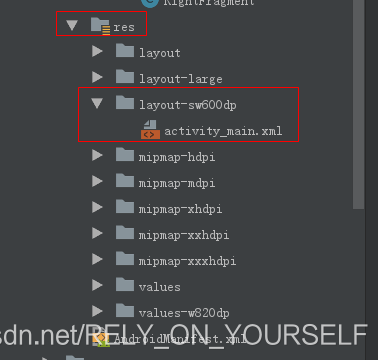
在res目录下新建layout-sw600dp文件夹 , 然后在这个文件夹下新建activity_main.xml布局 , 代码如下所示:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3" />
</LinearLayout>
这就意味着 , 当程序运行在屏幕宽度大于等于600dp的设备时 , 会加载layout-sw600dp/activity-main.xml布局 , 当程序运行在屏幕宽度小于600dp的设备时 , 则加载默认的layout/activity-main.xml布局 .
如果你还想增加屏幕横竖屏的限定符 ,可以这样增加文件夹 , 并编写布局文件.
res/layout-sw600dp-land/activity_main.xml布局
res/layout-sw600dp-port/activity_main.xml布局





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








