本篇讲述微信小程序引入第三方组件库Vant Weapp
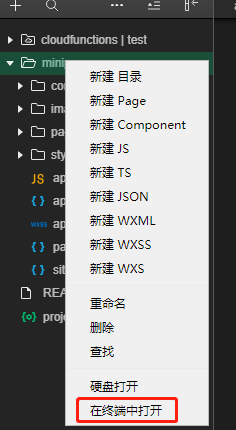
- 在引入第三方组件库之前鼠标右键点击miniprogram文件夹,打开终端

- 打开终端之后执行npm init 命令,执行这个命令是目的是在miniprogram文件夹中初始化package.json文件,执行完毕之后就会在miniprogram生成一个初始的package.json文件。

- 根据 Vant Weapp文档在终端执行npm i vant-weapp -S --production
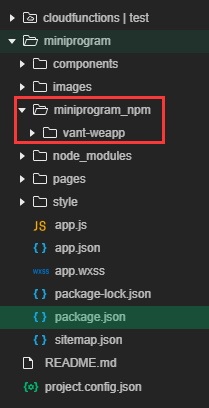
- 构建npm包。打开微信开发者工具,点击工具,选择构建npm,会看见新增了vant-weapp的npm包文件。

- 打开右上角的详情,打开本地设置,选择使用npm模块








 本文档详细介绍了如何在微信小程序中引入并使用第三方组件库Vant Weapp,包括初始化package.json,安装 vant-weapp,构建npm包,设置微信开发者工具以及在项目中引用组件的方法。
本文档详细介绍了如何在微信小程序中引入并使用第三方组件库Vant Weapp,包括初始化package.json,安装 vant-weapp,构建npm包,设置微信开发者工具以及在项目中引用组件的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6419
6419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








