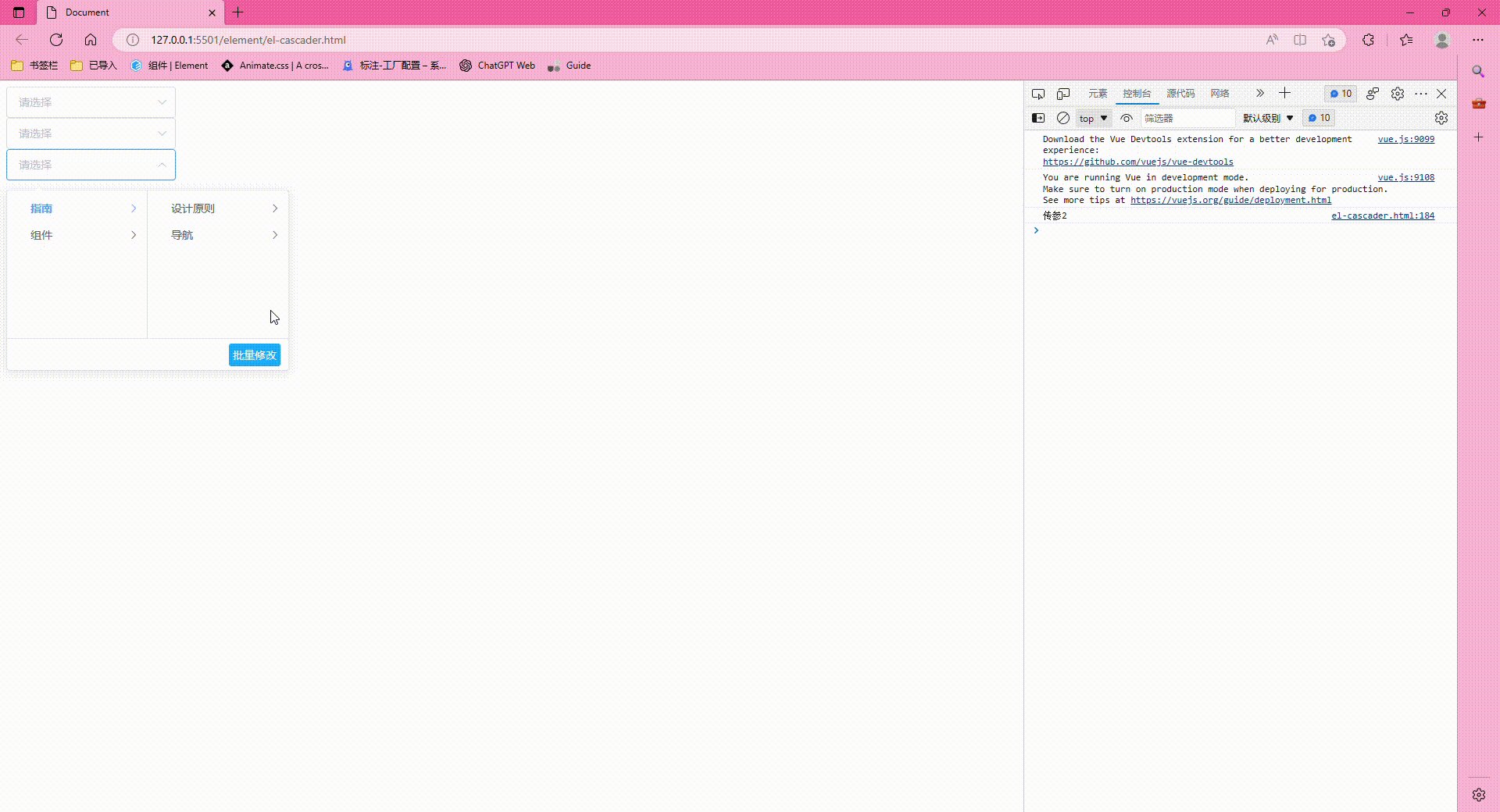
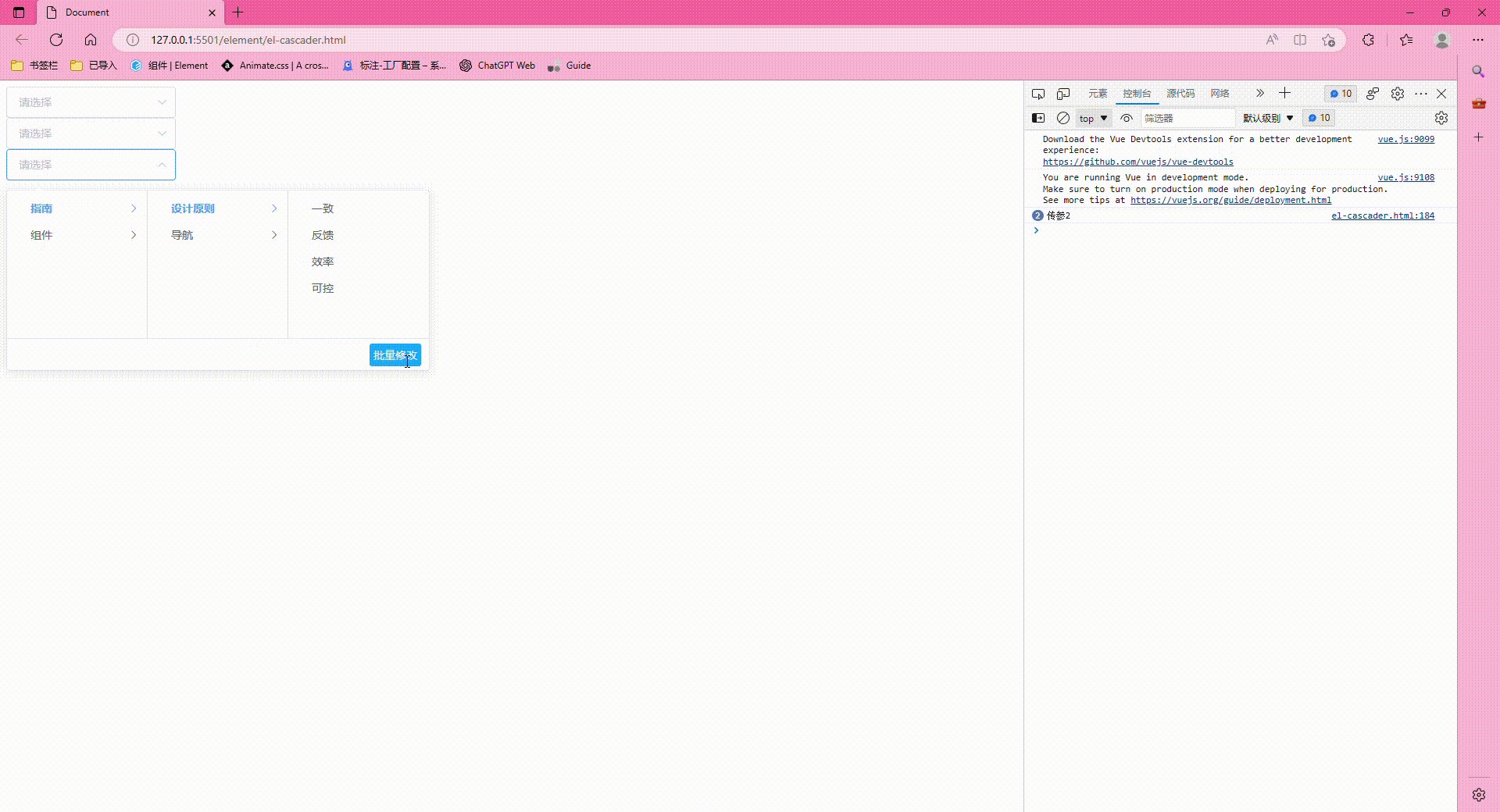
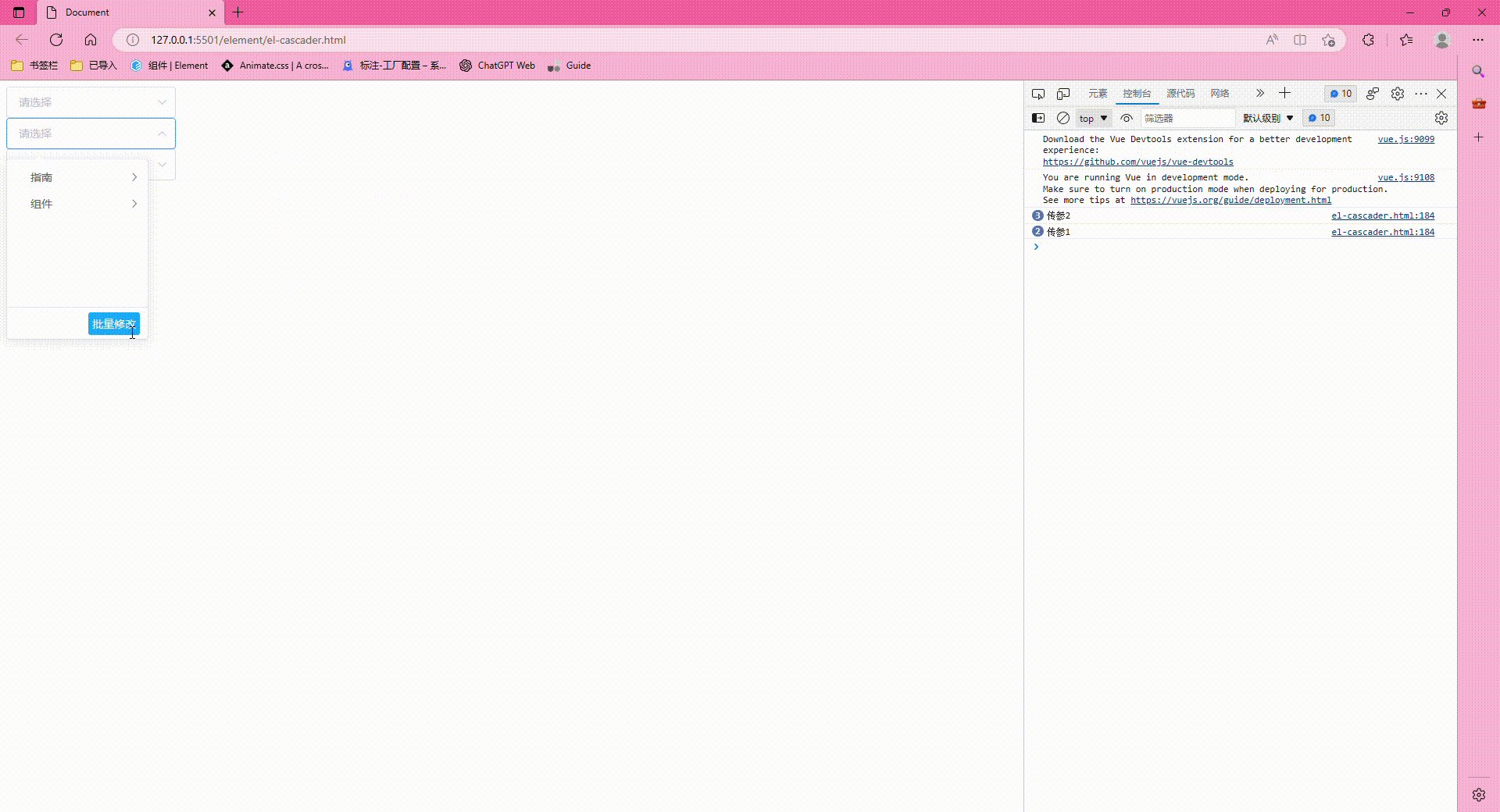
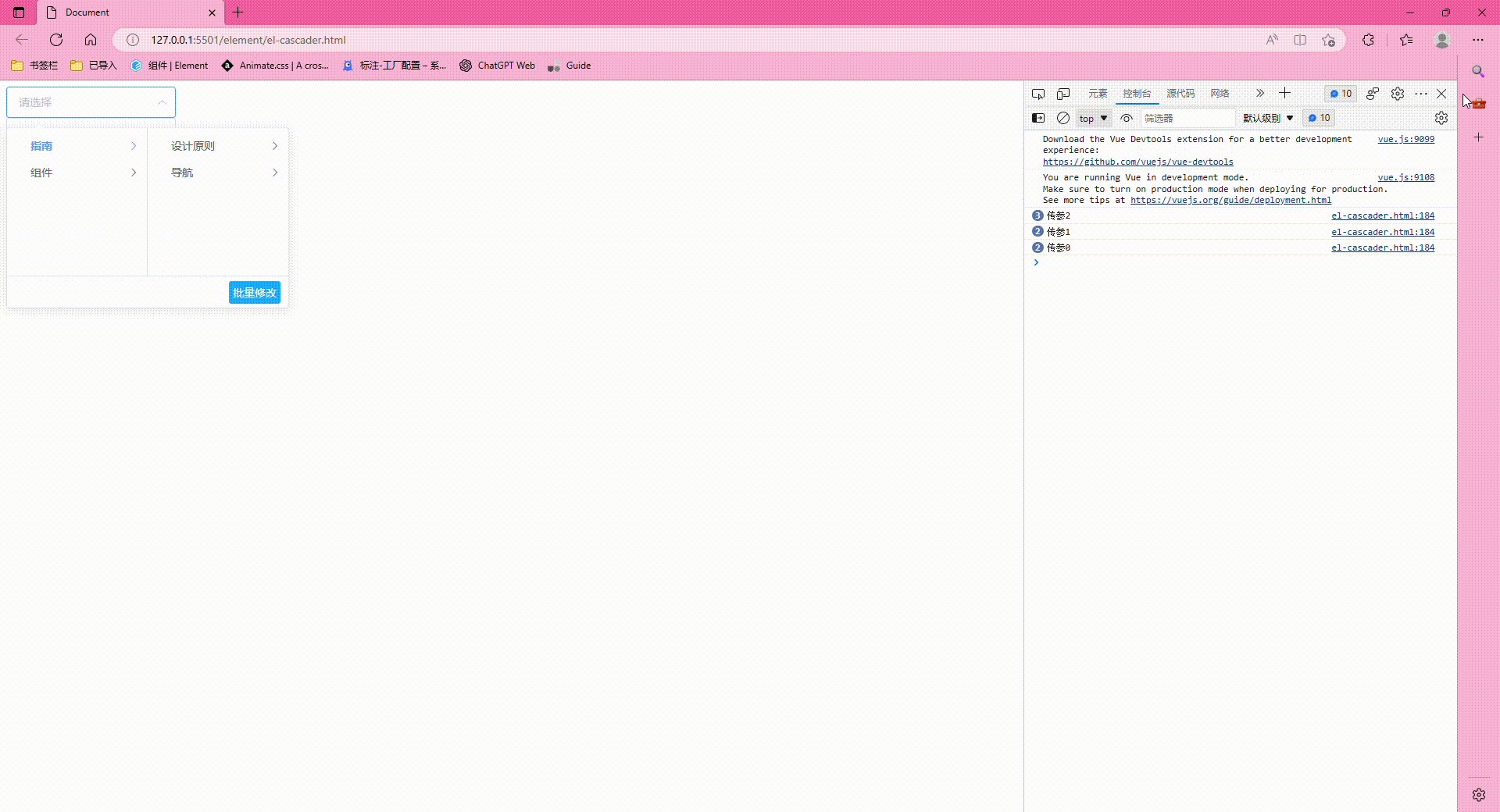
我这里采用的是jq+vue实现的此功能,首先是要把按钮追加进去,当然头开始写真实dom会导致页面上也追加显示,但是我想实现的是在级联组件上追加所以,选择创建虚拟dom,然后传参这点实在是研究试错了半天,最后选择使用级联组件的visible-change 事件,应为他有两个回调函数,在展开时返回true,然后讲需要的传参都先递交给他,然后等到关闭弹窗时再去执行一遍,创建虚拟dom要不然会导致事件出现循环,创建虚拟dom的时候就做了数量判断,如果有就清除。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
.m-extra {
border-top: 1px solid #dcdfe6;
height: 40px;
display: flex;
align-items: center;
justify-content: flex-end;
padding-right: 10px;
}
.m-extra .confirmBtn {
padding: 5px;
border-radius: 3px;
background-color: #0fa3ff;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<div v-for="(item,i) in 3" :key="i">
<el-cascader
v-model="value"
:options="options"
:props="{ expandTrigger: 'hover' }"
@visible-change="visibleRadio($event, `传参${i}`)"
></el-cascader>
</div>
</div>
<script type="module">
const vm = new Vue({
el: "#app",
data() {
return {
value: [],
options: [
{
value: "zhinan",
label: "指南",
children: [
{
value: "11111",
label: "设计原则",
children: [
{
value: "yizhi",
label: "一致",
},
{
value: "fankui",
label: "反馈",
},
{
value: "xiaolv",
label: "效率",
},
{
value: "kekong",
label: "可控",
},
],
},
{
value: "222222",
label: "导航",
children: [
{
value: "cexiangdaohang",
label: "侧向导航",
},
{
value: "dingbudaohang",
label: "顶部导航",
},
],
},
],
},
{
value: "zujian",
label: "组件",
children: [
{
value: "basic",
label: "基础",
children: [
{
value: "layout",
label: "Layout 布局",
},
{
value: "color",
label: "Color 色彩",
},
],
},
{
value: "data",
label: "数据",
children: [
{
value: "table",
label: "Table 表格",
},
{
value: "tag",
label: "Tag 标签",
},
],
},
{
value: "notice",
label: "消息",
children: [
{
value: "alert",
label: "Alert 警告",
},
{
value: "loading",
label: "Loading 加载",
},
],
},
],
},
],
};
},
methods: {
visibleRadio(e, val) {
this.$nextTick(() => {
if (e) {
const buttons = document.querySelectorAll(".confirmBtn");
buttons.forEach((button) => {
button.addEventListener("click", () => this.batchEdit(val));
});
} else {
this.createElement();
}
});
},
// 创建虚拟dom
createElement() {
this.$nextTick(() => {
let newElement = document.createElement("div");
newElement.setAttribute("class", "m-extra");
let elBtn = document.createElement("div");
elBtn.textContent = "批量修改";
elBtn.setAttribute("class", "confirmBtn");
newElement.appendChild(elBtn);
if ($(".el-cascader__dropdown").children(".m-extra").length) {
$(".el-cascader__dropdown").children(".m-extra").remove();
}
$(".el-cascader-panel").after(newElement);
});
},
batchEdit(e) {
console.log(e);
},
},
mounted() {
this.createElement();
},
});
</script>
</body>
</html>





















 4928
4928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








