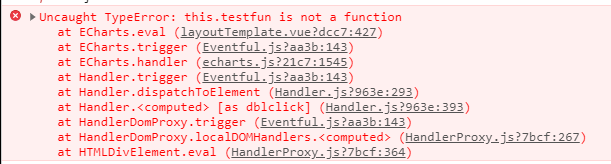
在VUE中使用echarts,绑定了一个点击事件获取echarts中的数据,并将获取到的数据传给另一个函数(在vue的methods:{}中)进行处理。但是发现不能这样调用,代码如下,报了以下错误:
methods:{
...
drawChart(){
myChart1.on('dblclick','series.effectScatter',function (param){
console.log("得到的参数:", param.name)
this.testfun(deidList); //在这里调用测试函数
});
},
testfun(lis){
...
}
}
后来查询发现吧监听事件中的回调改为箭头函数就行了,如下:
methods:{
...
drawChart(){
myChart1.on('dblclick','series.effectScatter',(param)=>{ //这里改为箭头函数
console.log("得到的参数:", param.name)
this.testfun(deidList); //在这里调用测试函数
});
},
testfun(lis){
...
}
}原因是普通函数和箭头函数关于this指向问题,这里附上一篇参考:https://www.imooc.com/article/288214






















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








