动态网页和网页的动态的区别:
动态网页——交互功能,连接后台的。
网页的动态——视觉效果。
客户端和服务器端通过http协议交互。通俗来讲:客户端把数据打包传到服务器端,服务器端再通过一个请求对象获取传过来的请求数据。
html5表单增加了color,email,date,month,week,time,datetime,datetime-local,number,range,search,tel和url等。
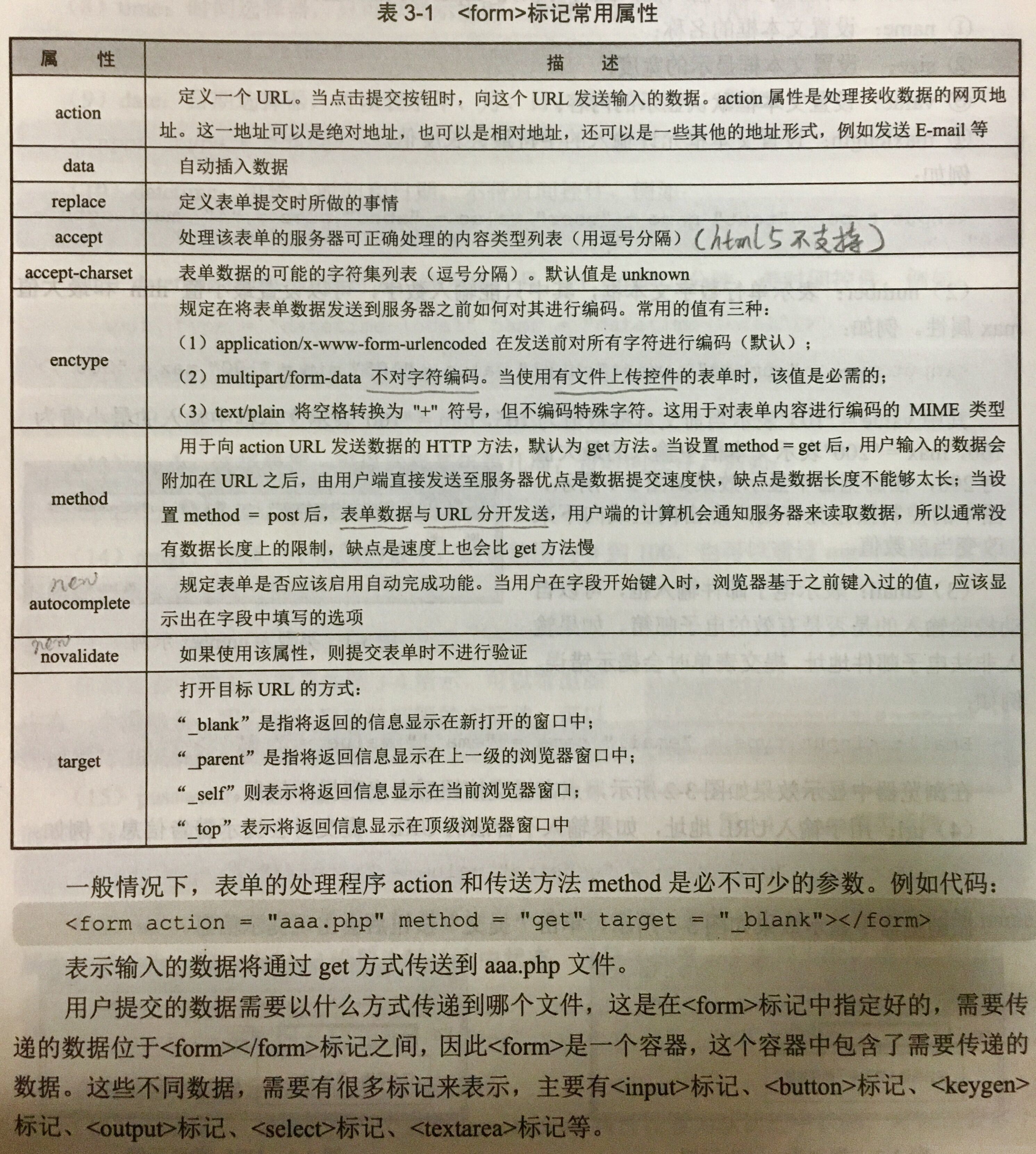
表单标记<form>
输入标记<input>
- type属性
- text
- number(数字文本框):
<input type="number" name="numb" value="100" min="0" max="200" /> - email(电子邮件输入框,可自动校验格式是否正确):
<input type="email" name="email" value="@" /> - url(不合法会提示):
<input type="url" name="website" value="http://" /> - search:搜索
- tel:只能输入电话号码,但对于非数字格式不会提示
- color:颜色选择器,点击后弹出。
<input type="color" name="color" /> - time:时间选择器,小时+分钟
- date:日期选择器,年+月+日,带时间控件
- datetime:可输入时间和日期,不带时间控件
- datetime-local:选择时间,年+月+日+小时+分钟,带时间控件。
- month:选择月份,年+月,带时间控件
- week:选择星期,某年第几周,带时间控件
- range:选择一个范围的数字,默认0-100,也可以设置min、max。也就是滑动条。
- password:密码输入框
- radio:单选按钮。一组按钮name值要相同。
- checkbox:复选框。一组name值要相同。
- file:上传文件框,和accept属性仪器使用,可现实文件上传的类型。需注意:上传文件时,
<form>的method必须设置为post方式,且enctype要设置成multipart/form-data。例如<form method="post" action="xx.php" enctype="multipart/form-data"><input type="file" id="wenjian" accept="application/msword"/><input type="submit" value="submit"/></form> - button:按钮。和onclick搭配。
- reset:重置
- submit:提交
- image:图像按钮
- hidden:将输入框隐藏,有重要数据需提交又不能直接显示在页面上时,常用于传递一些不需要用户输入的数据。
- (注意:要看浏览器是否支持。submit和image提交结果默认发送到当前表单的action中,但可单独添加formaction、formenctype、formmethod、formtarget四种属性来改变提交路径、字符集、方法和打开方式。如:
<input type="submit" formaction="/anotherfile.php" value="以管理员身份提交"/>)
- autofocus属性
- 页面加载时,input自动获得输入焦点。autofocus是布尔值,插入到对应表单项后即可。但不能加到type=”hide”后面。一个页面只有一个autofocus。
- disabled属性
- 布尔值。true就是禁用,文本框变灰色。不能加到type=”hide”后面。
- form属性
- 指定所属表单。例如
<form id="form1"></form>·····<input type="text" name="username" form="form1">表示name=username的表单项提交到id=form1的表单里。
- 指定所属表单。例如
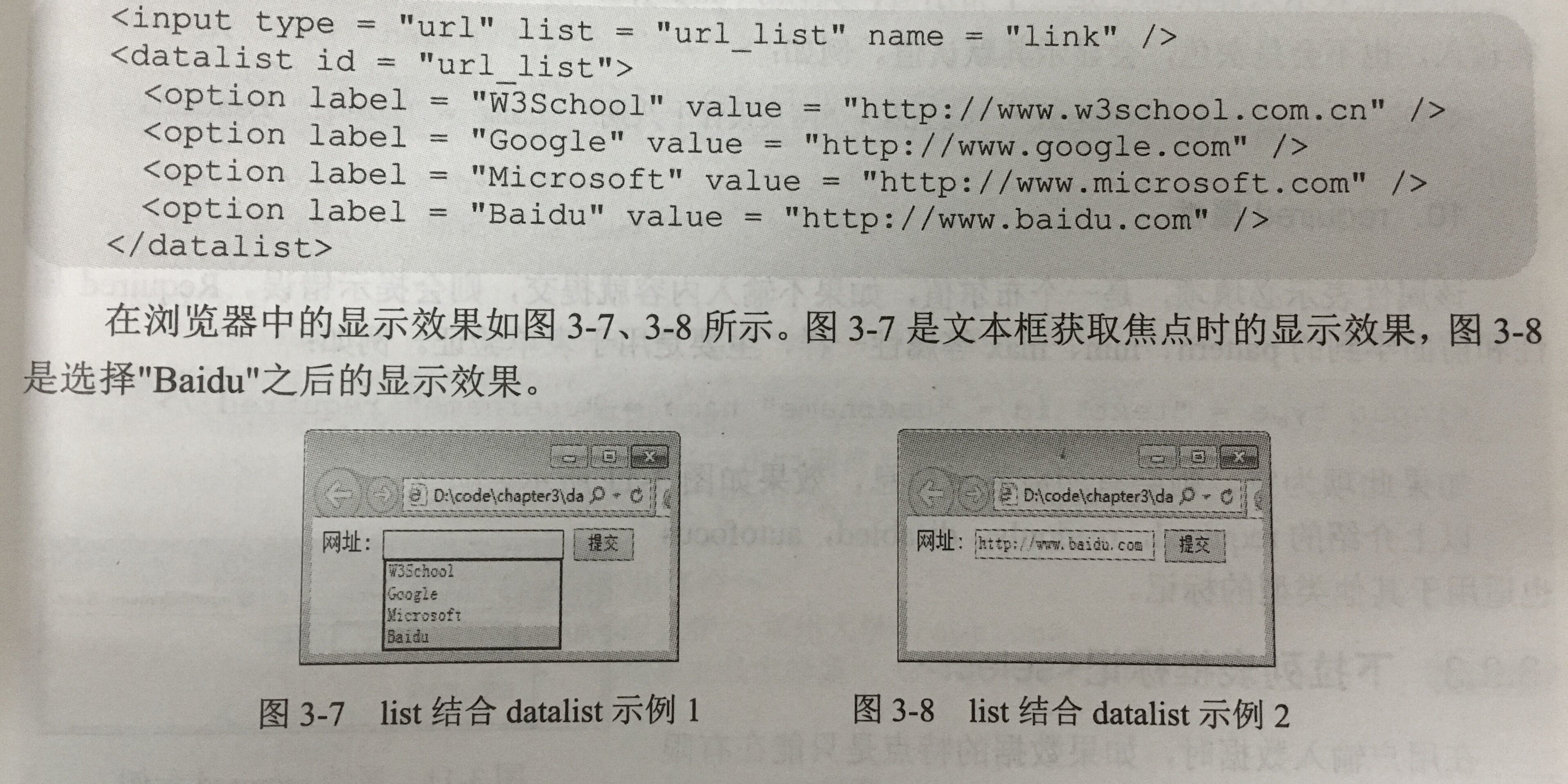
- list属性
- 可结合
<datalist>使用,获得当前文本框默认值列表,下拉选择输入。下拉框获取焦点后就可以把已有的数据源对象内容呈现出了,可以用鼠标/键盘选择选项。例如:
- 可结合
- pattern属性
- 规定输入值的格式。如:
<input type="number" pattern="[0-9]">只能输入0-9的数字
- 规定输入值的格式。如:
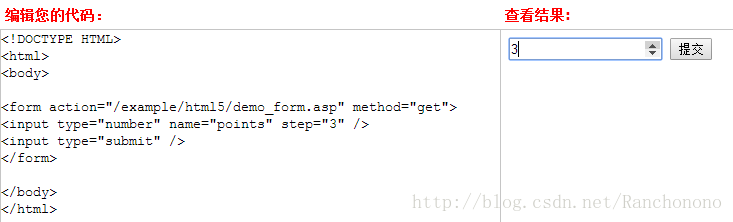
- step属性
- 表示数字递增,控制输入值按照固定的值递增。如:
- 表示数字递增,控制输入值按照固定的值递增。如:
- placeholder属性
- 输入提示。
- readonly属性
- 只读状态,布尔值。加了readonly后输入项不能输入,也不会变灰色,会显示其默认值。readonly=”readonly”
- required属性
- 必填项。布尔值。
下拉列表<select>
<select>结合<option>使用。注意点:
1.默认选项第一个,要修改默认值:selected=”selected”
2.实现多选:(用户可Ctrl、shift多选)——用multiple
<select multiple="multiple" size="3">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>3.下拉列表中选项较多需要分组:<optgroup>进行分组管理。
<select>
<optgroup label="Swedish Cars">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value ="mercedes">Mercedes</option>
<option value ="audi">Audi</option>
</optgroup>
</select>4.<select>中可以设置size,一次显示多少个选项。
5.<select>要有固定选项才适用。选项数量一般50项内,超过就不建议使用<select>。
多行文本框标记<textarea>
有rows(超过n有滚动条)、cols、wrap(是否自动换行)属性。可设置也可不设置。
<textarea name="name" rows="n" cols="m" wrap="off/hard/soft">内容</textarea>
<!--
off:不自动换行。
hard:自动硬回车换行,换行符会提交到服务器。
soft:软回车换行,换行符不提交服务器。默认值soft。
-->
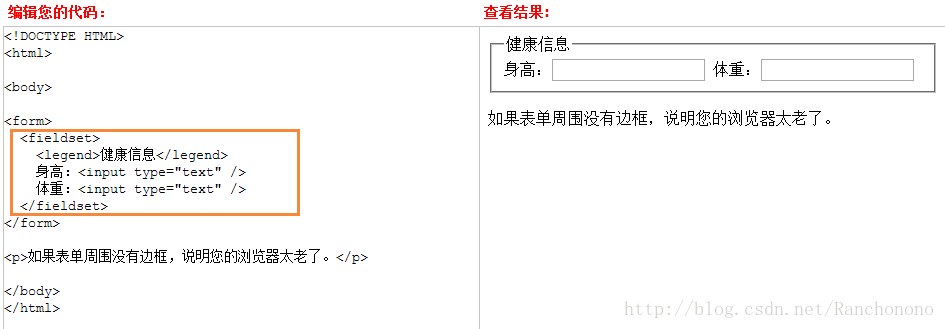
表单分组标记<fieldset>与分组标题标记<legend>
这两者结合使用。例如:
按钮标记<button>
<button></button>。可放文本或图像等多媒体内容。
与<input type="button">比:<button></button>之间的内容都是按钮内容,唯一禁止使用的是图像映射,对鼠标键盘敏感的动作会干扰按钮行为。
注意:必须规定type属性。有button、reset、和submit。<button type="button">xxxx</button>
绑定标记<label>
<label>将一个文本与<input>绑定,在<label>内单机文本,会触发控件。用于单选按钮和多选框。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
输出标记<output>
html5新标记。提供用于显示计算结果的位置,或脚本执行输出结果。html5之前,用innerHTML放在<span>/<div>中。为明确指定<output>标记与表单控件的联系,可用类似<label>的方法,通过for属性指定要关联的表单控件。
例如:
<input type="range" id="rangetest" min="1" max="10"/>
<output onforminput="value=rangetest.value" for="rangetest" ></output>
或js输出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
funtion write_sum(){
x=5;y=6;
document.form.sumform. sum.value=x+y;
<!--表单form的name 的output的name的值-->
}
</script>
</head>
<body onload="write_sum()">
<form action="xxx.php" method="post" name="sumform">
<output name="sum"></output>
</form>
</body>
</html>
生成密钥对标记<keygen>
html5新标记。表单提交时,私钥存储在本地,公钥发送到服务器。IE+safari不支持。<keygen>类似于传统的MD5加密,单机提交按钮后,将整个表单数据以加密的方式发送给服务器,<keygen>支持自选加密级别。
<form action="demo_keygen.asp" method="get">
用户名: <input type="text" name="usr_name" />
加密: <keygen name="security" />
<input type="submit" />
</form>




























 2529
2529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








