目录
1.表单元素简介
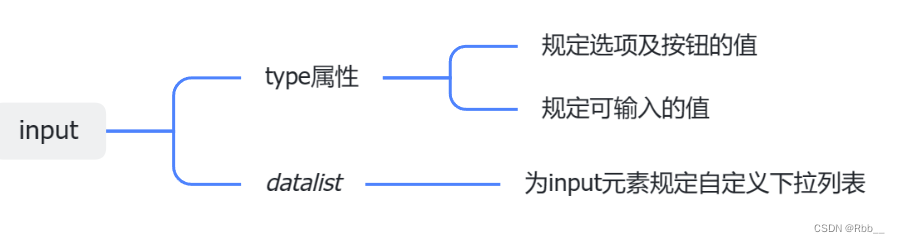
<input> 单标签为表单控件,可以根据不同的 type属性,变化为多种形态。

2.type属性中规定选项及按钮的值
| 属性 | 描述 |
| radio | name值相同时,定义单选按钮输入(选择多个选择之一) |
| checkbox | name值相同时复选框允许用户在有限数量的选项中选择零个或多个选项 |
| range | 输入字段能够显示为滑块控件 |
| month | 月份和年份日期选择器会出现输入字段中 |
| week | 周和年份日期选择器会出现输入字段中 |
| time | 时间选择器会出现在字段中 |
| datetime-local | 允许用户选择日期和时间 |
| submit | 定义提交按钮(提交表单至action url) |
<body>
<form>
<input type="radio" name="sex" value="male">Male
<input type="radio" name="sex" value="female">Female
</form>
</body>上例代码在浏览器运行后是这样的:

3.type属性中规定可输入的值
| 属性 | 描述 |
| text | 定义常规文本单行输入(默认宽度20个字符) |
| password | 定义密码字段(密码字段中的字符显示为星号或圆点) |
| number | 用于应该包含数字值的输入字段,您能够对数字做出限制 |
| | 用于应该包含电子邮件地址的输入字段,能够在被提交时自动对电子邮件地址进行验证 |
| search | 用于搜索字段(搜索字段的表现类似常规文本字段) |
| tel | 用于应该包含电话号码的输入字段 |
<bady>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" maxlength="5">
</form>
</bady>上例代码在浏览器运行后是这样的:

其中 label 标签和表单控件关联之后,当用户点击标签中的文本时,浏览器就会自动将焦点转到和该标签相关联的控件上。
maxlength 属性则规定控件不会接受超过规定值所允许数的字符。
4.datalist下拉列表示例
<form>
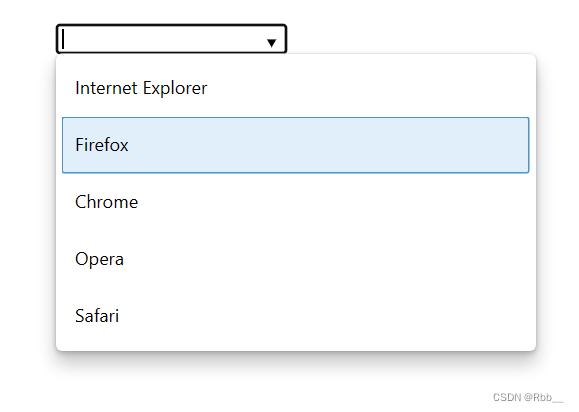
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>上例代码在浏览器运行后是这样的:

<datalist> 元素为 <input> 元素规定预定义选项列表 <input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性。






















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








