{"total":"392","rows":[{"areaid":"1","areaname":"北京","parentid":"0","arrparentid":"0","child":"0","arrchildid":"1","listorder":"1","areacode":"bj"},{"areaid":"2","areaname":"上海","parentid":"0","arrparentid":"0","child":"0","arrchildid":"2","listorder":"2","areacode":"sh"},{"areaid":"3","areaname":"天津","parentid":"0","arrparentid":"0","child":"0","arrchildid":"3","listorder":"3","areacode":"tj"},{"areaid":"4","areaname":"重庆","parentid":"0","arrparentid":"0","child":"0","arrchildid":"4","listorder":"4","areacode":"cq"},{"areaid":"5","areaname":"河北","parentid":"0","arrparentid":"0","child":"1","arrchildid":"5,45,44,43,42,41,40,39,38,37,36,35","listorder":"5","areacode":"hebei"},{"areaid":"6","areaname":"山西","parentid":"0","arrparentid":"0","child":"1","arrchildid":"6,56,55,54,53,52,51,50,49,48,47,46","listorder":"6","areacode":"shxi"},{"areaid":"7","areaname":"内蒙古","parentid":"0","arrparentid":"0","child":"1","arrchildid":"7,68,67,66,65,64,63,62,61,60,59,58,57","listorder":"7","areacode":"neimenggu"},{"areaid":"8","areaname":"辽宁","parentid":"0","arrparentid":"0","child":"1","arrchildid":"8,82,81,80,79,78,77,76,75,74,73,72,71,70,69","listorder":"8","areacode":"liaoning"},{"areaid":"9","areaname":"吉林","parentid":"0","arrparentid":"0","child":"1","arrchildid":"9,91,90,89,88,87,86,85,84,83","listorder":"9","areacode":"jielin"},{"areaid":"10","areaname":"黑龙江","parentid":"0","arrparentid":"0","child":"1","arrchildid":"10,104,103,102,101,100,99,98,97,96,95,94,93,92","listorder":"10","areacode":"heilongjiang"},{"areaid":"11","areaname":"江苏","parentid":"0","arrparentid":"0","child":"1","arrchildid":"11,117,116,115,114,113,112,111,110,109,108,107,106,105","listorder":"11","areacode":"jiangsu"},{"areaid":"12","areaname":"浙江","parentid":"0","arrparentid":"0","child":"1","arrchildid":"12,128,127,126,125,124,123,122,121,120,119,118","listorder":"12","areacode":"zhejiang"},{"areaid":"13","areaname":"安徽","parentid":"0","arrparentid":"0","child":"1","arrchildid":"13,145,144,143,142,141,140,139,138,137,136,135,134,133,132,131,130,129","listorder":"13","areacode":"anhui"},{"areaid":"14","areaname":"福建","parentid":"0","arrparentid":"0","child":"1","arrchildid":"14,154,153,152,151,150,149,148,147,146","listorder":"14","areacode":"fujian"},{"areaid":"15","areaname":"江西","parentid":"0","arrparentid":"0","child":"1","arrchildid":"15,165,164,163,162,161,160,159,158,157,156,155","listorder":"15","areacode":"jiangxi"},{"areaid":"16","areaname":"山东","parentid":"0","arrparentid":"0","child":"1","arrchildid":"16,182,181,180,179,178,177,176,175,174,173,172,171,170,169,168,167,166","listorder":"16","areacode":"shangdong"},{"areaid":"17","areaname":"河南","parentid":"0","arrparentid":"0","child":"1","arrchildid":"17,199,198,197,196,195,194,193,192,191,190,189,188,187,186,185,184,183","listorder":"17","areacode":"henan"},{"areaid":"18","areaname":"湖北","parentid":"0","arrparentid":"0","child":"1","arrchildid":"18,216,215,214,213,212,211,210,209,208,207,206,205,204,203,202,201,200","listorder":"18","areacode":"hubei"},{"areaid":"19","areaname":"湖南","parentid":"0","arrparentid":"0","child":"1","arrchildid":"19,230,229,228,227,226,225,224,223,222,221,220,219,218,217","listorder":"19","areacode":"hunan"},{"areaid":"20","areaname":"广东","parentid":"0","arrparentid":"0","child":"1","arrchildid":"20,251,250,249,248,247,246,245,244,243,242,241,240,239,238,237,236,235,234,392,233,232,231","listorder":"20","areacode":"guangdong"}],"msg":"执行成功!","statue":"success"}</pre><pre name="code" class="plain">Client:客户端 网页页面html:<pre name="code" class="html">引用样式文件,以及js文件不叙述,只写关键代码
<div id="data">
<div id="json">
</div>
</div>javascript:脚本编写:
var const_DataFields = [{key:'areaid',label:'ID',width:100,sortable:true,resizeable:true},{key:'areacode',label:'客户编码',width:100,sortable:true,resizeable:true},{key:'areaname',label:'客户名称',width:250,sortable:true,resizeable:true},{key:'arrchildid',label:'子集',width:100,sortable:true,resizeable:true}];
var const_DataColums = ['areaid','areacode','areaname','arrchildid'];
var initialRequestUrl= "order=&r="+Math.random()+"&action=area&type=json"; //参数条件直接自行构建
var _totalrecords=0;
YAHOO.namespace("datatable_01");
YAHOO.datatable_01.DynamicData = function() {
// 表头标题
var myColumnDefs = const_DataFields;
/*定义数据请求*/
var getrequireUrl = "/ajax_json.php?"; //数据源提供页面
var myDataSource = new YAHOO.util.DataSource(getrequireUrl);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON;
/*定义数据源的请求结构*/
myDataSource.responseSchema = {
resultsList: "rows",
metaFields: {
totalRecords: "total"
},
fields: const_DataColums
};
//构建条件
var generateRequest = function(oState, oSelf) {
oState = oState || { pagination: null, sortedBy: null };
var startIndex = (oState.pagination) ? oState.pagination.recordOffset : 0;
var rowsPerPage = (oState.pagination) ? oState.pagination.rowsPerPage : 10;
var _page=1;
if(startIndex>0)
{
_page = (startIndex/rowsPerPage)+1;
}
return initialRequestUrl+"&pageindex="+_page+"&pagesize="+rowsPerPage;
};
// DataTable configuration
var myConfigs = {
generateRequest: generateRequest,
initialRequest: generateRequest(), // 初始化表格
dynamicData: true, // Enables dynamic server-driven data
//sortedBy : {key:"address", dir:YAHOO.widget.DataTable.CLASS_ASC},
// 给表格添加翻页器
paginator: new YAHOO.widget.Paginator({
// 每页的数据条数
rowsPerPage:10,
// 翻页器本地化
lastPageLinkLabel:"末页",
firstPageLinkLabel:"首页",
previousPageLinkLabel:"上一页",
nextPageLinkLabel:"下一页",
//totalRecords:_totalrecords, //这个是问题关键所在
// 自定义翻页器内容
template:"{FirstPageLink}{PreviousPageLink}{PageLinks}{NextPageLink}{LastPageLink} 跳转到{JumpToPageDropdown}页 每页显示{RowsPerPageDropdown}行",
// 每页显示多少行的可选值
rowsPerPageOptions : [ 10, 20, 25, 30]})
};
// DataTable instance
var myDataTable = new YAHOO.widget.DataTable("json", myColumnDefs, myDataSource, myConfigs);
return {
ds: myDataSource,
dt: myDataTable
};
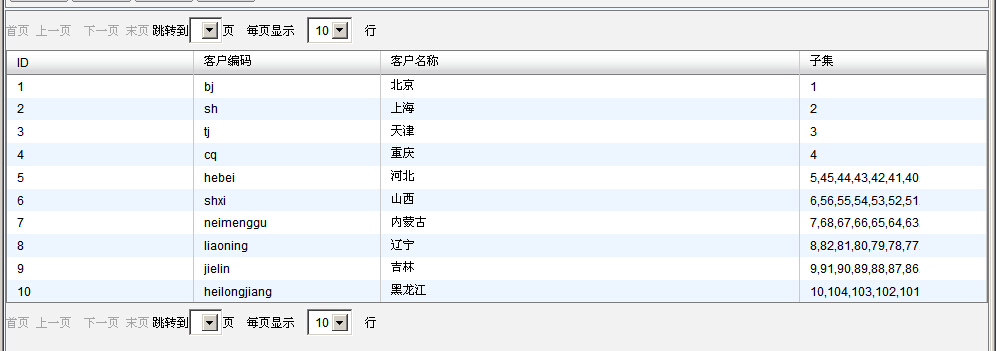
}(); 如果当前的页面引用文件没有错误,请求服务端返回的数据格式没有问题的话。这个产生的结构是这样的:
没有看错,这个分页,只是个摆设。
注意:
如果想要在客户端静态分页,请一次性将当前 表或试图中 所有数据请求返回,DataTable 会自动 分页。这个做法二货才会这样去做。
如何实现动态分页?
不难发现,我们将修改上面 js脚本中的 myConfig 中 paginater 其中的一个参数即可。
var myConfigs = {
generateRequest: generateRequest,
initialRequest: generateRequest(), // 初始化表格
dynamicData: true, // Enables dynamic server-driven data
//sortedBy : {key:"address", dir:YAHOO.widget.DataTable.CLASS_ASC},
// 给表格添加翻页器
paginator: new YAHOO.widget.Paginator({
// 每页的数据条数
rowsPerPage:10,
// 翻页器本地化
lastPageLinkLabel:"末页",
firstPageLinkLabel:"首页",
previousPageLinkLabel:"上一页",
nextPageLinkLabel:"下一页",
<span style="background-color: rgb(51, 255, 51);"> totalRecords:293, //这个是问题关键所在</span>
// 自定义翻页器内容
template:"{FirstPageLink}{PreviousPageLink}{PageLinks}{NextPageLink}{LastPageLink} 跳转到{JumpToPageDropdown}页 每页显示{RowsPerPageDropdown}行",
// 每页显示多少行的可选值
rowsPerPageOptions : [ 10, 20, 25, 30]})
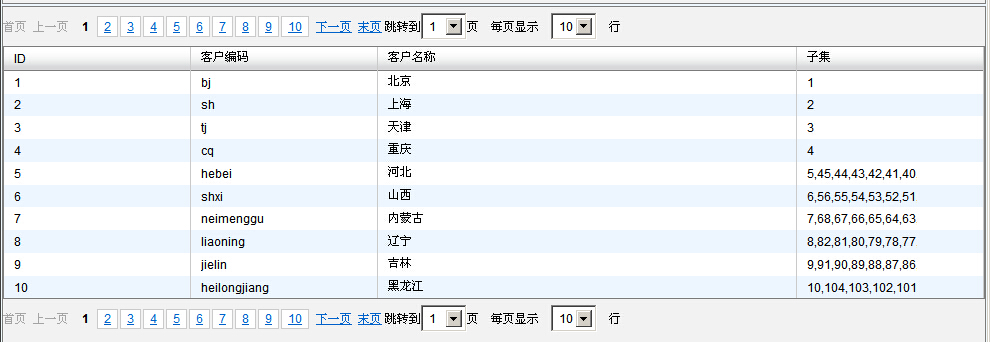
}; 我们来看看效果:
没错,看到分页功能了。
那么,这个参数的值如何动态传递?,这不是个可以写死的数值啊!
关键问题所在,在请求服务端的时候,先要知道满足条件 查询出来的记录总数(_totalrecords)。不然没办法设置当前值。(个人感觉DataTable 这个设计有点不合理)。
得到这个记录总数(_totalrecords)。本人采用 ajax 同步实现请求数据。所以在
YAHOO.namespace("datatable_01");
YAHOO.datatable_01.DynamicData = function() {
}
这段代码之前加上如下请求记录总数,而后初始化化 DataTable 以及分页功能。
var url="/ajax_json.php?"+initialRequestUrl;
$.ajax({
async: false, //异步请求
cache: false, //不从浏览器缓存中加载
type: "GET",
dataType: "json",
url: url,
success: function (data) {
if (data != null && data.statue == "success") {
_totalrecords=data.total;
}
},
error: function (e) {
return;
}
});从而,将 myConfig 中 paginater 其中的 totalRecords 参数
totalRecords:_totalrecords, //这个是问题关键所在动态变换。
思考:
1.没有找到Yahoo 相关详细文档,(官网比较慢,需要翻墙,你懂得。)关于动态分页设置,如果你知道,请在后面留言,在此感谢。。。
2. (个人感觉DataTable 这个设计有点不合理 ),如果 不是我所描述的,那就跳过,耽误宝贵时间了。
不合理的个人理由: 相同条件,为何需要两次请求服务端来获取?在服务端可以一次性输出。
























 2780
2780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








