观前提示:笔者是第一次正式接触前后端以及小程序开发的初学者,这篇文章是笔者learn by doing和费曼学习法的产物,可能会有很多谬误和不成熟的解释,希望各位读者能够理性讨论,如果有错误欢迎指出。
跳过各种安装等步骤,我们来看看微信小程序是怎么实现的。
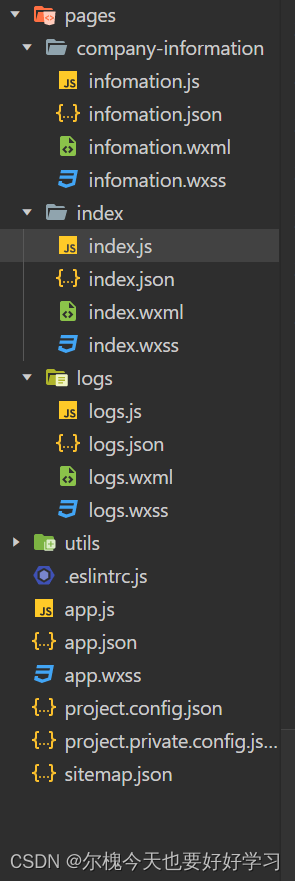
基本文件结构

笔者作为初学者,还只接触到了上面page的结构。
当我们新建一个页面时,他会包含以下四个文件:
.js:JavaScript文件,用于处理小程序的逻辑,例如用户的点击事件或数据处理.
.json:JSON配置文件,用于设置小程序的窗口背景色、导航条样式等。
.wxml:微信小程序的标记语言,用于小程序的结构布局。它非常类似于HTML。
.wxss:微信小程序的样式表语言,用于设置小程序的样式,它扩展自CSS。
但这四个文件有些功能会相互重合,例如设置窗口背景色就可以同时在js文件中动态设置,在json文件中配置,在wxss中配置。
关于wxss中对于一个元素的各种设置
其实因为是初学者,每个参数在什么时候能够应用还不太理解,在开发的过程中我仅用过这几种:
通用
display
这个可以决定每个元素的表现类型,如block,flex,grid等。
- none:元素不会被显示在页面上,它会从文档流中消失,同时它的空间也会消失。
- block:元素会显示为块级元素,它会新起一行显示,并且尽可能占满父元素的宽度。
- inline:元素会显示为内联元素,它不会新起一行,它的宽度只占它的内容宽度。
- inline-block:元素会同时具有内联和块级元素的特性,它不会新起一行,但是可以设置宽度和高度。
- flex:元素会变成一个弹性容器,其子元素可以使用flex布局的属性值,实现更加灵活的布局。
- grid:元素会变成一个网格容器,可以利用网格布局来进行更为精确和复杂的页面布局设计。
(min/max)height/width
可以直接设置某些元素的宽和高,也可以用min和max来设置某些元素的最大/最小宽和高。
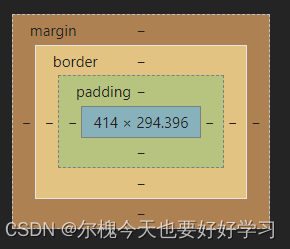
margin/border/padding

这是一个元素的结构,包括以下四个部分:
Padding(内边距)
- 作用:
padding指的是元素内容(content)与其边框(border)之间的空间。 - 影响:增加
padding会增加元素的总大小,除非元素的box-sizing属性设置为border-box。在border-box模式下,padding会减少内容区域的大小,而不是增加整个元素的大小。 - 用途:通常用来增加元素内部的空白区域,使得内容不会紧贴边框,从而更易阅读和观看。
- 可见性:
padding区域会被背景颜色或图片覆盖,但不包括边框。
Border(边框)
- 作用:
border环绕在padding外侧,是元素的边框。 - 影响:
border的大小也会影响元素的总大小(在content-box模式下)。 - 用途:用来给元素添加一个可见的边框,常用于强调元素的边缘,或者区分相邻元素之间的界限。
- 可见性:边框本身是可见的,并且可以定义宽度、样式和颜色。
Margin(外边距)
- 作用:
margin是元素与其他元素之间的空白区域,存在于border外侧。 - 影响:
margin不影响元素自身的大小,但影响元素与其他元素之间的距离。 - 用途:常用于控制元素之间的间距,避免元素紧贴在一起,可以用来实现布局设计中的空白区域。
- 可见性:
margin区域是透明的,不会被背景色或背景图片覆盖。
实际使用时的注意事项
- 累积:相邻元素的
margin可能会合并(叠加)成一个单一的margin,这种现象称为外边距合并(margin collapsing)。 - 负值:
margin可以设置负值来拉近元素之间的距离,而padding和border的值必须是非负的。 - 交互:通常
padding和border会影响元素可点击区域的大小,而margin不会。
font-size
顾名思义,字体的大小。
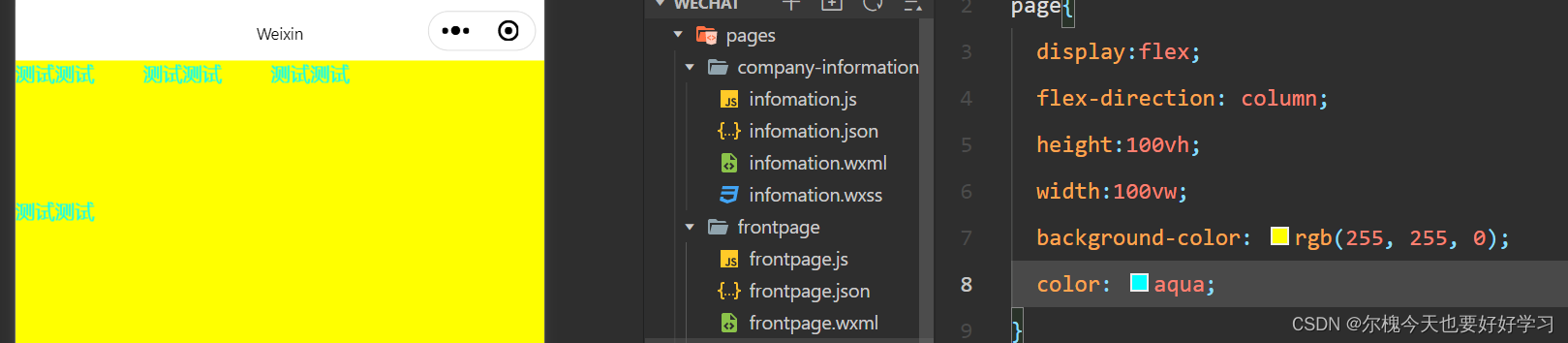
color
是指展现的内容的颜色,而非背景。
background-color
顾名思义,背景颜色
下面是两种颜色的设置例子:

对于grid类型
grid-auto-flow
主要有两个参数:row/column
决定网格在被填充的时候是行优先还是列优先,即优先填完一行再去填充下一行还是优先填完一列再去填充下一页。
其实还有如dense等比较复杂的情况,笔者作为初学者还不够熟悉,因此在这里不多做论述。
grid-template-columns/grid-template-rows
可以控制每一列/行的宽度,下面我们以列为例,如:
.container {
display: grid;
grid-template-columns: 100px 200px auto;
}
上述代码可以简单分配每一列的宽度,第一列的宽度为100像素,第二列为200像素,第三列为按照剩余空间自动分配。
也可以通过repeat()函数来动态分配,如:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
意思是重复生成网格中的列,并且给每一列自动分配宽度,最低为100像素,最高为1fr。
与auto-fill相同的是auto-fit,他们都是和repeat()一起使用的关键词,用来动态控制网格的列数。
既然提到了auto-fit,笔者还是决定简单说说,但笔者并没有用过auto-fit,所以这里本着实事求是的精神问了一下chatgpt,下面是它的解释:
使用auto-fit的列会占据所有可用的空间,如果某些列没有足够的内容来填充它们,这些列会收缩到最小内容尺寸,并且额外的空间会被剩下的列占据。如果所有的列都不能填满容器的宽度,它们将扩展以填充所有可用空间,而不是留下任何空白。
(column-/row-)gap
这里的含义是指网格中每个元素的间隔,如:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
gap: 10px; /* 根据需要调整间距 */
}
这样写可以在每个元素之间加上10像素的间隔。
对于flex类型
flex-direction
决定了Flex容器中子元素的排列方向。
共有四种,分别是
row(默认值):子元素将水平排列,起始点为文本方向的起点(例如,LTR文本则从左到右)。row-reverse:子元素将水平排列,起始点为文本方向的终点(例如,LTR文本则从右到左)。column:子元素将垂直排列,从顶部到底部。column-reverse:子元素将垂直排列,从底部到顶部。
这里的排列方向会影响到下面的justify和align的规定方向。
justify/align-content/items/self
这里的justify和align分别指的是主轴和交叉轴,由上面的flex-direction决定。
而后面的三个区别如下:
- items作用于所有单个项目,决定它们如何在当前行内进行对齐。
- content作用于所有行,决定行与行之间如何分布在容器的轴上。
- self作用与自身,允许自身和别的项目的对齐方式不同,可以覆盖掉这些对齐方式。
对于block类型
有以下特性:
- 换行:块级元素通常会在新的一行开始,并且其后的元素也会在新的一行开始。
- 宽度:默认情况下,块级元素会尽可能地撑满其父容器的宽度,除非指定了具体的宽度值。
- 高度:块级元素的高度可以被设置,如果没有设置,则其高度由内容撑开。
- 垂直方向:可以设置
margin和padding在垂直方向上,且垂直方向的margin会发生合并(叠加)。
但它没有像上面那些flex那样的特别的属性,因此不再赘述。










 本文介绍了微信小程序的基本文件结构,包括.js、.json、.wxml和.wxss文件的作用。重点讲解了WXSS中的display、flex和grid布局,以及元素的margin、padding和border设置。初学者视角,欢迎讨论和纠错。
本文介绍了微信小程序的基本文件结构,包括.js、.json、.wxml和.wxss文件的作用。重点讲解了WXSS中的display、flex和grid布局,以及元素的margin、padding和border设置。初学者视角,欢迎讨论和纠错。














 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








