简介
延迟加载(lazy load)又可称之为懒加载,他是为了避免一些无谓的性能开销而提出来的。所谓延迟加载,就是当真正需要数据的时候,才真正执行数据加载操作。可简单理解为,只有在使用的时候,才会发出sql语句进行查询。
Lazy load是一个用JavaScript编写的插件:jQuery.lazyload.js 它可以延迟加载长页面中的图片。在浏览器可是区域外的图片不会被载入,直到用户将页面滚动到他们所在的位置。与图片预加载的处理方式正好相反。
说个最典型的例子,在搜索图片是,我们需要看到大量的图片,但下来滚动条你会发现,它并不是一开始就全部加载出来的,而是达到一定的程度之后继续加载,即所谓的延迟加载。
使用
在包含很多大图片长页面中延迟加载图片可以加快页面加载速度,浏览器将会在加载可见图片之后即进入就绪状态。在某些情况下还可以帮助降低服务器负担。
Lazy Load依赖于jquery,所以需要在html代码中添加引用:
- <SCRIPT src="jquery.js" type=text/javascript></SCRIPT>
- <SCRIPT src="jquery.lazyload.min.js" type=text/javascript></SCRIPT>
因为延迟加载只是适用于图片的,所以我们会对图片进行一系列的操作。设置图片属性时,在src属性中设置占位符图片,并且需要将真实图片的URL设置到data-original属性,可以定义特定的class获得需要延迟加载的图片对象。这样就可以简单的进行控制插件绑定:
- <img class="lazy" src="img/grey.gif" data-original="img/example.jpg" width="640" heigh="480">
其对应的js代码:
- $(function() {
- $("img.lazy").lazyload();
- });
以上内容即可使所有class为lazy的图片被延迟加载。
设置敏感度
默认情况下图片是在出现在屏幕上是加载的,但有时候我们会需要图片提前加载,提高用户体验度。所以就有了设置敏感度的概念,我们可以设置threshold选项,使距离屏幕有一定的距离时提前加载图片。
以下是一个图片距离屏幕为200像素时提前加载的设置:
- $("img.lazy").lazyload({
- threshold : 200
- });
设置触发事件
延迟加载在什么情况下被触发。我们可以使用jQuery事件,如click和mouseover。也可以使用自定义事件,如sporty\foobar。看一个用户点击触发事件的说明:
- $("img.lazy").lazyload({
- event : "click"
- });
图片效果
一般情况下,图片加载是没有任何效果的,但在这里,你可以添加任何你想要的效果,如下,为淡入效果的代码实现:
- $("img.lazy").lazyload({
- effect : "fadeIn"
- });
实例演示
根据以上所有总结所得,同时也需要结合实例来说明,下面是一个延迟加载图片的例子,代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>图片加载技术实例-欢迎关注tinyphp的博客</title>
-
- <SCRIPT src="jquery.js" type=text/javascript></SCRIPT>
- <SCRIPT src="jquery.lazyload.min.js" type=text/javascript></SCRIPT>
-
- <script type="text/javascript" charset="utf-8">
- $(function() {
- $("img").lazyload({
- placeholder : "images/loading.gif",
- effect: "fadeIn"
- });
- });
- //详细:http://www.cnblogs.com/tinyphp/archive/2013/04/09/3009385.html
- </script>
-
- <style>
- img a,img{border:0px;}
- div{ margin-bottom:10px;}
- </style>
-
- </head>
-
- <body>
- <img src="images/0.jpg" /><br />
- <div><a href="#"><img src="images/loading.gif" data-original="images/1.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/2.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/3.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/4.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/5.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/6.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/7.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/8.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/9.jpg"></a></div>
- <div><a href="#"><img src="images/loading.gif" data-original="images/10.jpg"></a></div>
- </body>
- </html>
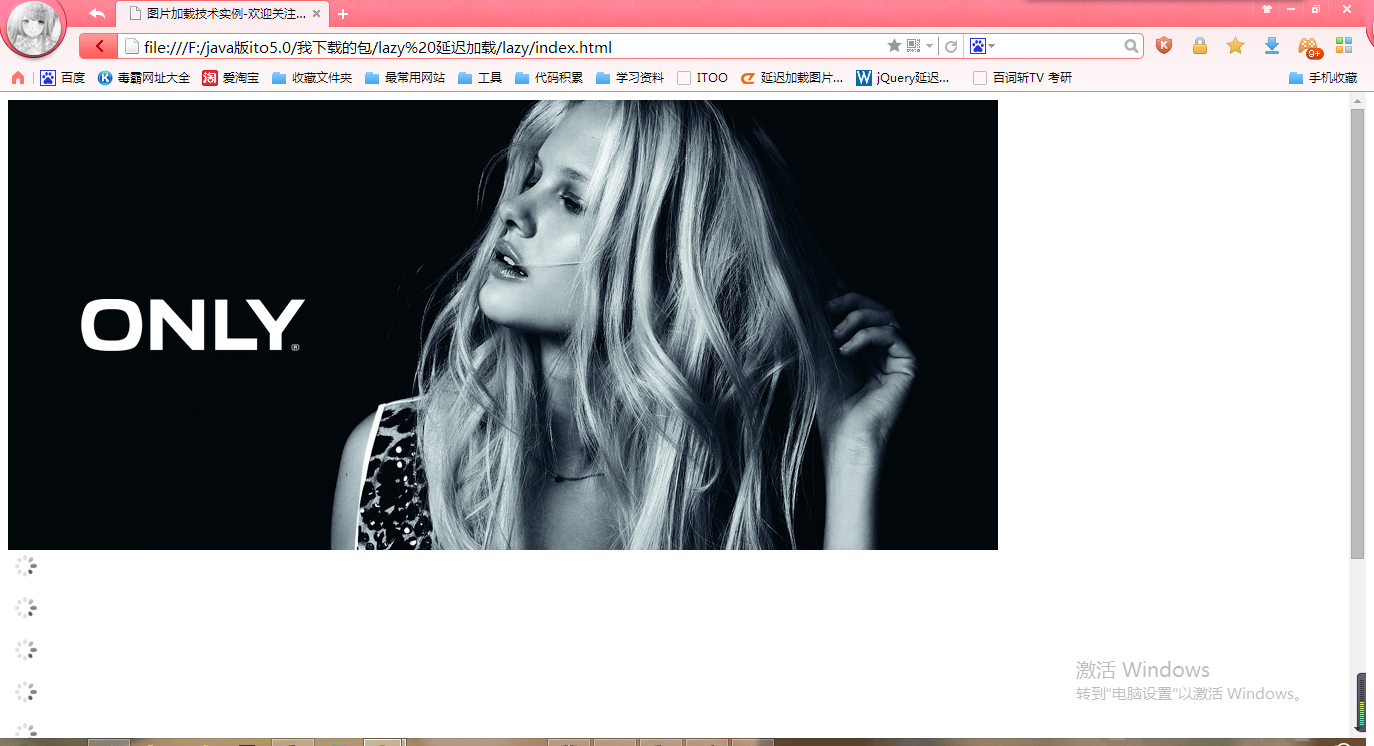
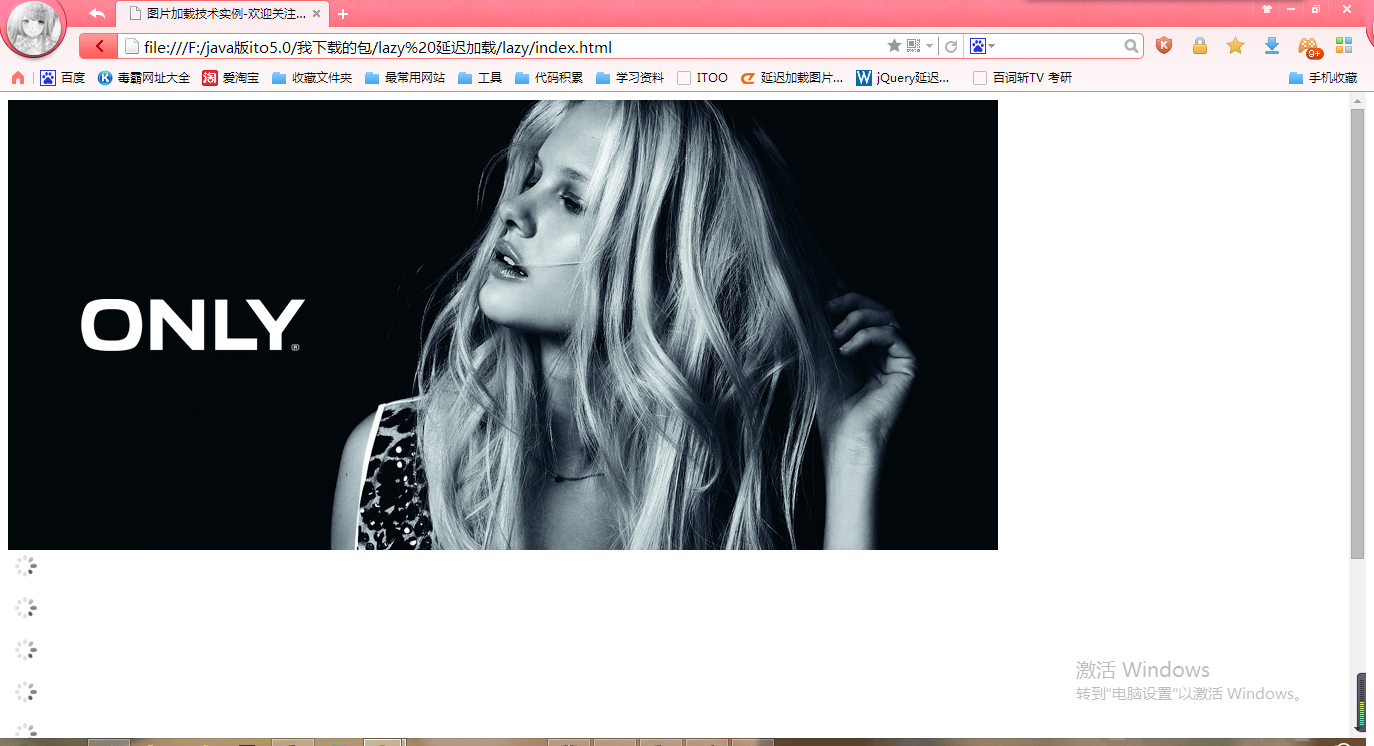
代码演示结果如下所示,界面初加载时只有一张图片,如下:

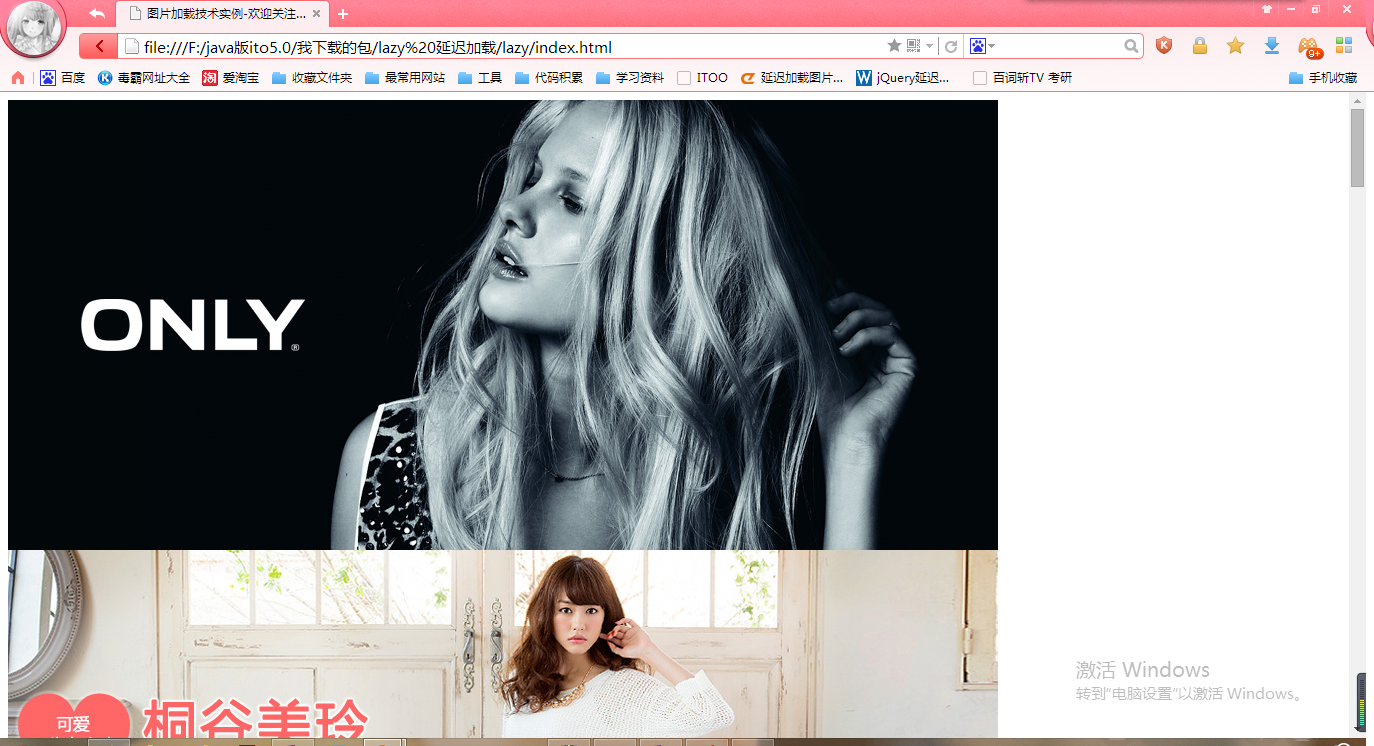
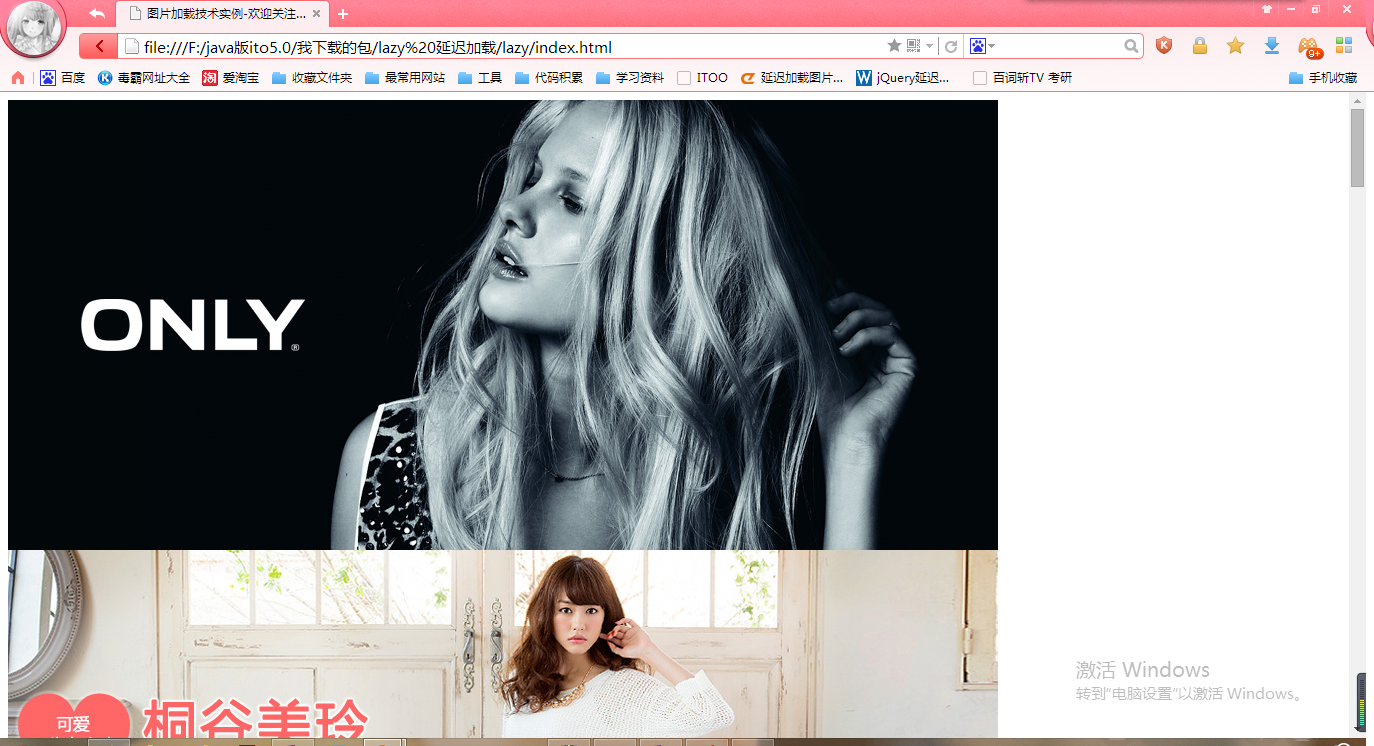
一旦对界面有了操作,图片会开始加载,即延迟加载:

以上就是延迟加载(懒加载)的实例演示,另外,在使用代码时不要忘记添加相对应的js和图片,这样才能更好的看到效果嘞!
























 2688
2688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








