好久没写过博客了,今天就随便写写,把今天学的一点东西记录下来。
自定义画布布局:
package com.create.drawingboard;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Path;
import android.os.Build;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
/**
* Created by 24540 on 2016/7/18.
*/
public class MyView extends SurfaceView implements SurfaceHolder.Callback,View.OnTouchListener{
private Paint p = new Paint();
private Path path = new Path();
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
getHolder().addCallback(this);
p.setColor(Color.RED);//设置画笔的颜色
p.setTextSize(30);//设置画笔的大小
p.setAntiAlias(true);//设置消除锯齿
p.setStyle(Paint.Style.STROKE);//设置画笔的风格(中空)
setOnTouchListener(this);
}
public void clear(){
path.reset();
draw();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public MyView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
public void draw(){
Canvas canvas = getHolder().lockCanvas();
canvas.drawColor(Color.WHITE);
canvas.drawPath(path,p);
canvas.setDrawFilter(new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
| Paint.FILTER_BITMAP_FLAG));//设置消除锯齿
getHolder().unlockCanvasAndPost(canvas);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
draw();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
path.moveTo(event.getX(), event.getY());
draw();
break;
case MotionEvent.ACTION_MOVE:
path.lineTo(event.getX(), event.getY());
draw();
break;
}
return true;
}
}
然后在xml文件中引用这个布局就OK了:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.create.drawingboard.MyView
android:id="@+id/draw"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="清理画布"
android:onClick="clear"/>
</LinearLayout>最后MainActivity中的内容:
package com.create.drawingboard;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private MyView myView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myView = (MyView)findViewById(R.id.draw);
}
public void clear(View view){
myView.clear();
}
}
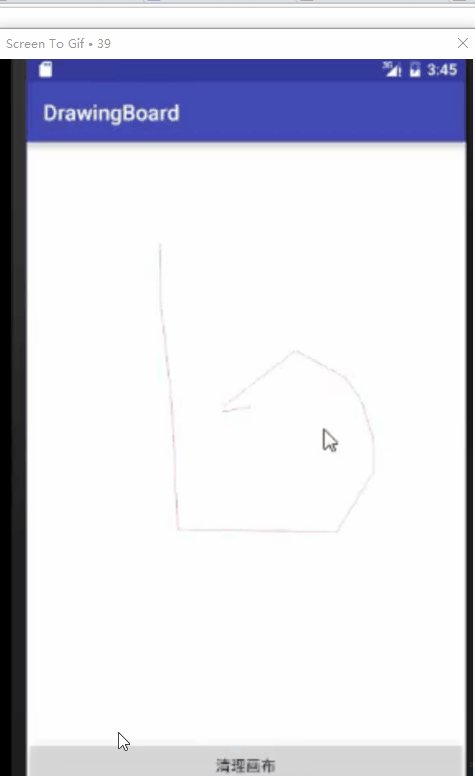
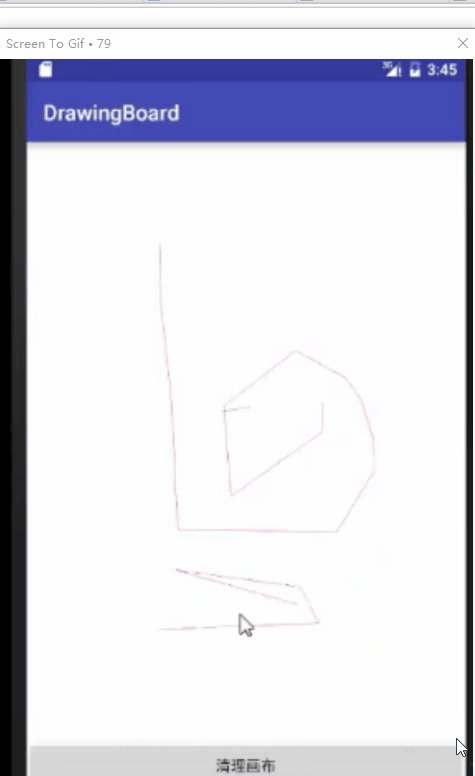
最后附上效果图:
























 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








