在本教程中,我们将讨论 Android 的一个非常重要的部分,即 Canvas。这是每个开发人员都喜欢远离的领域。本教程的目的是让您更加了解和轻松使用 Android Canvas。
安卓画布
很多时候,您最终会遇到需要实现自定义视图和/或为其设置动画的场景。可能会发生要求非常具体的情况,以至于您需要从头开始实施它。Canvas 在构建此类自定义视图中起着至关重要的作用。
Canvas 是一个 2D 绘图框架,它为我们提供了在底层位图上绘图的方法。位图充当放置画布的表面。Paint 类用于提供颜色和样式。
在深入研究 Canvas 之前,让我们看一下自定义视图的生命周期。
自定义视图由以下常用方法组成:
onMeasure()
onLayout()
onDraw()
在内部,onMeasure我们确定视图及其子项的大小。
里面onLayout的大小被分配给视图。
该onDraw方法是绘制画布的地方。
画布对象基本上是作为onDraw方法内部的参数出现的。
该invalidate()方法用于重绘视图。它再次调用 onDraw 方法。通常,当需要根据某些事件更新文本、颜色或视图时,会使用此选项。
Canvas 类包含绘制某些形状的方法,如直线、圆弧、圆、上方。此外,我们也可以使用Paths.
我们也可以在画布上绘制文本或简单地绘制颜色。
让我们看看如何通过我们的示例 android studio 项目在 Canvas 上绘制基本的东西。
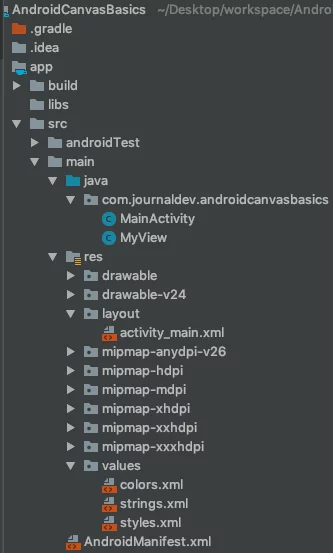
Android Canvas 示例项目结构
要创建路径,有两个方法很重要:moveTo()和lineTo().
moveTo 将您带到您在屏幕上指定的坐标。
lineTo 从当前位置到指定位置绘制一条线。
close() 用于关闭路径。
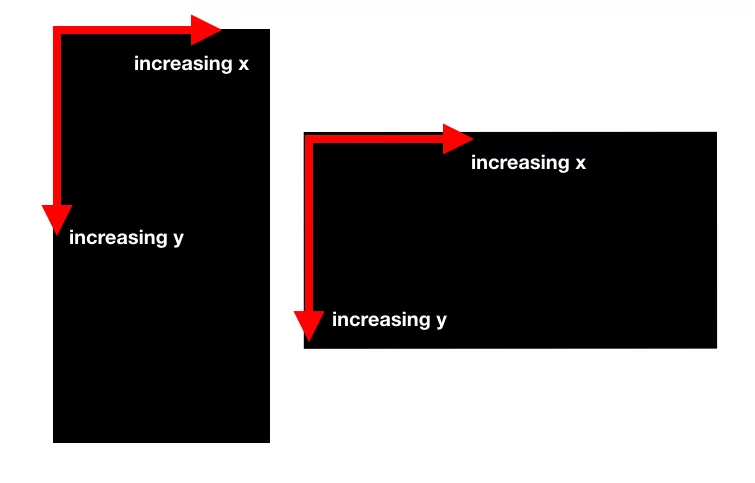
画布坐标系如何工作?
在画布中,0,0 是左上角。当您水平向右移动时,x 坐标会增加。
当您垂直向下移动时,y 坐标以像素为单位增加。
下图说明了相同的情况:
矩形与 RectF
Rect 对象用于创建一个矩形,其中每个边都以整数值指定。
RectF 做同样的事情,但在浮点值。
在下面的示例中,我们将看到如何绘制各种形状并使用 Paint 来设置它们的样式。
Android 画布示例代码
activity_main.xml布局的代码是一个基本的根布局,我们将在其中添加我们的 Canvas:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" />
的代码MainActivity.java如下:
package com.journaldev.androidcanvasbasics;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout = findViewById(R.id.linearLayout);
MyView myView = new MyView(this);
linearLayout.addView(myView);
}
}
MyView 类是我们创建自定义视图的地方。让我们最后在画布上画画吧!
package com.journaldev.androidcanvasbasics;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.graphics.RectF;
import android.graphics.Region;
import android.util.DisplayMetrics;
import android.view.View;
public class MyView extends View {
Paint mPaint, otherPaint, outerPaint, mTextPaint;
RectF mRectF;
int mPadding;
float arcLeft, arcTop, arcRight, arcBottom;
Path mPath;
public MyView(Context context) {
super(context);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(5);
mTextPaint = new Paint(Paint.LINEAR_TEXT_FLAG | Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextSize(pxFromDp(context, 24));
otherPaint = new Paint();
outerPaint = new Paint();
outerPaint.setStyle(Paint.Style.FILL);
outerPaint.setColor(Color.YELLOW);
mPadding = 100;
DisplayMetrics displayMetrics = new DisplayMetrics();
((Activity) getContext()).getWindowManager()
.getDefaultDisplay()
.getMetrics(displayMetrics);
int screenWidth = displayMetrics.widthPixels;
int screenHeight = displayMetrics.heightPixels;
arcLeft = pxFromDp(context, 20);
arcTop = pxFromDp(context, 20);
arcRight = pxFromDp(context, 100);
arcBottom = pxFromDp(context, 100);
Point p1 = new Point((int) pxFromDp(context, 80) + (screenWidth / 2), (int) pxFromDp(context, 40));
Point p2 = new Point((int) pxFromDp(context, 40) + (screenWidth / 2), (int) pxFromDp(context, 80));
Point p3 = new Point((int) pxFromDp(context, 120) + (screenWidth / 2), (int) pxFromDp(context, 80));
mPath = new Path();
mPath.moveTo(p1.x, p1.y);
mPath.lineTo(p2.x, p2.y);
mPath.lineTo(p3.x, p3.y);
mPath.close();
mRectF = new RectF(screenWidth / 4, screenHeight / 3, screenWidth / 6, screenHeight / 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRoundRect(mRectF, 10, 10, otherPaint);
canvas.clipRect(mRectF, Region.Op.DIFFERENCE);
canvas.drawPaint(outerPaint);
canvas.drawLine(250, 250, 400, 400, mPaint);
canvas.drawRect(mPadding, mPadding, getWidth() - mPadding, getHeight() - mPadding, mPaint);
canvas.drawArc(arcLeft, arcTop, arcRight, arcBottom, 75, 45, true, mPaint);
otherPaint.setColor(Color.GREEN);
otherPaint.setStyle(Paint.Style.FILL);
canvas.drawRect(
getLeft() + (getRight() - getLeft()) / 3,
getTop() + (getBottom() - getTop()) / 3,
getRight() - (getRight() - getLeft()) / 3,
getBottom() - (getBottom() - getTop()) / 3, otherPaint);
canvas.drawPath(mPath, mPaint);
otherPaint.setColor(Color.BLACK);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, arcLeft, otherPaint);
canvas.drawText("Canvas basics", (float) (getWidth() * 0.3), (float) (getHeight() * 0.8), mTextPaint);
}
public static float pxFromDp(final Context context, final float dp) {
return dp * context.getResources().getDisplayMetrics().density;
}
}
pxFromDp 方法用于获取与传递的 dp 值等效的像素。
canvas.drawLine(250, 250, 400, 400, mPaint); 简单地画一条从 x1 y1 到 x2 y2 的线。
以下代码用于在屏幕中心绘制一个矩形。
canvas.drawRect(
getLeft() + (getRight() - getLeft()) / 3,
getTop() + (getBottom() - getTop()) / 3,
getRight() - (getRight() - getLeft()) / 3,
getBottom() - (getBottom() - getTop()) / 3, otherPaint);
在drawCircle方法内部,传递的前两个参数是圆心的坐标。第三个参数设置圆的半径。
clipRect用矩形剪辑画布。最后一个参数设置剪辑区域样式。
Region.Op.DIFFERENCE 在画布和 clipRect 方法中指定的矩形之间的区域上设置 Paint。
在drawText方法内部,两个浮点值设置文本的原点位置。我们将其设置为距屏幕左侧 30% 和距屏幕顶部 80%。
抗锯齿标志确保形状平滑。
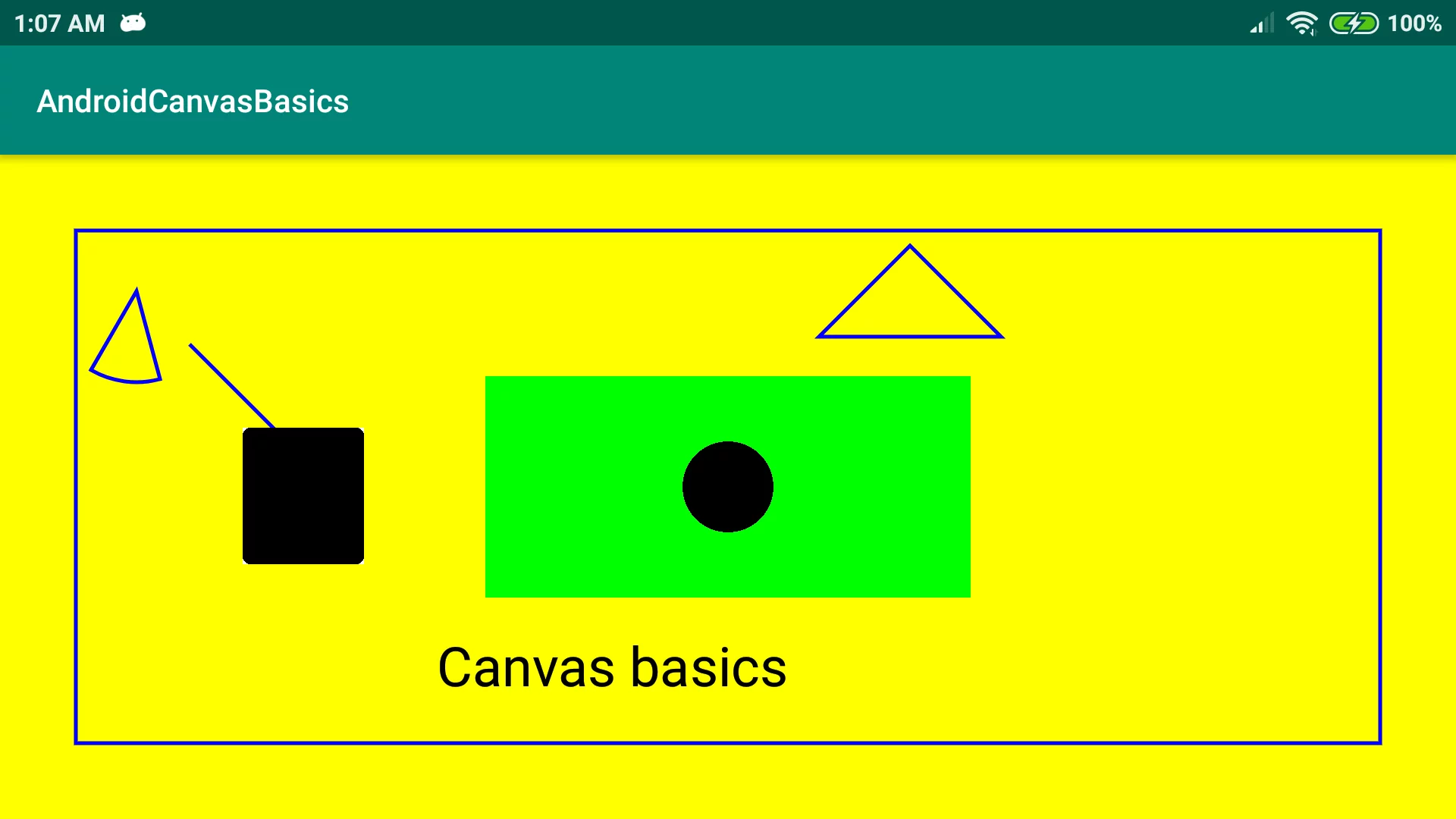
在画布上绘制的不同形状是如何相互定位的?
帆布 Z 顺序
元素按绘制顺序排列在彼此之上。类似于基于 z 顺序的框架布局。
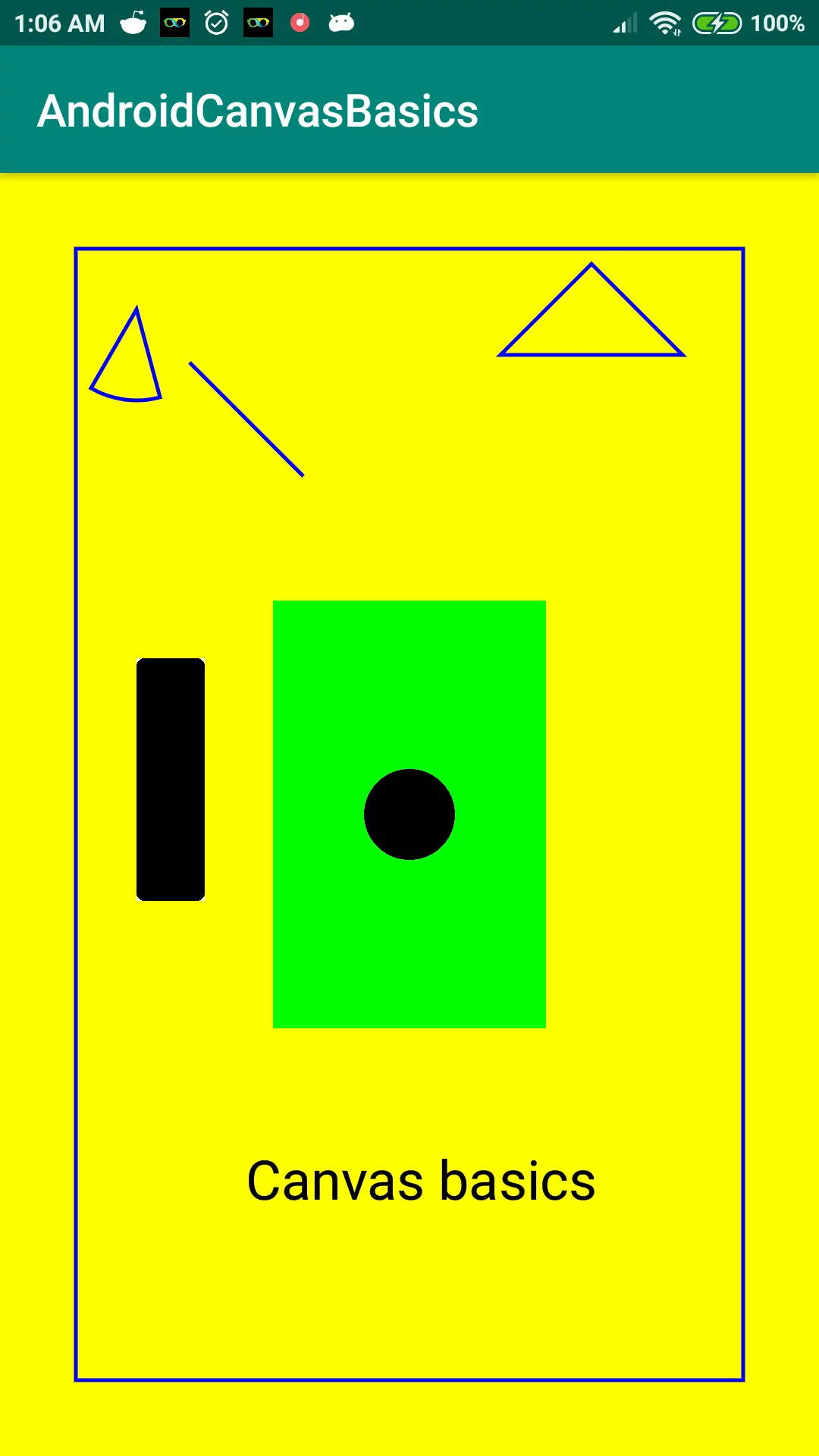
上述应用程序的输出如下所示:
本教程到此结束。您可以从以下链接下载该项目:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








