通过CALayer,就能做出跟UIImageView一样的界面效果
// 新建一个图层,并在这个图层上面显示一张图片
CALayer *imageLayer = [CALayer layer];
imageLayer.frame = CGRectMake(100, 100, 100, 100);
// layer的contents属性是CIImage类型,需要对UIImage进行转化,直接.CIImage就行
imageLayer.contents = (id)[UIImage imageNamed:@"icon"].CIImage;
[self.view.layer addSublayer:imageLayer];
NSLog(@"%@",imageLayer.contents);
// 打印结果: <CGImage 0x7fc5f2e42280>
// imageLayer.contents的属性:看得出是CGImage类型
关于CALayer的疑惑:
首先
- CALayer是定义在QuartzCore框架中的
- CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
- UIColor、UIImage是定义在UIKit框架中的
其次
- QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
- 但是UIKit只能在iOS中使用
为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef。
既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级。
CALayer的重要属性:锚点(anchorPoint)和position
- (void)anchorPoint_PositionTest
{
UIView *backGroundView = [[UIView alloc] initWithFrame:CGRectMake(75, 250, 200, 200)];
backGroundView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:backGroundView];
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor cyanColor].CGColor;
layer.frame = CGRectMake(0, 0, 100, 100);
[backGroundView.layer addSublayer:layer];
}
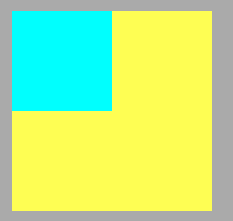
如上图所示:这个时候没有设置anchorPoint和position点,默认情况下anchorPoint为(0.5,0.5)。
- position用来设置CALayer在父层中的位置,以父层的左上角为原点(0, 0)。
- anchorPoint称为“定位点”、“锚点” 决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0) 它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
- (void)anchorPoint_PositionTest
{
UIView *backGroundView = [[UIView alloc] initWithFrame:CGRectMake(75, 250, 200, 200)];
backGroundView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:backGroundView];
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor cyanColor].CGColor;
layer.frame = CGRectMake(0, 0, 100, 100);
[backGroundView.layer addSublayer:layer];
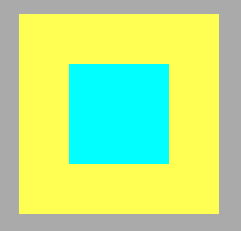
//设置锚点为默认值(0.5,0,5),position为(100,100)即为父视图的中心位置。因为此时layer的锚点为layer的中心,即layer的中心点在父视图的中心位置
layer.position = CGPointMake(100, 100);
}
//设置锚点为默认值(0.5,0,5),position为(100,100)即为父视图的中心位置。因为此时layer的锚点为layer的中心,即layer的中心点在父视图的中心位置
- (void)anchorPoint_PositionTest
{
UIView *backGroundView = [[UIView alloc] initWithFrame:CGRectMake(75, 250, 200, 200)];
backGroundView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:backGroundView];
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor cyanColor].CGColor;
layer.frame = CGRectMake(0, 0, 100, 100);
[backGroundView.layer addSublayer:layer];
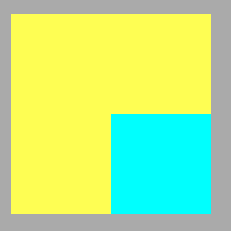
//设置锚点为(0,0),position为(100,100)即为父视图的中心位置。因为此时layer的锚点为layer的左上角点,即layer的左上角点在父视图的中心位置
layer.position = CGPointMake(100, 100);
layer.anchorPoint = CGPointMake(0, 0);
}
//设置锚点为(0,0),position为(100,100)即为父视图的中心位置。因为此时layer的锚点为layer的左上角点,即layer的左上角点在父视图的中心位置
- (void)anchorPoint_PositionTest
{
UIView *backGroundView = [[UIView alloc] initWithFrame:CGRectMake(75, 250, 200, 200)];
backGroundView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:backGroundView];
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor cyanColor].CGColor;
layer.frame = CGRectMake(0, 0, 100, 100);
[backGroundView.layer addSublayer:layer];
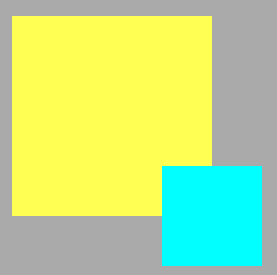
//设置锚点为(0,0),position为(150,150)即为父视图的中心位置。因为此时layer的锚点为layer的左上角点,即layer的左上角点在父视图的(150,150)位置
layer.position = CGPointMake(150, 150);
layer.anchorPoint = CGPointMake(0, 0);
}//设置锚点为(0,0),position为(150,150)即为父视图的中心位置。因为此时layer的锚点为layer的左上角点,即layer的左上角点在父视图的(150,150)位置,如下图:

























 3155
3155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








