js相对于触发scroll和resize等类事件,触发频次非常高,涉及到大量DOM操作和渲染重绘。会影响用户体验。
页面渲染的原理
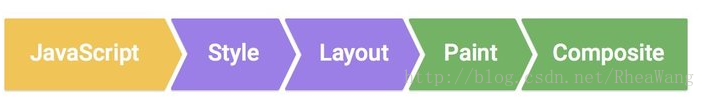
一个页面展示,主要经过以下步骤:
javascript来实现视觉变化效果
- style主要用于匹配CSS样式
- layout主要是布局确定每个元素的样式规则,进一步具体计算每个DOM元素最终在屏幕上显示的大小和位置,页面布局是相对的,一个元素变化有可能会联动其他元素的变化。
- paint即是绘制的过程,即填充像素的过程,包括绘制文字,颜色,边框和阴影等。一般会在多个层中进行。
- Composite即是渲染层合并,对页面中DOM元素的绘制是在多个层中进行的,在每个层完成绘制过程之后,浏览器按照合理的顺序合并成一个图层。
相对于解决高频率的触发事件,常用解决方式是防抖和节流。
防抖(Debouncing)
防抖技术即是可以把多个顺序地调用合并成一次,即规定事件被触发的次数。
// 防抖动函数
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
var myEfficientFn = debounce(function() {
// 滚动中的真正的操作
}, 250);
// 绑定监听
window.addEventListener('resize', myEfficientFn);节流函数即只允许函数在x毫秒内执行一次
// 简单的节流函数
function throttle(func, wait, mustRun) {
var timeout,
startTime = new Date();
return function() {
var context = this,
args = arguments,
curTime = new Date();
clearTimeout(timeout);
// 如果达到了规定的触发时间间隔,触发 handler
if(curTime - startTime >= mustRun){
func.apply(context,args);
startTime = curTime;
// 没达到触发间隔,重新设定定时器
}else{
timeout = setTimeout(func, wait);
}
};
};
// 实际想绑定在 scroll 事件上的 handler
function realFunc(){
console.log("Success");
}
// 采用了节流函数
window.addEventListener('scroll',throttle(realFunc,500,1000));两者优缺点:
防抖动:防抖技术即是可以把多个顺序地调用合并成一次,也就是在一定时间内,规定事件被触发的次数。
节流函数:只允许一个函数在 X 毫秒内执行一次,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用。























 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








