float是css中一个很有意思的内容,我觉得最好的切入点是认识到浮动的元素与没有浮动的元素之间的关系。最精彩的一句话是:
floated boxes aren’t in the normal flow of the document, block boxes in the regular flow of the document behave almost as if the floated box wasn’t there.
关键字:almost。
1.脱离了文档流
首先,浮动元素脱离了文档流,从其名字就可以很形象的感知,一个是float,一个是normal flow。
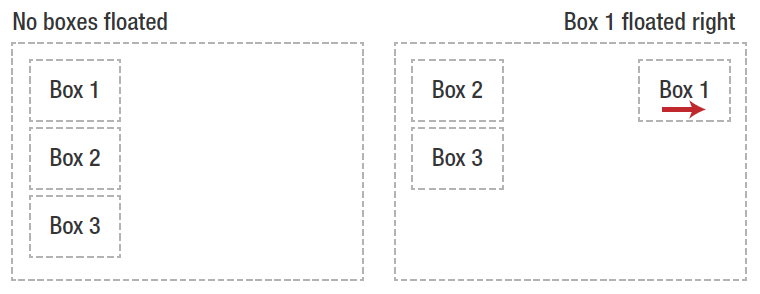
.box1{
float:right;
}如下图:

之前讲过绝对定位和固定定位也脱离了文档流,与这里的脱离文档流有区别吗?
答案是有。区别在于浮动的元素的宽度可能会发生变化。
如果没有指定元素的宽度,比如说一个div元素里面包含文本,那么div浮动前其占据了整个浏览器的宽度,浮动后div只占据其包含的文本的宽度。
如果指定了元素的宽度,浮动后不变。
2. 什么叫“almost”
由于浮动的元素脱离了文档流,所以浮动后的元素可能会与某些元素发生重叠。
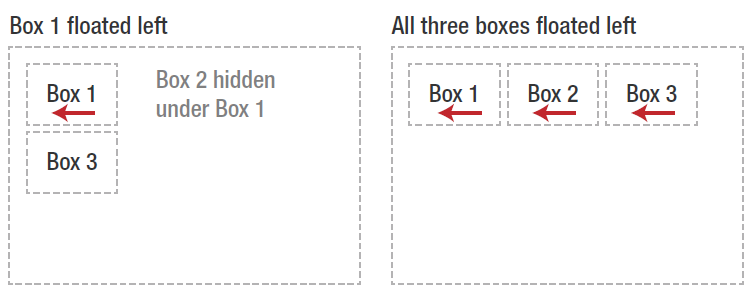
.box1{
float:left;
}.box1 .box2 .box3{
float:left;
}如下图:

这里的重叠跟之前的relative以及absolute的重叠有很大的不同。我们知道一个block box里面有若干line box(不明白,请参考css之box模型)。float的重叠有两点:
- 被覆盖的是block box
- line box没有被覆盖,但是会缩短
In technical terms, a line box next to a floated element is shortened to make room for
the floated element, thereby flowing around the floated box.
如下图:

上图左侧是浮动前的布局。右侧是浮动后的布局。
两个段落都被浮动后的元素覆盖了一部分,但是段落中的文字并没有被覆盖,而是环绕着浮动后的元素。换句话说,p这个block box的line box变短了。
3.clear
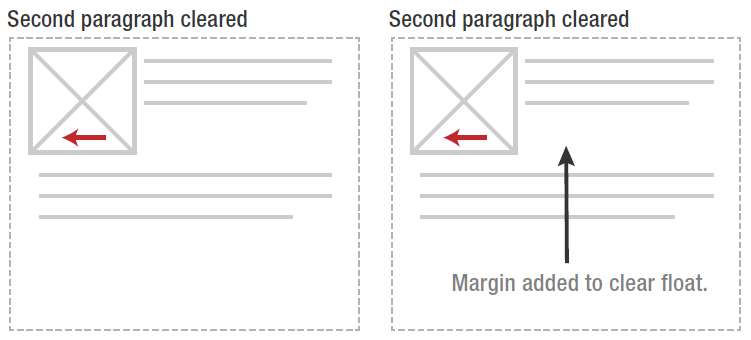
为了使文字不环绕浮动的元素,直接显示在浮动元素的下方,我们就可以为段落设置clear属性。
如下图:

clear属性的本质是为设置了clear属性的元素增加了足够的top margin,从而使其位于浮动元素的下方。
总结一下,float属性最重要的是认识到:
- 浮动后的width可能会变化
- 浮动后的覆盖导致line block缩短
- 清除浮动的本质是增加top margin
- 1 6 1 3
- 3 2 3 1
- 1 3 5 1






















 221
221

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








