SwipeRefreshLayout 实现下拉刷新,
外加上拉加载、滑动加载(自动加载)和点击加载
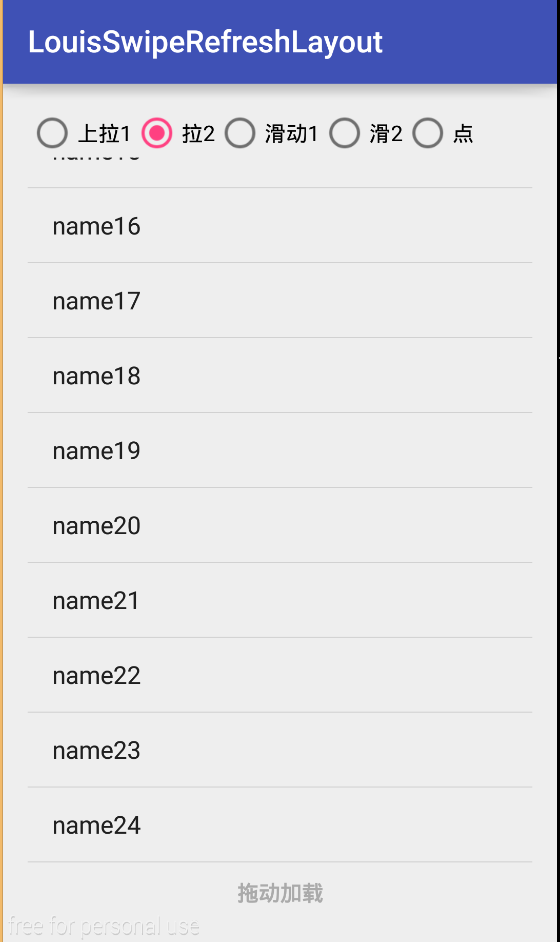
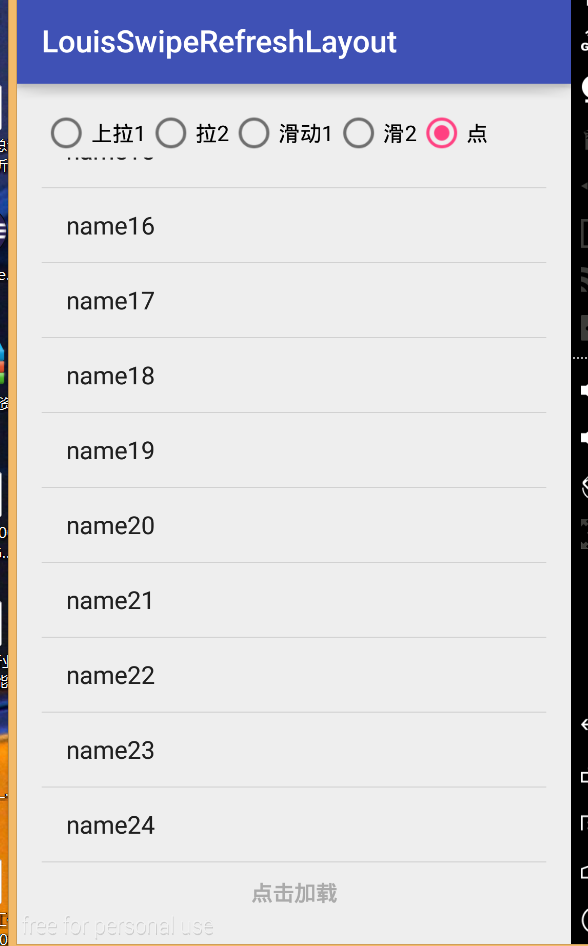
1。上图
2。aty
package com.louis.louisswiperefreshlayout;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
ListView listview;
SwipeRefreshLayout swipeRefreshLayout;
List<Map<String, Object>> mapList = new ArrayList<>();
SimpleAdapter simpleAdapter;
boolean isLastItem = false;//是否是最后一项
int temp_data_count_page = 0;//临时存放当前加载页对应的pos
int data_count_page_all = 2;//模拟3页数据
int temp_how = 0;//【测试用】存放加载的方式
boolean isLoading = false;//是否正在加载中
boolean isComp = false;//标记一次是否加载完成
RelativeLayout id_rl_loading;
ProgressBar id_pull_to_refresh_load_progress;
TextView id_pull_to_refresh_loadmore_text;
final String pull_Load_More = "拖动加载";
final String click_Load_More = "点击加载";
final String scroll_Load_More = "加载中...";
final String loading_Load_More = "加载中...";
final String comp_Load_More = "加载完成";
String nowNormalText = "";//存放当前footview显示的文字
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
listview = (ListView) findViewById(R.id.id_lv);
RadioGroup id_rg = (RadioGroup) findViewById(R.id.id_rg);
id_rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
temp_how = checkedId;
//【测试用】==
mapList.clear();
initData();
isLoading = false;
isComp = false;
temp_data_count_page = 0;
simpleAdapter.notifyDataSetChanged();
//【测试用】==
doConfigLinsenerChange();
}
});
View listview_footer_view = LayoutInflater.from(this).inflate(R.layout.listview_footer, null);
id_rl_loading = (RelativeLayout) listview_footer_view.findViewById(R.id.id_rl_loading);
id_pull_to_refresh_load_progress = (ProgressBar) listview_footer_view.findViewById(R.id.id_pull_to_refresh_load_progress);
id_pull_to_refresh_load_progress.setVisibility(View.GONE);
id_pull_to_refresh_loadmore_text = (TextView) listview_footer_view.findViewById(R.id.id_pull_to_refresh_loadmore_text);
id_pull_to_refresh_loadmore_text.setClickable(false);
simpleAdapter = new SimpleAdapter(this, mapList, android.R.layout.simple_list_item_1, new String[]{"name"}, new int[]{android.R.id.text1});
listview.addFooterView(listview_footer_view);
listview.setAdapter(simpleAdapter);
doConfigLinsenerChange();
initSwipeLayout();
}
private void initSwipeLayout() {
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.id_swipe_refresh);
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
//swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
//int size = DensityUtil.dip2pxComm(this, 25);
// 第一次进入页面的时候显示加载进度条
//swipeRefreshLayout.setProgressViewOffset(false, 0, size);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
refreshData();
swipeRefreshLayout.setRefreshing(false);
}
}, 3 * 1000);
}
});
}
private void doConfigLinsenerChange() {
switch (temp_how) {
case 0:
listview.setOnScrollListener(OnScrollListenerOne);
nowNormalText = pull_Load_More;
break;
case 1:
listview.setOnScrollListener(OnScrollListenerTwo);
nowNormalText = pull_Load_More;
break;
case 2:
listview.setOnScrollListener(OnScrollListenerThree);
nowNormalText = scroll_Load_More;
break;
case 3:
listview.setOnScrollListener(OnScrollListenerFour);
nowNormalText = scroll_Load_More;
break;
case 4:
listview.setOnScrollListener(OnScrollListenerFive);
nowNormalText = click_Load_More;
break;
}
id_pull_to_refresh_loadmore_text.setText(nowNormalText);
}
/**
* 上拉加载1
*/
AbsListView.OnScrollListener OnScrollListenerOne = new AbsListView.OnScrollListener() {
//正在滚动时回调,回调2-3次,手指没抛则回调2次。scrollState = 2的这次不回调
//回调顺序如下
//第1次:scrollState = SCROLL_STATE_TOUCH_SCROLL(1) 正在滚动
//第2次:scrollState = SCROLL_STATE_FLING(2) 手指做了抛的动作(手指离开屏幕前,用力滑了一下)
//第3次:scrollState = SCROLL_STATE_IDLE(0) 停止滚动
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//当滚到最后一行且停止滚动时,执行加载
if (isLastItem && scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE && !isLoading) {
//加载元素
loadMore();
isLastItem = false;
}
}
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//判断是否滚到最后一行
if (firstVisibleItem + visibleItemCount == totalItemCount && totalItemCount > 0) {
isLastItem = true;
}
}
};
/**
* 上拉加载2
*/
AbsListView.OnScrollListener OnScrollListenerTwo = new AbsListView.OnScrollListener() {
//正在滚动时回调,回调2-3次,手指没抛则回调2次。scrollState = 2的这次不回调
//回调顺序如下
//第1次:scrollState = SCROLL_STATE_TOUCH_SCROLL(1) 正在滚动
//第2次:scrollState = SCROLL_STATE_FLING(2) 手指做了抛的动作(手指离开屏幕前,用力滑了一下)
//第3次:scrollState = SCROLL_STATE_IDLE(0) 停止滚动
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.i("XXX", "onScrollStateChanged");
if (scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE) {
Log.i("XXX", "getLastVisiblePosition" + view.getLastVisiblePosition());
Log.i("XXX", "getCount" + view.getCount());
if (view.getLastVisiblePosition() == view.getCount() - 1 && !isLoading) {
loadMore();
}
}
}
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
};
/**
* 滑动底部自动加载
*/
AbsListView.OnScrollListener OnScrollListenerThree = new AbsListView.OnScrollListener() {
//正在滚动时回调,回调2-3次,手指没抛则回调2次。scrollState = 2的这次不回调
//回调顺序如下
//第1次:scrollState = SCROLL_STATE_TOUCH_SCROLL(1) 正在滚动
//第2次:scrollState = SCROLL_STATE_FLING(2) 手指做了抛的动作(手指离开屏幕前,用力滑了一下)
//第3次:scrollState = SCROLL_STATE_IDLE(0) 停止滚动
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// Log.i("XXX","onScroll");
int lastItem = firstVisibleItem + visibleItemCount;
if (lastItem == totalItemCount && !isLoading && !isComp) {
View lastItemView = (View) view.getChildAt(view.getChildCount() - 1);
if (view.getBottom() == lastItemView.getBottom()) {
Log.i("XXX", "view.getBottom()==lastItemView.getBottom()");
loadMore();
}
}
}
};
/**
* 滑动底部自动加载
*/
AbsListView.OnScrollListener OnScrollListenerFour = new AbsListView.OnScrollListener() {
//正在滚动时回调,回调2-3次,手指没抛则回调2次。scrollState = 2的这次不回调
//回调顺序如下
//第1次:scrollState = SCROLL_STATE_TOUCH_SCROLL(1) 正在滚动
//第2次:scrollState = SCROLL_STATE_FLING(2) 手指做了抛的动作(手指离开屏幕前,用力滑了一下)
//第3次:scrollState = SCROLL_STATE_IDLE(0) 停止滚动
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (view.getLastVisiblePosition() == view.getCount() - 1 && !isLoading && !isComp) {
loadMore();
}
}
};
/**
* 点击加载
*/
AbsListView.OnScrollListener OnScrollListenerFive = new AbsListView.OnScrollListener() {
//正在滚动时回调,回调2-3次,手指没抛则回调2次。scrollState = 2的这次不回调
//回调顺序如下
//第1次:scrollState = SCROLL_STATE_TOUCH_SCROLL(1) 正在滚动
//第2次:scrollState = SCROLL_STATE_FLING(2) 手指做了抛的动作(手指离开屏幕前,用力滑了一下)
//第3次:scrollState = SCROLL_STATE_IDLE(0) 停止滚动
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
//滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次。
//firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
//visibleItemCount:当前能看见的列表项个数(小半个也算)
//totalItemCount:列表项共数
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (view.getLastVisiblePosition() == view.getCount() - 1 && !isLoading && !isComp) {
clickLoadMore();
}
}
};
//模拟生成数据
private void initData() {
for (int i = 0; i < 25; i++) {
Map<String, Object> map = new HashMap<>();
map.put("name", "name" + i);
mapList.add(map);
}
}
//模拟刷新数据
private void refreshData() {
mapList.clear();
temp_data_count_page = 0;//回到第一页
doConfigLinsenerChange();//【测试用】重新设置下面的文字
for (int i = 0; i < 25; i++) {
Map<String, Object> map = new HashMap<>();
map.put("name", "nameNew" + i);
mapList.add(map);
}
simpleAdapter.notifyDataSetChanged();
}
//加载逻辑
private void loadMore() {
id_rl_loading.setVisibility(View.VISIBLE);
id_pull_to_refresh_loadmore_text.setText(loading_Load_More);
id_pull_to_refresh_loadmore_text.setClickable(false);
id_pull_to_refresh_load_progress.setVisibility(View.VISIBLE);
isLoading = true;
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
loadData();
}
}, 3 * 1000);
}
//模拟加载数据
private void loadData() {
isLoading = false;
Log.i("XXX", "loadData");
if (temp_data_count_page < data_count_page_all) {//模拟加载完成了
for (int i = 0; i < 15; i++) {
Map<String, Object> map = new HashMap<>();
map.put("name", "name" + temp_data_count_page + "More" + i);
mapList.add(map);
}
temp_data_count_page++;
id_pull_to_refresh_loadmore_text.setText(nowNormalText);
isComp = false;
id_pull_to_refresh_loadmore_text.setClickable(true);
} else {
isComp = true;
id_pull_to_refresh_loadmore_text.setClickable(false);
id_pull_to_refresh_loadmore_text.setText(comp_Load_More);
}
id_pull_to_refresh_load_progress.setVisibility(View.GONE);
simpleAdapter.notifyDataSetChanged();
}
private void clickLoadMore() {
id_pull_to_refresh_loadmore_text.setClickable(true);
id_pull_to_refresh_loadmore_text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loadMore();
}
});
}
}
3。xml 4 aty
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.louis.louisswiperefreshlayout.MainActivity">
<RadioGroup
android:orientation="horizontal"
android:layout_width="wrap_content"
android:id="@+id/id_rg"
android:layout_height="wrap_content"
>
<RadioButton
android:id="@+id/id_rb"
android:text="上拉1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
/>
<RadioButton
android:text="拉2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:text="滑动1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:text="滑2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:text="点"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/id_swipe_refresh"
android:layout_below="@id/id_rg"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:id="@+id/id_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
4.listview_footer.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_rl_loading"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="8dip"
android:paddingTop="5dip" >
<ProgressBar
android:id="@+id/id_pull_to_refresh_load_progress"
style="@android:style/Widget.ProgressBar.Small.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:paddingRight="100dp"
android:indeterminate="true" />
<TextView
android:id="@+id/id_pull_to_refresh_loadmore_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:paddingTop="5dip"
android:text="已到底"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/darker_gray"
android:textSize="14dp"
android:textStyle="bold" />
</RelativeLayout>























 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








