前言
本次内容就是 Style 和 Extend 的介绍和玩法以及场景,然后后面用一个水果面板案例来巩固一下.很简单,但是内容多慢慢消化!!
style 用于将重复的样式给他提出来形成公共的样式,
extend 用于将原生也就是系统的组件样式扩展

Styles 装饰器
@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式
⚠️ : 该装饰器支持在ArkTS卡片中使用
Styles 支持在组件当中定义或者全局定义,全局定义的时候需要 function 关键字 ,组件内定义时则不需要添加function关键字。
语法: Styles xxxx () {....}
@Entry
@Component
struct StyleStudy {
@State message: string = 'Hello World'
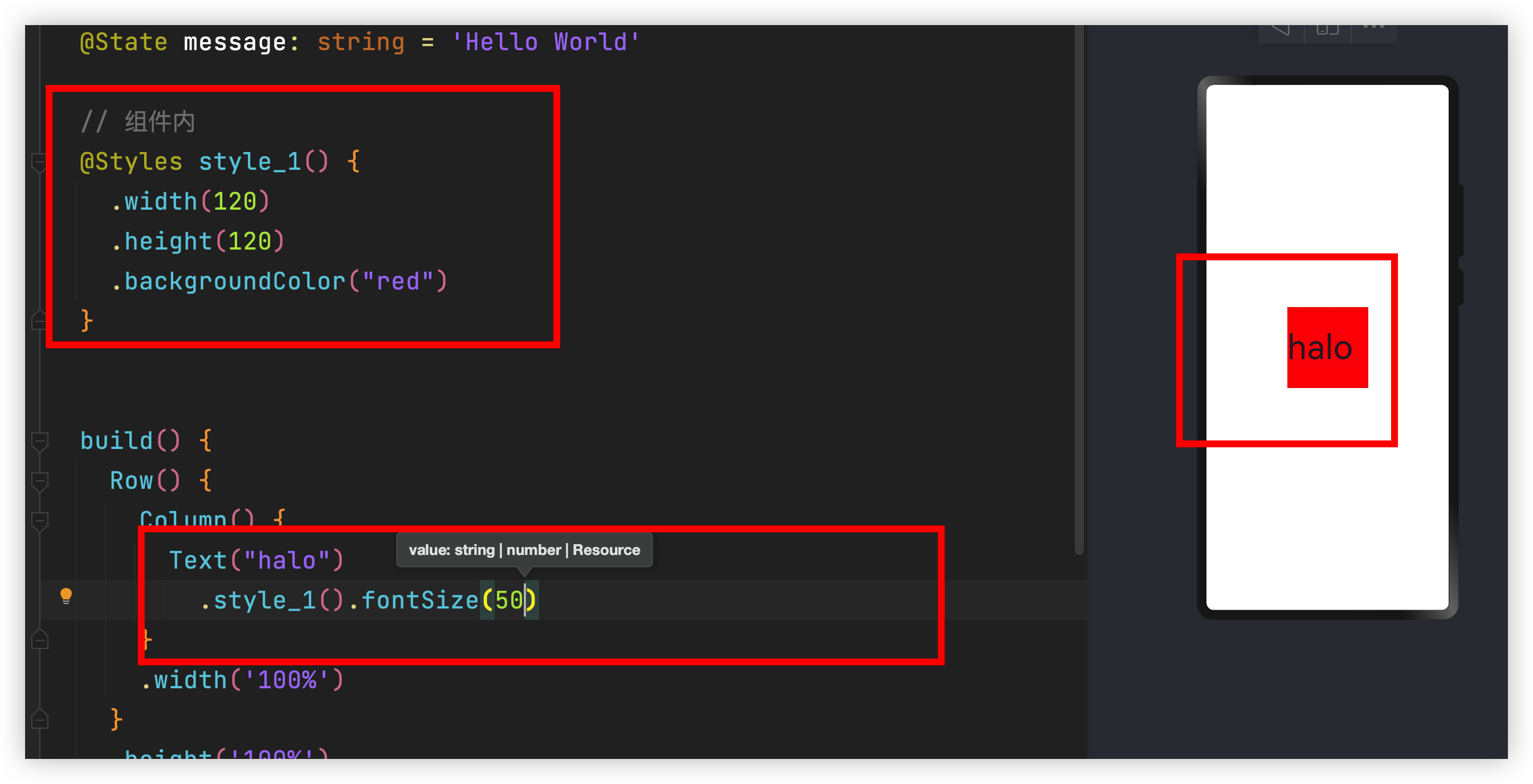
// 组件内
@Styles style_1() {
.width(120)
.height(120)
.backgroundColor("red")
}
build() {
Row() {
Column() {
Text("halo")
.style_1().fontSize(50)
}
.width('100%')
}
.height('100%')
}
}
- 全局样式,和组内一样的用

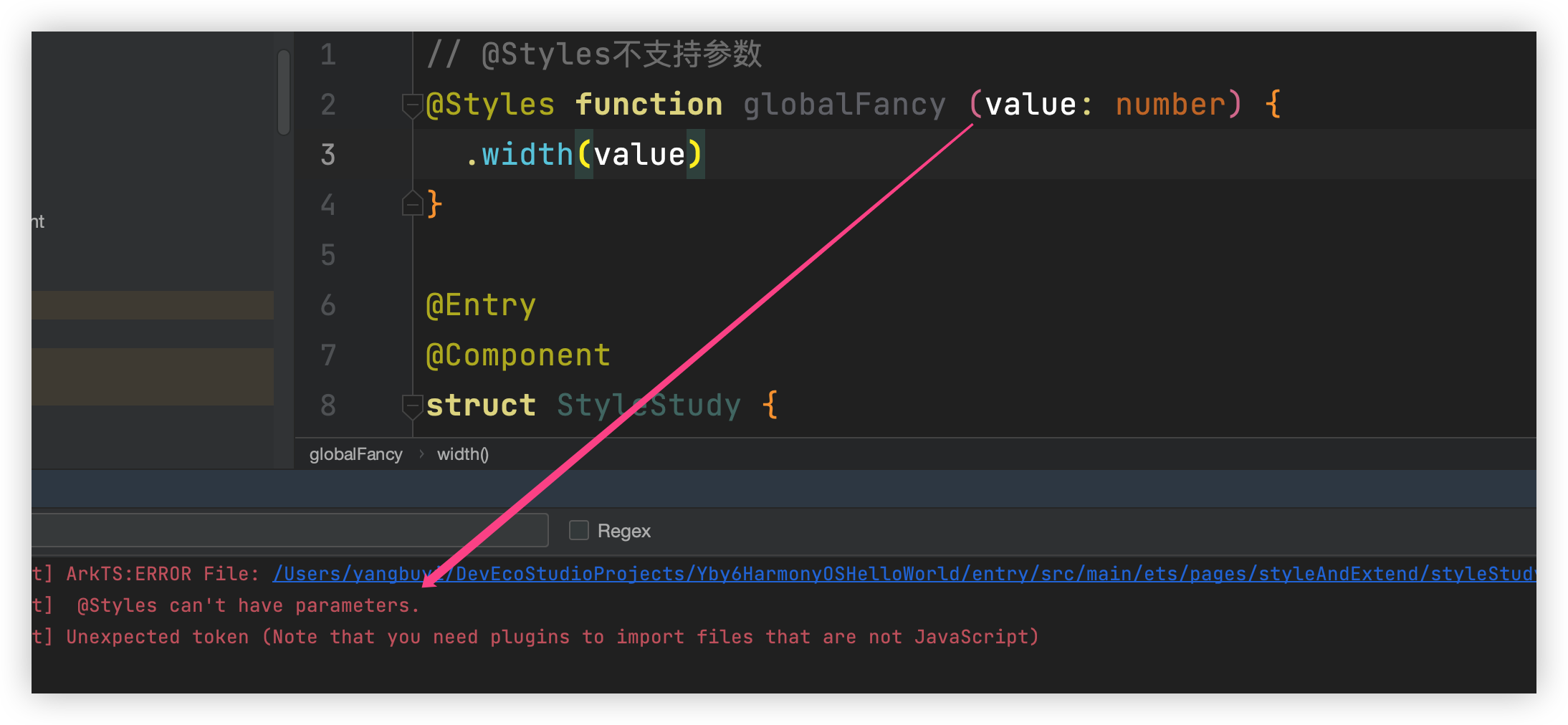
- @Styles方法不支持参数
@Styles function globalFancy (value: number) {
.width(value)
}
- 组件内的@Styles可以通过this访问组件的常量和状态变量,并可以在@Styles里通过事件来改变状态变量的值

- 组件内@Styles的优先级高于全局@Styles,框架优先找当前组件内的@Styles,如果找不到,则会全局查找, 可以看到我们取一个一样的名称的样式表默认找最近的

使用代码 demo
演示了组内的样式和全局的样式使用方法
// @Styles不支持参数
// @Styles function globalFancy(value: number) {
// .width(value)
// }
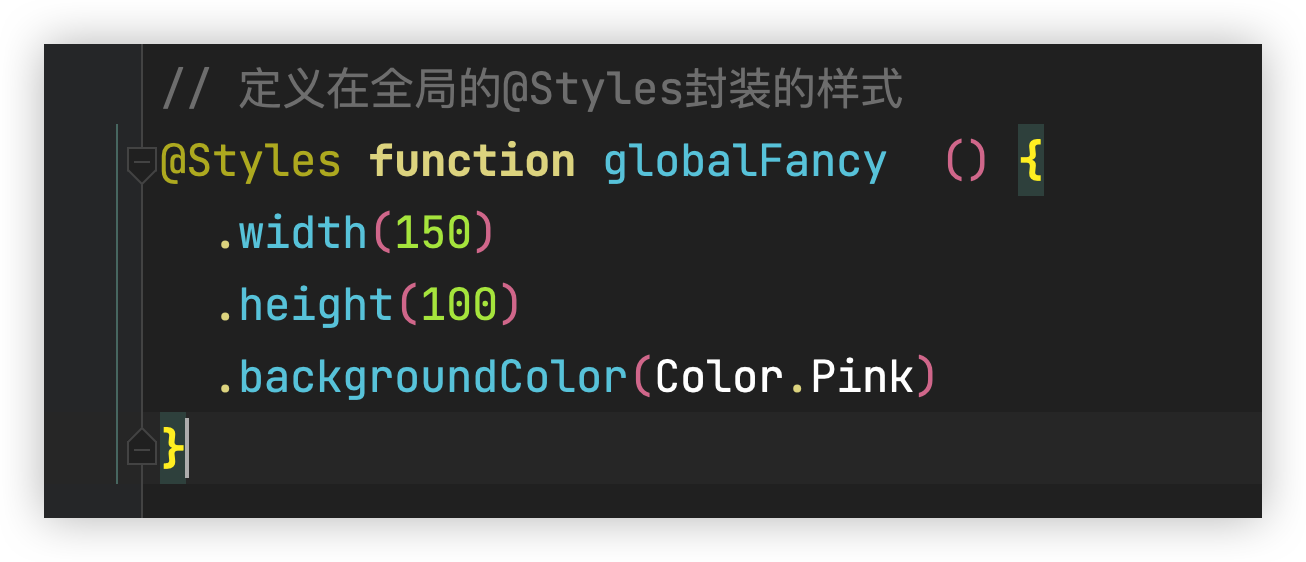
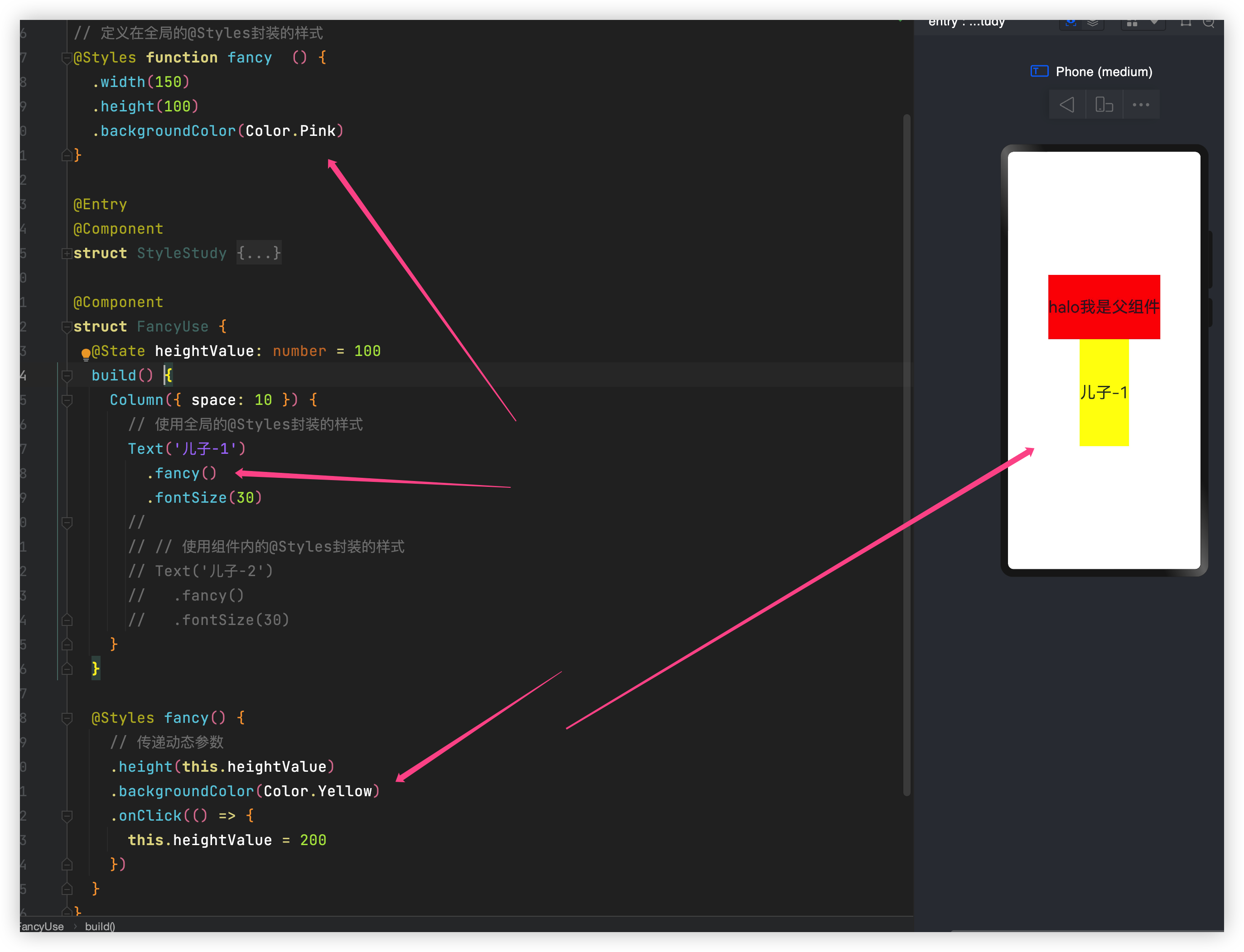
// 定义在全局的@Styles封装的样式
@Styles function globalFancy () {
.width(150)
.height(100)
.backgroundColor(Color.Pink)
}
@Entry
@Component
struct StyleStudy {
@State message: string = 'Hello World'
// 组件内
@Styles style_1() {
.height(120)
.backgroundColor("red")
}
build() {
Row() {
Column() {
Text("halo我是父组件")
.style_1().fontSize(30)
// 看看 组件内的@Styles可以通过this访问组件的常量和状态变量,
// 并可以在@Styles里通过事件来改变状态变量的值
FancyUse()
}
.width('100%')
}
.height('100%')
}
}
@Component
struct FancyUse {
@State heightValue: number = 100
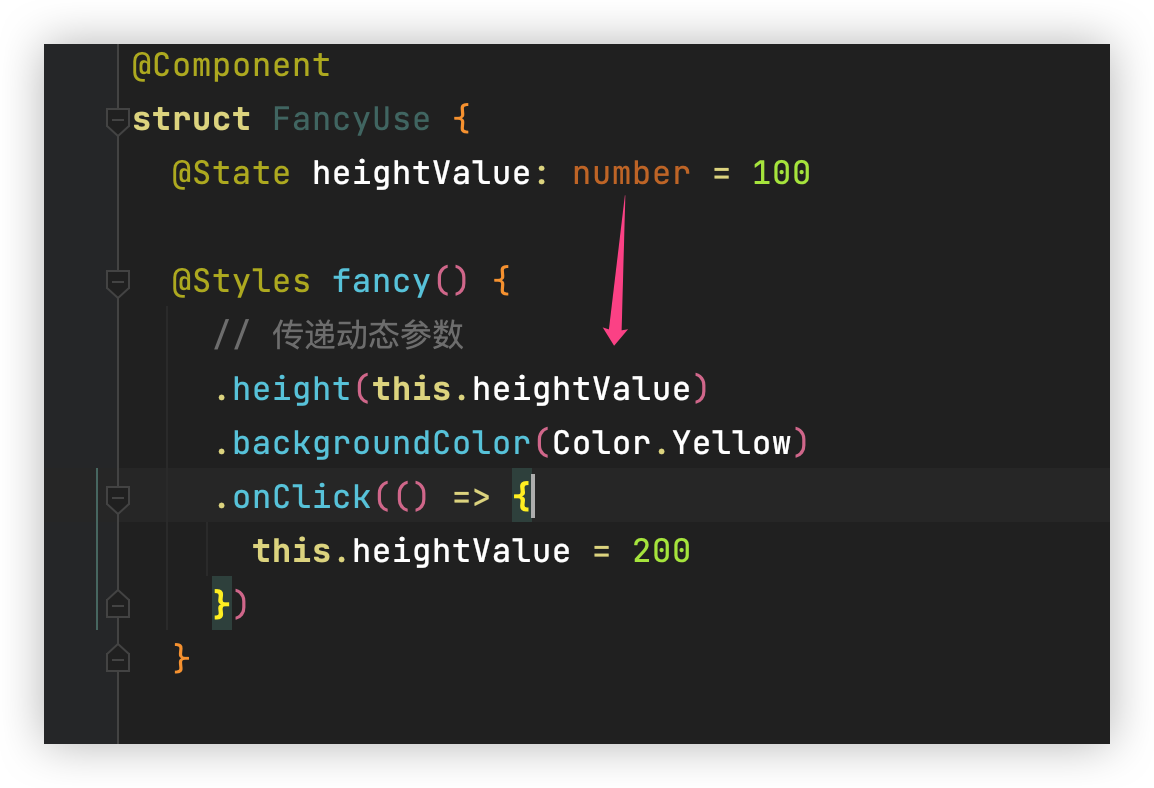
@Styles fancy() {
// 传递动态参数
.height(this.heightValue)
.backgroundColor(Color.Yellow)
.onClick(() => {
this.heightValue = 200
})
}
build() {
Column({ space: 10 }) {
// 使用全局的@Styles封装的样式
Text('儿子-1')
.globalFancy ()
.fontSize(30)
// 使用组件内的@Styles封装的样式
Text('儿子-2')
.fancy()
.fontSize(30)
}
}
}Extend 装饰器
上面我们是可以把样式整合到一个函数当中,Extend 的作用就是在原有的组件上面继续添加
语法:
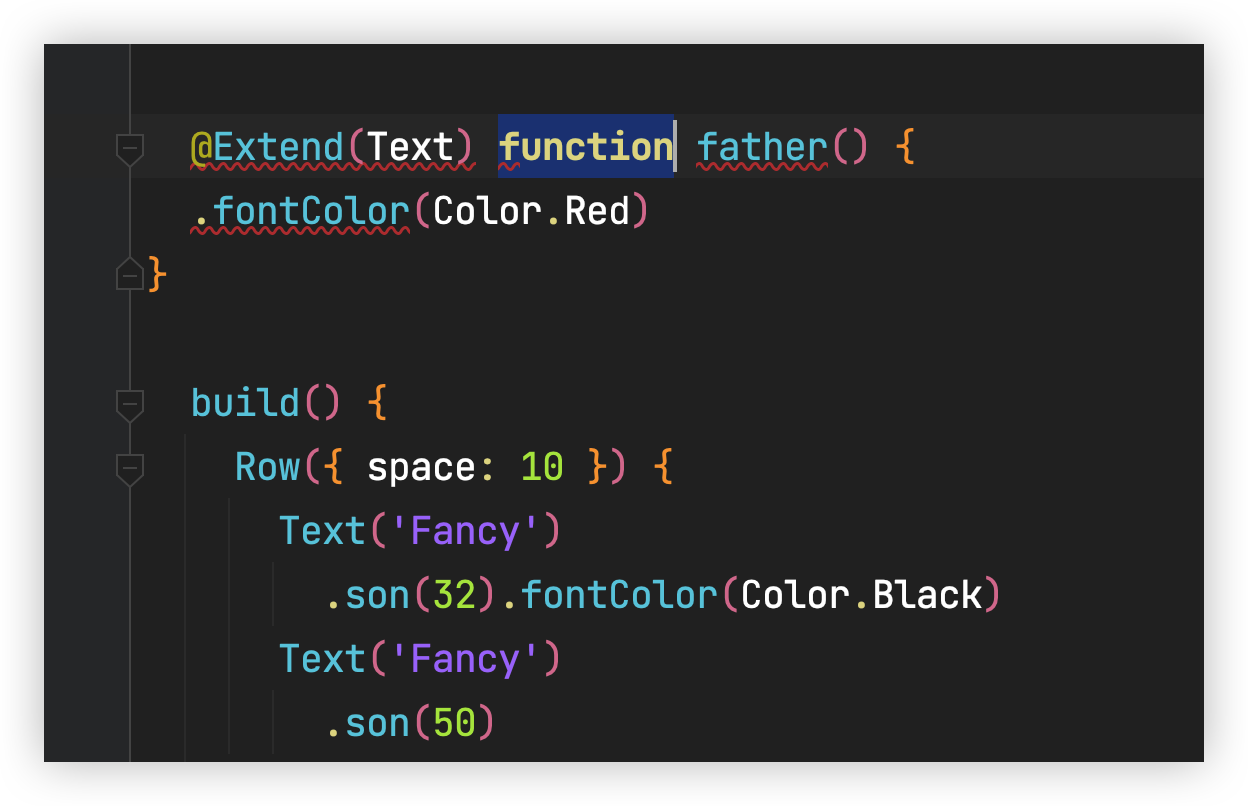
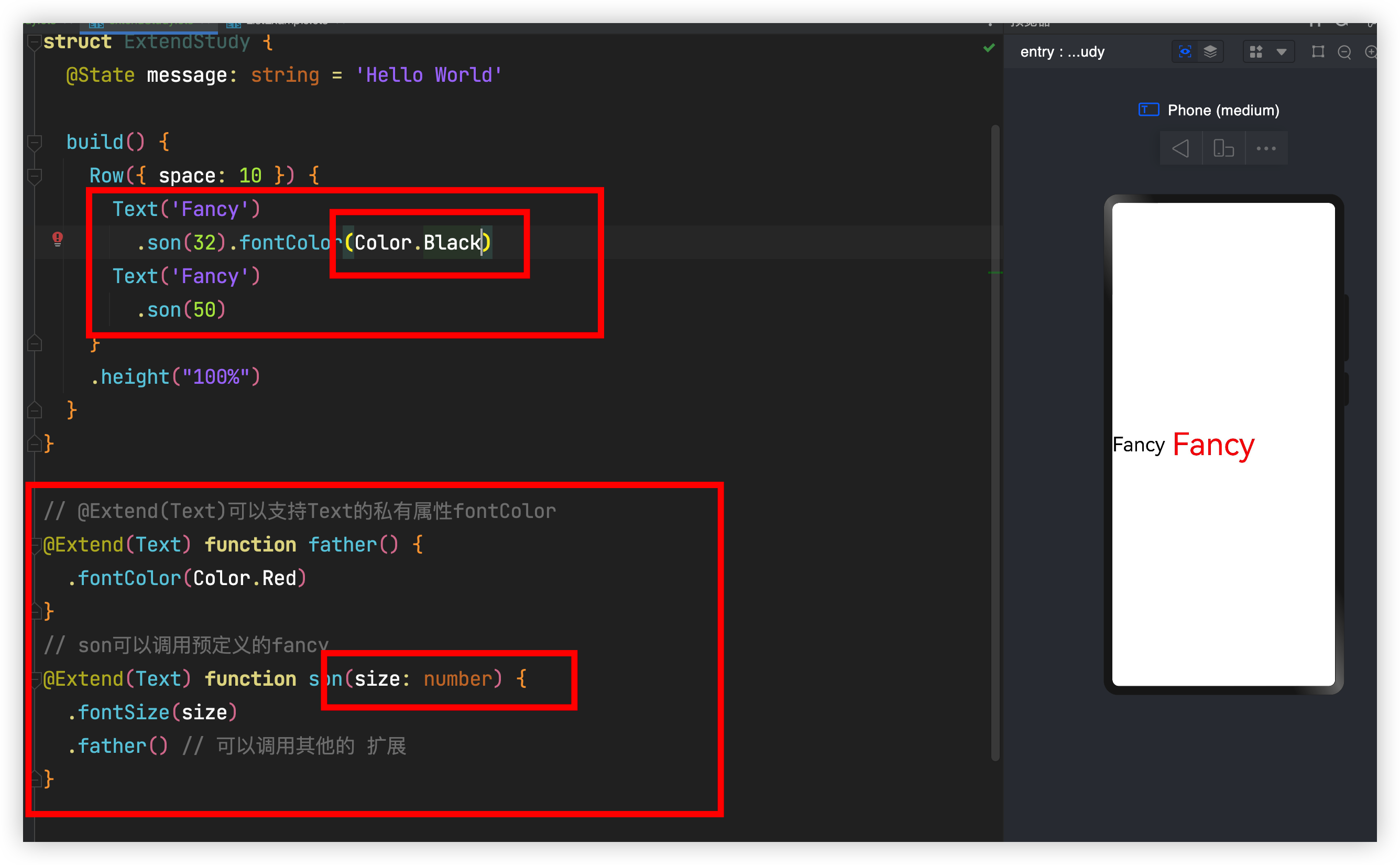
@Extend(组件的名称) function functionName { ... } 使用规则
- @Extend只支持定义在全局,不能在局部玩,直接无法识别报错

- @Extend支持封装指定的组件的私有属性和私有事件和预定义相同组件的@Extend的方法
- 可以继续在扩展的外面追加样式
- 可以在调用时传递参数,调用遵循TS方法传值调用

- @Extend装饰的方法的参数可以为function,作为Event事件的句柄
- 只能说有点像 Java 里面的 Super
语法:
@Extend(组件) function 名称(onClick: () => void) {
.onClick(onClick)
}
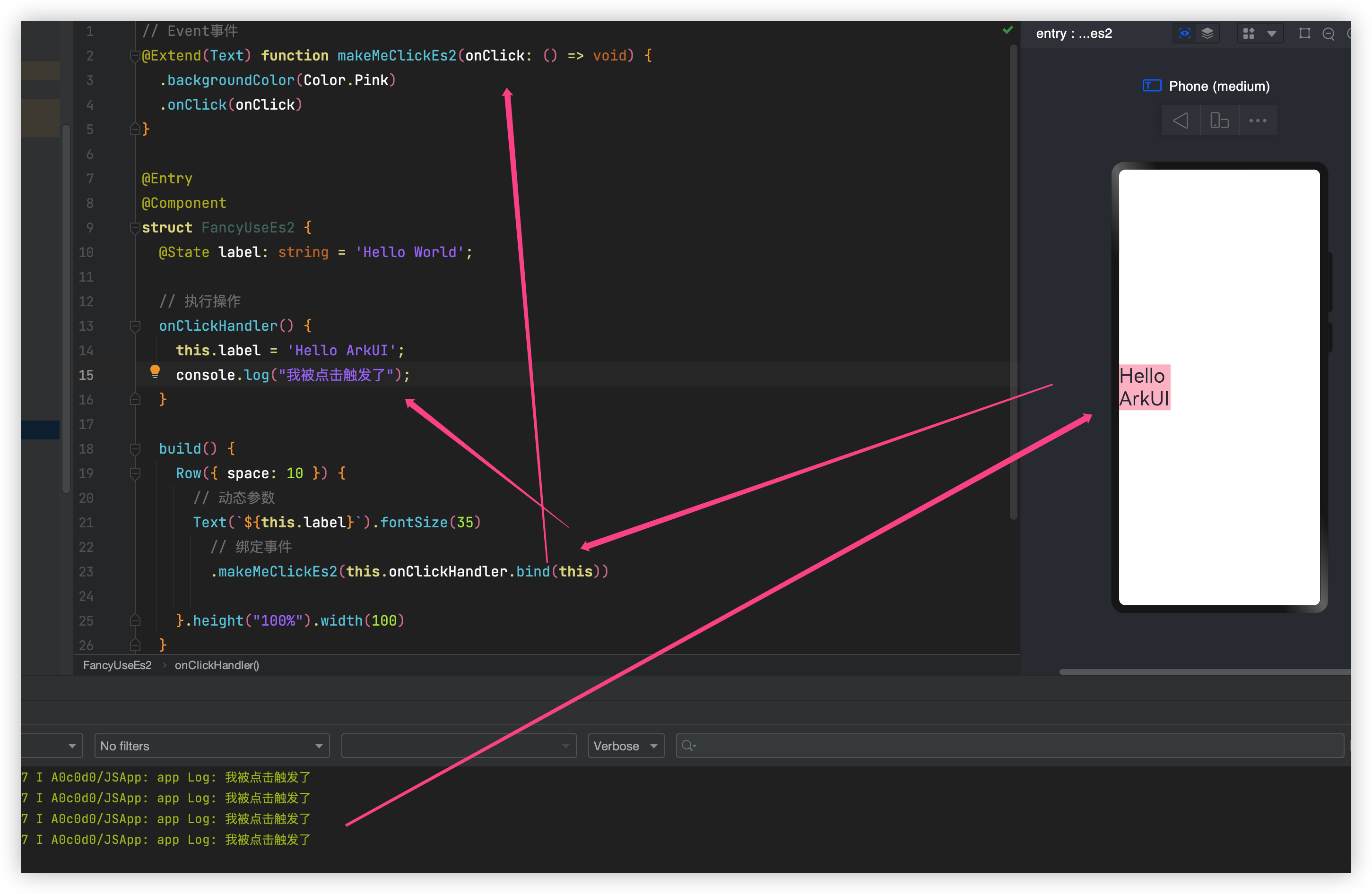
// Event事件
@Extend(Text) function makeMeClickEs2(onClick: () => void) {
.backgroundColor(Color.Pink)
.onClick(onClick)
}
@Entry
@Component
struct FancyUseEs2 {
@State label: string = 'Hello World';
// 执行操作
onClickHandler() {
this.label = 'Hello ArkUI';
console.log("我被点击触发了");
}
build() {
Row({ space: 10 }) {
// 动态参数
Text(`${this.label}`).fontSize(35)
// 绑定事件
.makeMeClickEs2(this.onClickHandler.bind(this))
}.height("100%").width(100)
}
}上面代码作用就是在FancyUseEs2 组件当中绑定了makeMeClickEs2 的事件并且传递了 this 指针,makeMeClickEs2 事件里面直接进行了触发修改了文字信息.
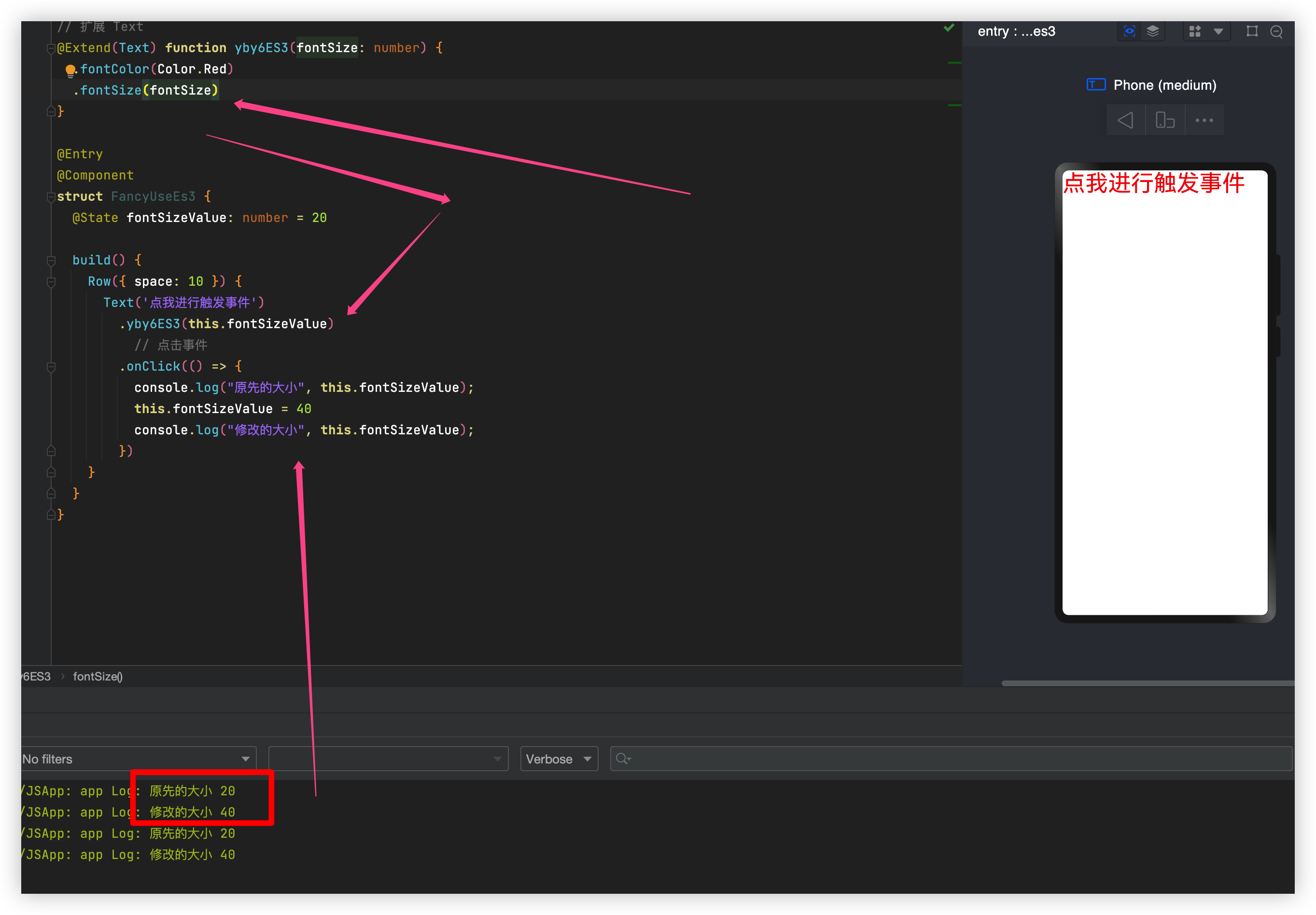
- @Extend的参数可以为状态变量(相当于 vue 里面的双向绑定),当状态变量改变时,UI可以正常的被刷新渲染,但是好像不能在扩展里面更改这个值.

案例
我们利用前面学到的东西搞个小案例需求如下
一个头部标题
下面就是一个列表,列表里面可以显示任何东西,要把重复的样式提取出来放在 styles 当中

首先我们声明一个类用来表示为水果,里面有 id、名称、序号
// 水果类
class Fruit {
static id: number = 1
// 名称
name: string = ""
// 水果的序号
no: string = `${Fruit.id++}`
// 利用构造器让外面传递
constructor(name: string) {
this.name = name
}
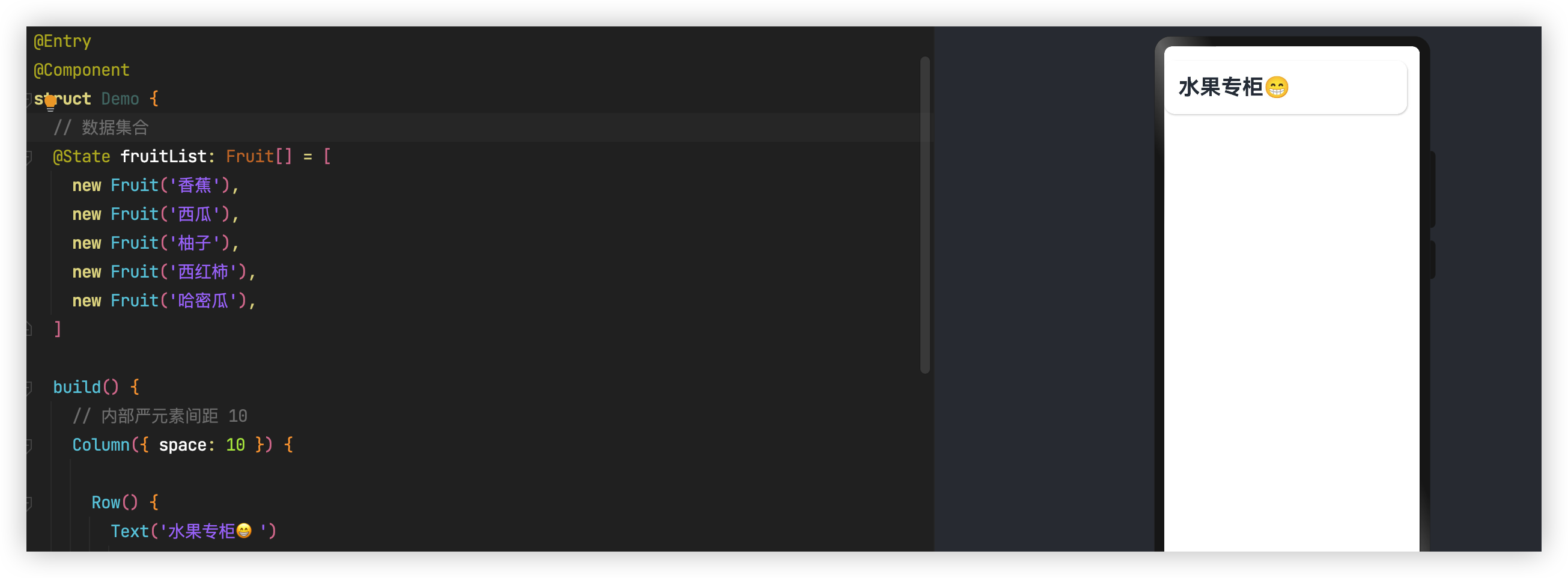
}在入口组件当中定义集合存储里面定义了一行标题,
@Entry
@Component
struct Demo {
build() {
// 内部严元素间距 10
Column({ space: 10 }) {
Row() {
Text('水果专柜😁')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.width("95%")
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
.margin(15)
.justifyContent(FlexAlign.SpaceBetween)
}
}
}效果查看

接下来就是定义列表了,新增状态变量
// 数据集合
@State fruitList: Fruit[] = [
new Fruit('香蕉'),
new Fruit('西瓜'),
new Fruit('柚子'),
new Fruit('西红柿'),
new Fruit('哈密瓜'),
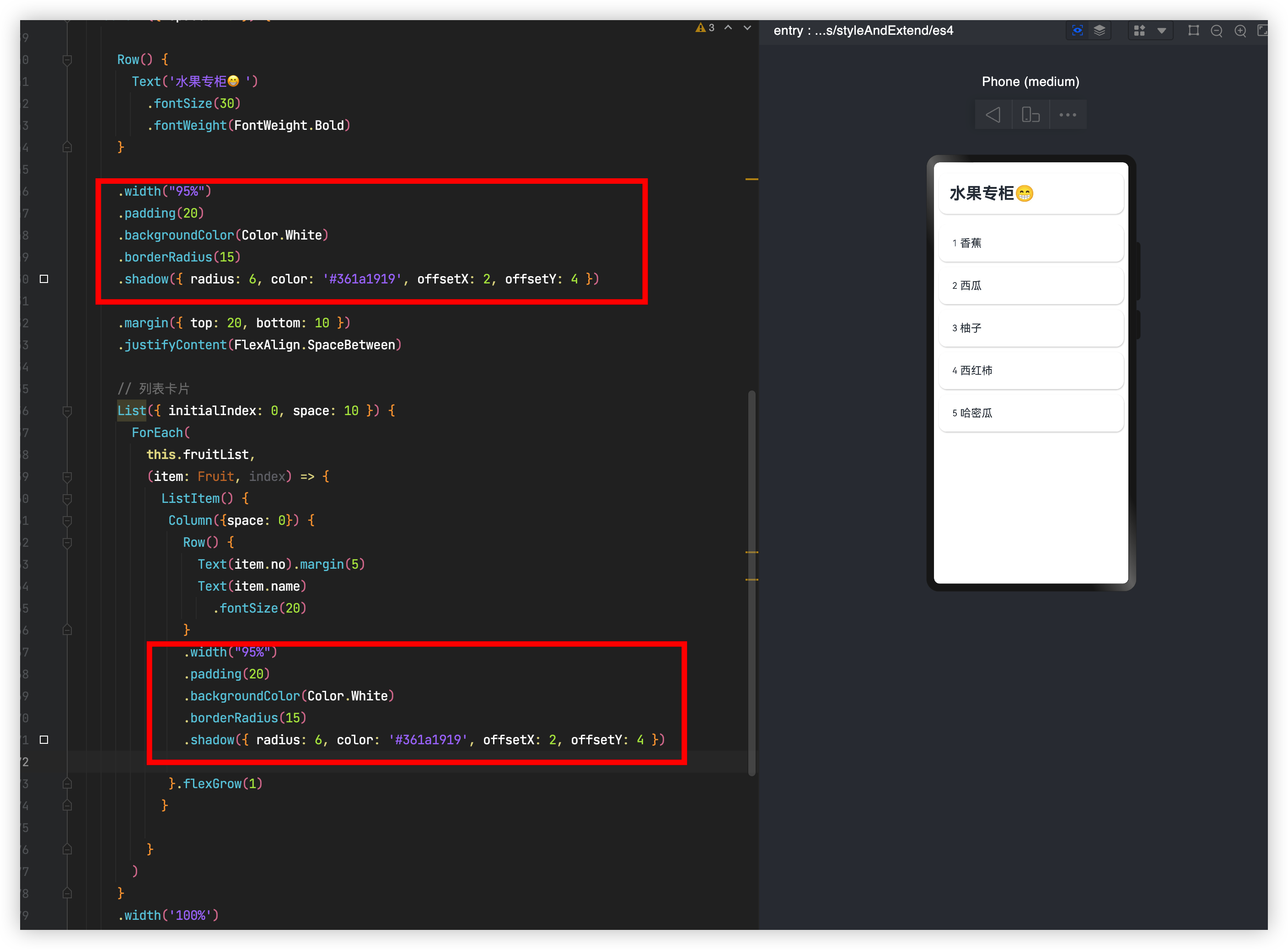
]编写下面的列表卡片,我们使用 List + for 循环
// 列表卡片
List({ initialIndex: 0, space: 10 }) {
ForEach(
this.fruitList,
(item: Fruit, index) => {
ListItem() {
Column({space: 0}) {
Row() {
Text(item.no).margin(5)
Text(item.name)
.fontSize(20)
}
.width("95%")
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
// .justifyContent(FlexAlign.SpaceBetween)
}.flexGrow(1)
}
}
)
}
.width('100%')
// 除了其他元素之外剩下的高度都给我
.layoutWeight(1)
.edgeEffect(EdgeEffect.Spring) // 滑动到边缘无效果
.alignListItem(ListItemAlign.Center)效果查看

细心的大佬就可以发现有地方重复样式了,刚刚好学到了 styles 我们进行提取一下
// 统一使用的卡片样式
@Styles function cardDemo() {
.width("95%")
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
}使用 cardDeme 样式

最后完整代码
// 水果类
class Fruit {
static id: number = 1
// 名称
name: string = ""
no: string = `${Fruit.id++}`
constructor(name: string) {
this.name = name
}
}
// 统一使用的卡片样式
@Styles function cardDemo() {
.width("95%")
.padding(20)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
}
@Entry
@Component
struct Demo {
// 数据集合
@State fruitList: Fruit[] = [
new Fruit('香蕉'),
new Fruit('西瓜'),
new Fruit('柚子'),
new Fruit('西红柿'),
new Fruit('哈密瓜'),
]
build() {
// 内部严元素间距 10
Column({ space: 10 }) {
Row() {
Text('水果')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
// 公共样式
.cardDemo()
.margin({ top: 20, bottom: 10 })
.justifyContent(FlexAlign.SpaceBetween)
// 列表卡片
List({ initialIndex: 0, space: 10 }) {
ForEach(
this.fruitList,
(item: Fruit, index) => {
ListItem() {
Column({space: 0}) {
Row() {
Text(item.no).margin(5)
Text(item.name)
.fontSize(20)
}
// 公共的直接用
.cardDemo()
// .justifyContent(FlexAlign.SpaceBetween)
}.flexGrow(1)
}
// 按钮使用自定义构建函数
.swipeAction(
{ end: this.DeleteItemById(index) }
)
}
)
}
.width('100%')
// 除了其他元素之外剩下的高度都给我
.layoutWeight(1)
.edgeEffect(EdgeEffect.Spring) // 滑动到边缘无效果
.alignListItem(ListItemAlign.Center)
}
}
// 自定义构造器可以在组件当中被调用我们学过的
@Builder DeleteItemById(index) {
Button(){
Image($r('app.media.icon'))
.fillColor(Color.Red)
.width(20)
}
.width(40)
.height(40)
// 圆形
.type(ButtonType.Circle)
.margin(5)
.onClick(() => {
console.log("index", index);
this.fruitList.splice(index, 1)
})
}
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。























 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








