前言
前面我发了一篇渲染控制的文章里面有 if/else 和 foreach 的知识点,本次的 LazyForEach 也是属于渲染控制的在官方文档也可以看到归类,那么他的作用是,LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。
我只能说这玩意有点难理解也不怎么好用😂

结构
说到 LazyForEach我想到了Kotlin 里面也有这这玩意它的作用是按需创建和返回集合中的元素,这对于懒加载和按需计算非常有用.
fun main() {
val numbers = listOf(1, 2, 3, 4, 5)
val doubledNumbers = numbers.LazyForEach { it * 2 }
// 输出结果:2, 4, 6, 8, 10
println(doubledNumbers.joinToString(", "))
}那么我们看看 ArkTS 的玩法是什么?

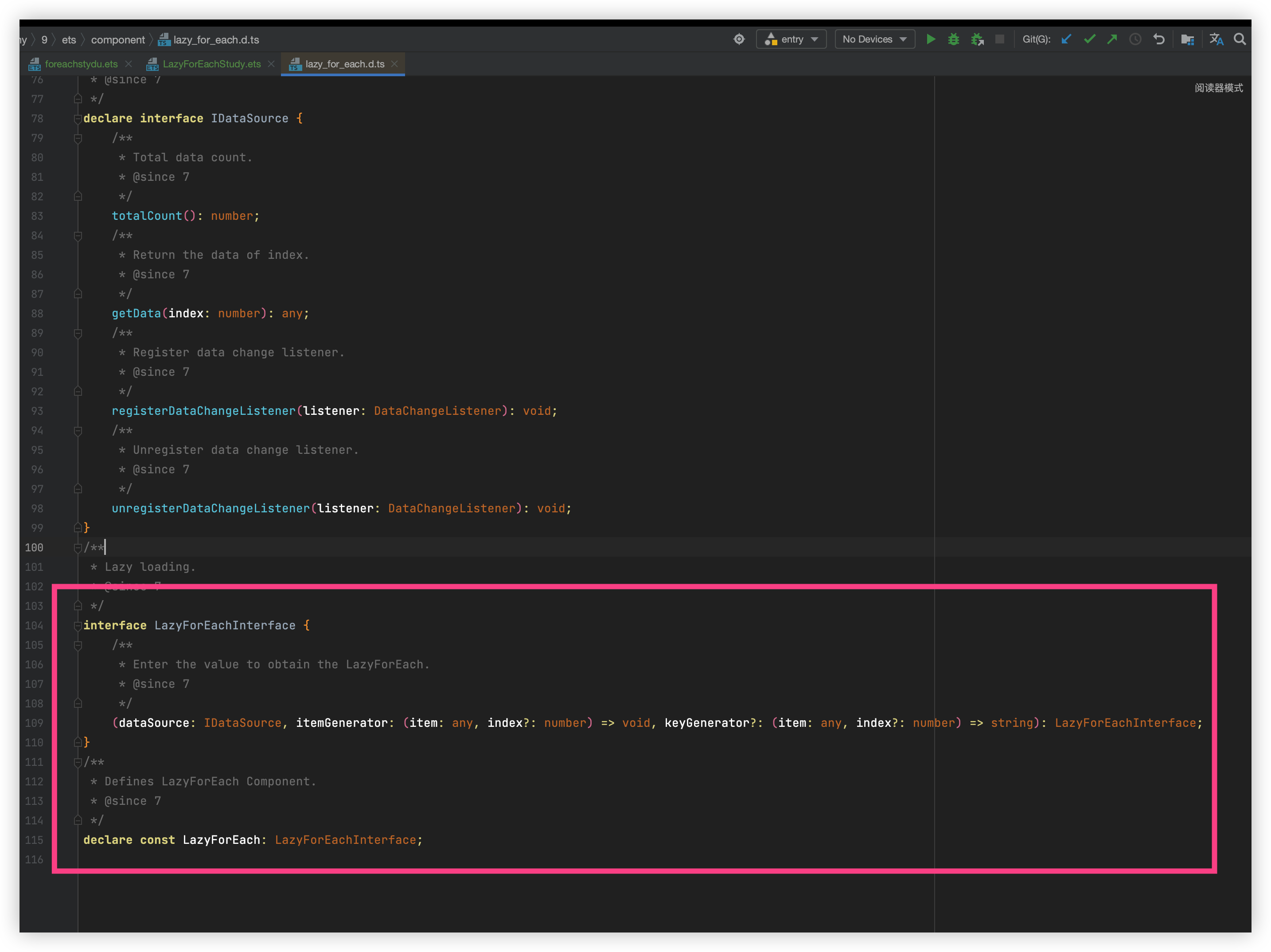
// 接口构造定义
interface LazyForEachInterface {
/**
* Enter the value to obtain the LazyForEach.
* @since 7
*/
(dataSource: IDataSource, itemGenerator: (item: any, index?: number) => void, keyGenerator?: (item: any, index?: number) => string): LazyForEachInterface;
}
LazyForEach(
dataSource: IDataSource, // 需要进行数据迭代的数据源
itemGenerator: (item: any, index?: number) => void, // 子组件生成函数
keyGenerator?: (item: any, index?: number) => string // 键值生成函数
): void可以看到上面的代码 LazyForEach 的组成
dataSource
它接收的参数类型是一个接口

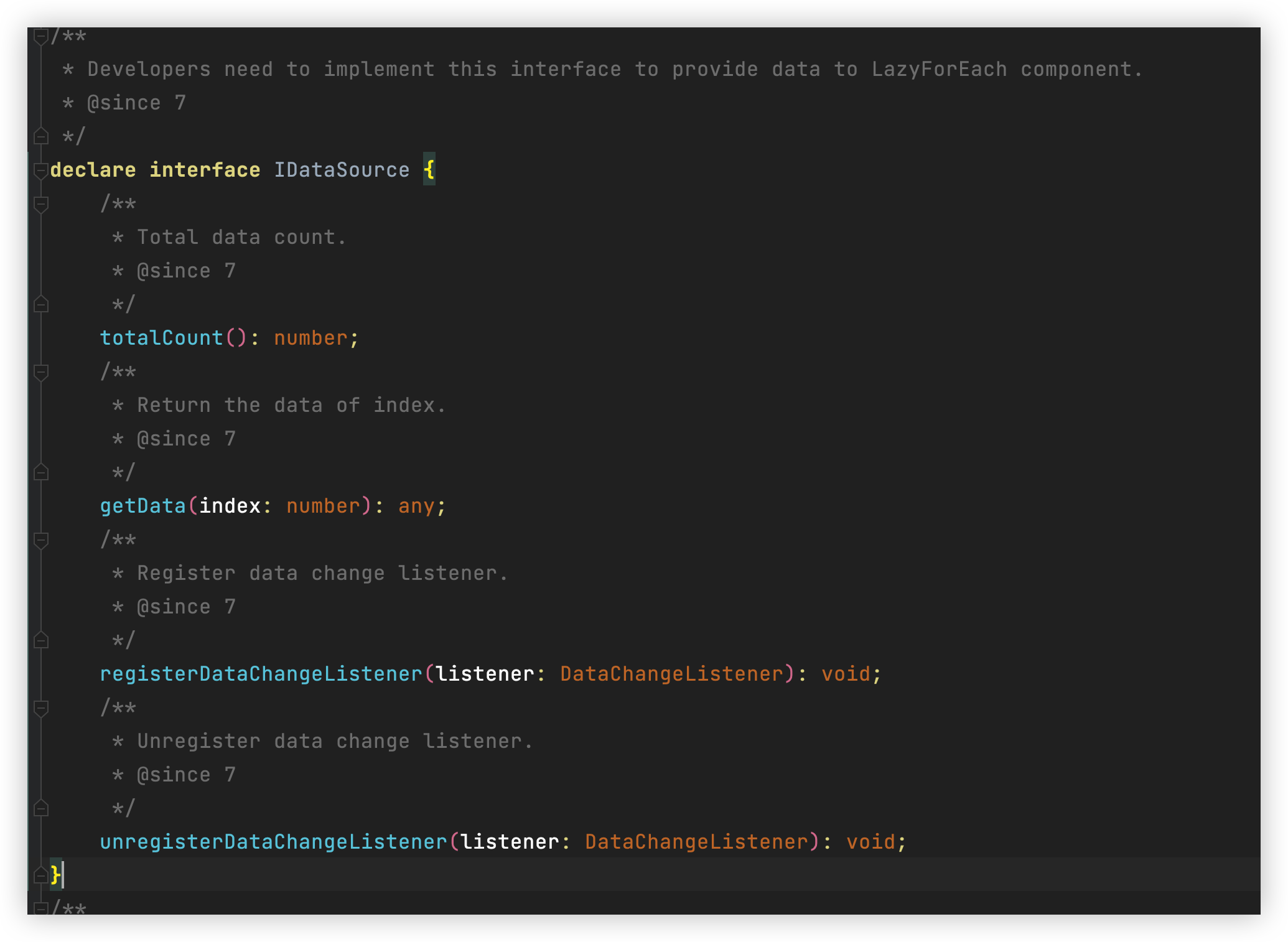
/**
* Developers need to implement this interface to provide data to LazyForEach component.
* @since 7
*/
declare interface IDataSource {
/**
* Total data count.
* @since 7
*/
totalCount(): number;
/**
* Return the data of index.
* @since 7
*/
getData(index: number): any;
/**
* Register data change listener.
* @since 7
*/
registerDataChangeListener(listener: DataChangeListener): void;
/**
* Unregister data change listener.
* @since 7
*/
unregisterDataChangeListener(listener: DataChangeListener): void;
}LazyForEach数据源和 vue 一样传递属性参数的
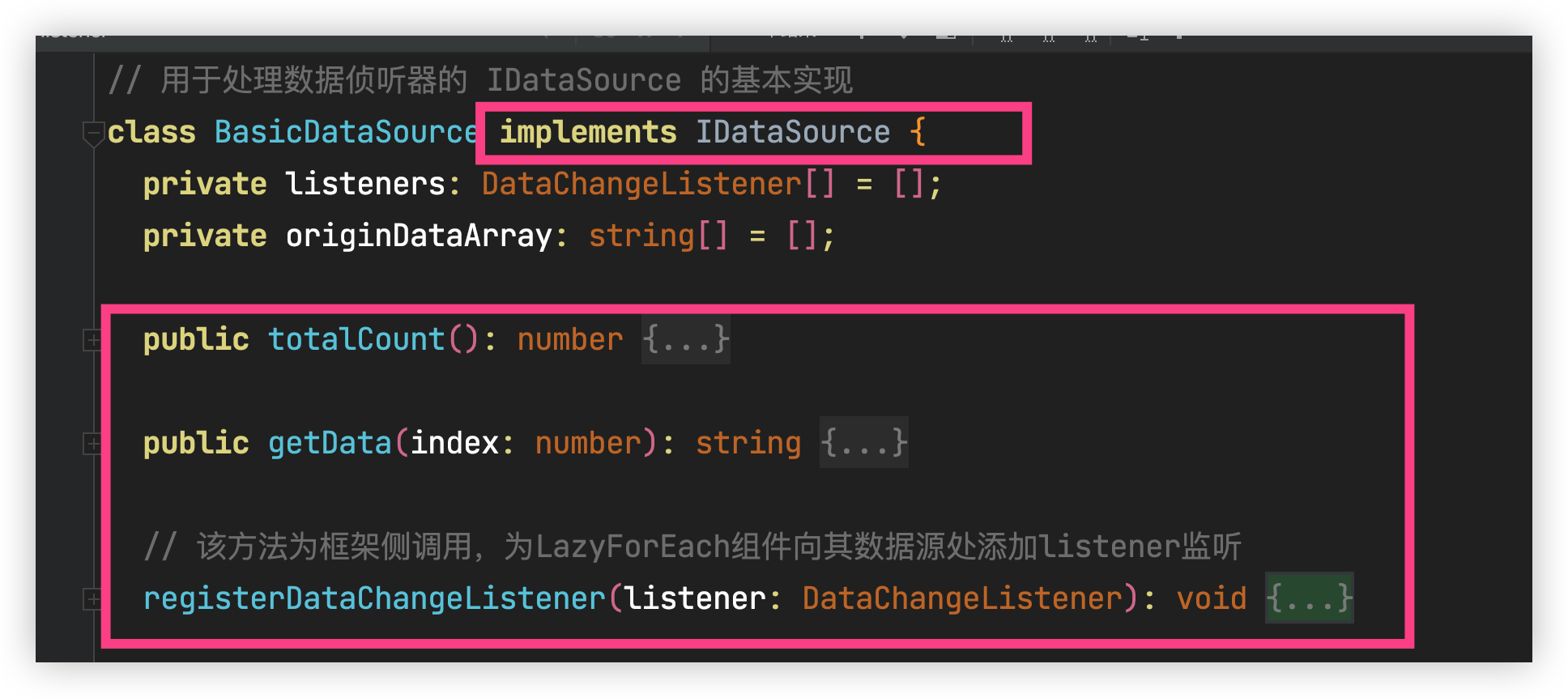
也就是我们需要声明一个类,然后去实现这个接口的具体实现
class BasicDataSource implements IDataSource {
private listeners: DataChangeListener[] = [];
private originDataArray: string[] = [];
public totalCount(): number {
return 0;
}
public getData(index: number): string {
return this.originDataArray[index];
}
// 该方法为框架侧调用,为LazyForEach组件向其数据源处添加listener监听
registerDataChangeListener(listener: DataChangeListener): void {
// ..... listeners
}
// 该方法为框架侧调用,为对应的LazyForEach组件在数据源处去除listener监听
unregisterDataChangeListener(listener: DataChangeListener): void {
// .....
}
}
itemGenerator
这玩意就很 soeasy 了就 for 循环当中的 item 每次循环他会创建一个子组件提供数据的渲染
官方话语: 子组件生成函数,为数组中的每一个数据项创建一个子组件。
说明:
item是当前数据项,index是数据项索引值。
itemGenerator的函数体必须使用大括号{...}。itemGenerator每次迭代只能并且必须生成一个子组件。itemGenerator中可以使用if语句,但是必须保证if语句每个分支都会创建一个相同类型的子组件。itemGenerator中不允许使用ForEach和LazyForEach语句。
相当于就是 Foreach 一样的用只是 DataSource 的数据难搞看着都觉得复杂哈哈哈

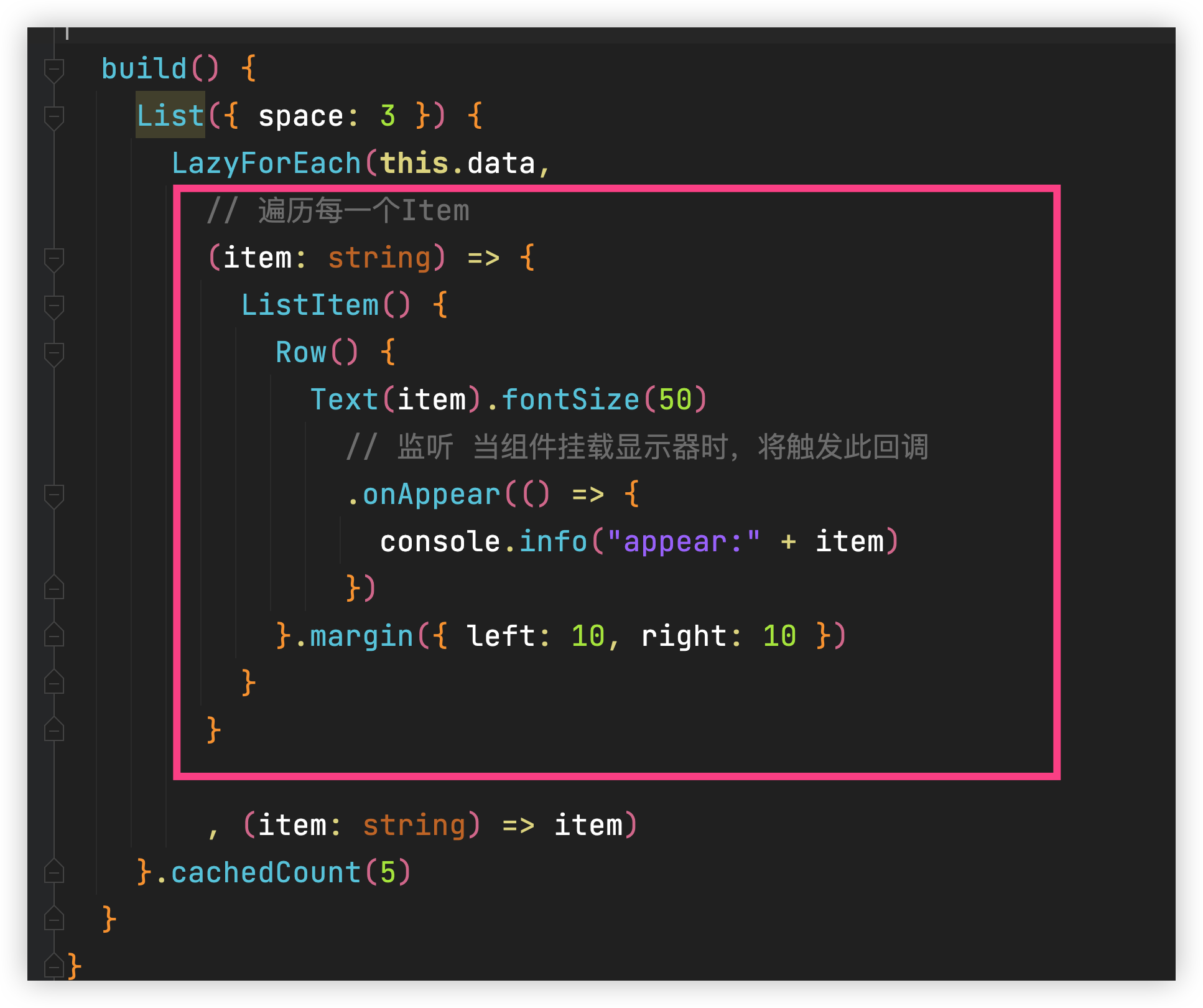
build() {
List({ space: 3 }) {
LazyForEach(this.data,
// 遍历每一个Item
(item: string) => {
ListItem() {
Row() {
Text(item).fontSize(50)
// 监听 当组件挂载显示器时,将触发此回调
.onAppear(() => {
console.info("appear:" + item)
})
}.margin({ left: 10, right: 10 })
}
}
, (item: string) => item)
}.cachedCount(5)
}keyGenerator
(item: any, index?:number) => string
它的作用就是唯一键值了我们在 Foreach 的时候就玩过 item是当前数据项,index是数据项索引值。
注意⚠️: 数据源中的每一个数据项生成的键值不能重复。
我滴妈全是理论,这玩意感觉一点都不好用 作为后端人员来说这用的有点痛苦,好了我们继续
在上面我们看了基本的参数,但是 datasource里面还有一个接口 IDataSource
IDataSource
这玩意理论介绍太多了,我就简短一点了

- totalCount(): number =》 获得数据总数
- getData(index: number): Object; =〉获取索引值对应的数据
- registerDataChangeListener(listener: DataChangeListener): void; =》 注册数据改变的监听器
- unregisterDataChangeListener(listener: DataChangeListener): void; =》 注销数据改变的监听器
兄弟们看到了 监听器里面的参数了吗? 我滴妈
DataChangeListener类型说明
一张图还截不下来,可以前往源代码当中查看我这里就搞小一点

- onDataReloaded(): void; // 重新加载数据时调用
- onDataAdded(index: number): void; // 添加数据时调用
- onDataMoved(from: number, to: number): void; // 数据移动起始位置与数据移动目标位置交换时调用
- onDataDeleted(index: number): void; // 删除数据时调用
- onDataChanged(index: number): void; // 改变数据时调用
- onDataAdd(index: number): void; // 添加数据时调用
- onDataMove(from: number, to: number): void; // 数据移动起始位置与数据移动目标位置交换时调用
- onDataDelete(index: number): void; // 删除数据时调用
- onDataChange(index: number): void; // 改变数据时调用
玩玩
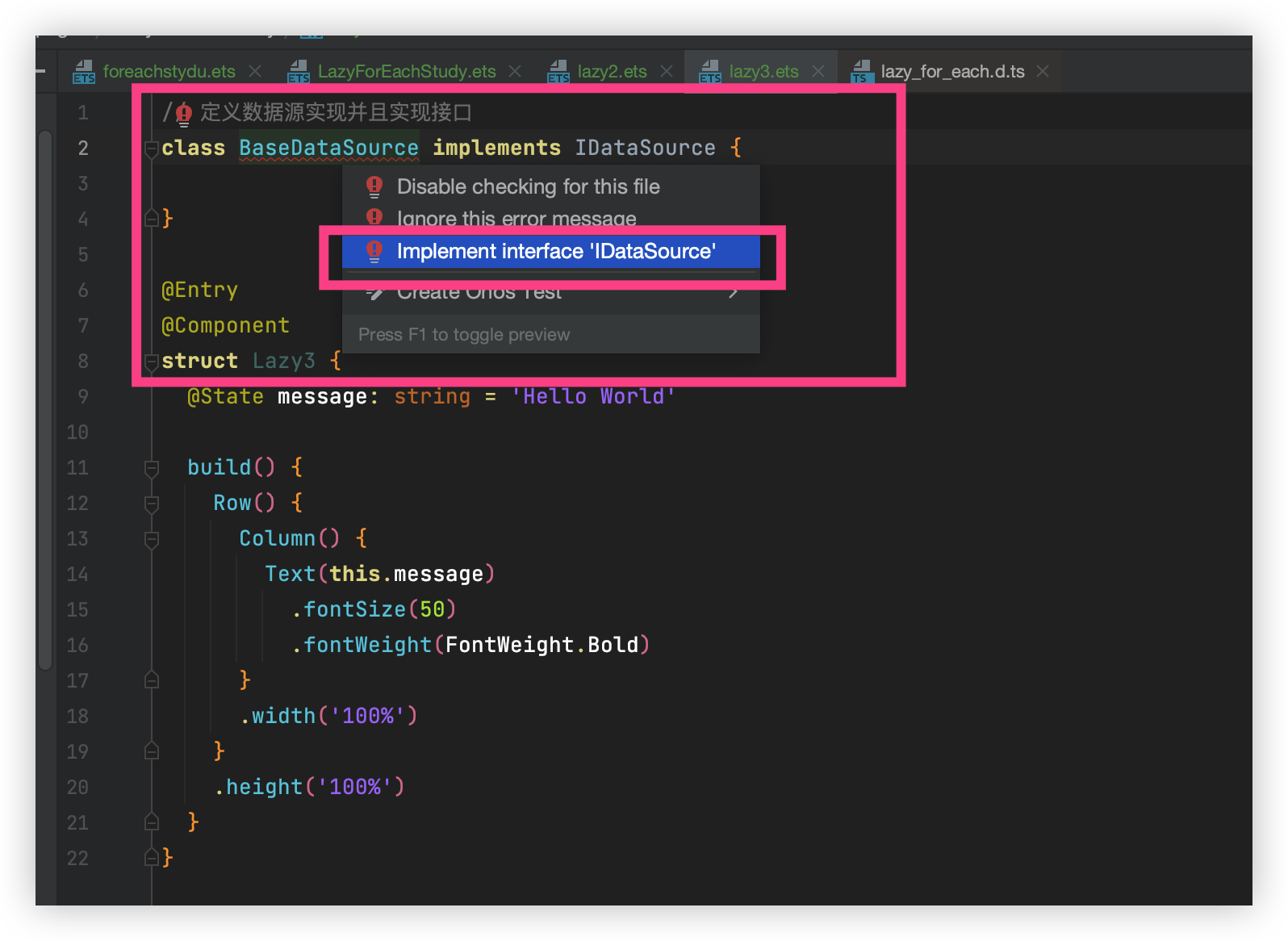
定义一个基础的数据源实现类进行实现 IDataSource接口 然后他会要我们进行实现接口的方法函数直接实现就完事了!!!

如下图代码:

// 定义数据源实现并且实现接口
class BaseDataSource implements IDataSource {
// 注销数据更改侦听器
unregisterDataChangeListener(listener: DataChangeListener): void {
throw new Error('Method not implemented.')
}
// 注册数据更改侦听器
registerDataChangeListener(listener: DataChangeListener): void {
throw new Error('Method not implemented.')
}
// 获取数据
getData(index: number) {
throw new Error('Method not implemented.')
}
// 获取总和
totalCount(): number {
throw new Error('Method not implemented.')
}
}监听器
看官方案例代码来说需要一个监听器的变量来控制每一个数据源的信息

然后还需定义一个我们自定义的数据源用来数据的传递交互

是不是看的有点吸收不了正常把 demo 搞完就知道个大概了.
接着定义我们的入口函数进行创建数据源来传递数据

还记得生命周期吗 我们学过的 aboutToAppear 在内部我们定义了一个对象,并且在 build 函数执行之前我们进行将输入循环新增到对象当中,每次调用都会添加到 dataArray 集合当中
@Entry
@Component
struct Lazy3 {
// 数据源
private data: DataSource = new DataSource();
// 还记得生命周期吗 我们学过的 aboutToAppear
// 组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,
// 在执行其build()函数之前执行
aboutToAppear() {
console.log("生命周期");
for (let i = 0; i <= 20; i++) {
// 给父类传递参数
this.data.pushData(`于斯为盛就是一坨 ${i}`)
}
}
build() {
}
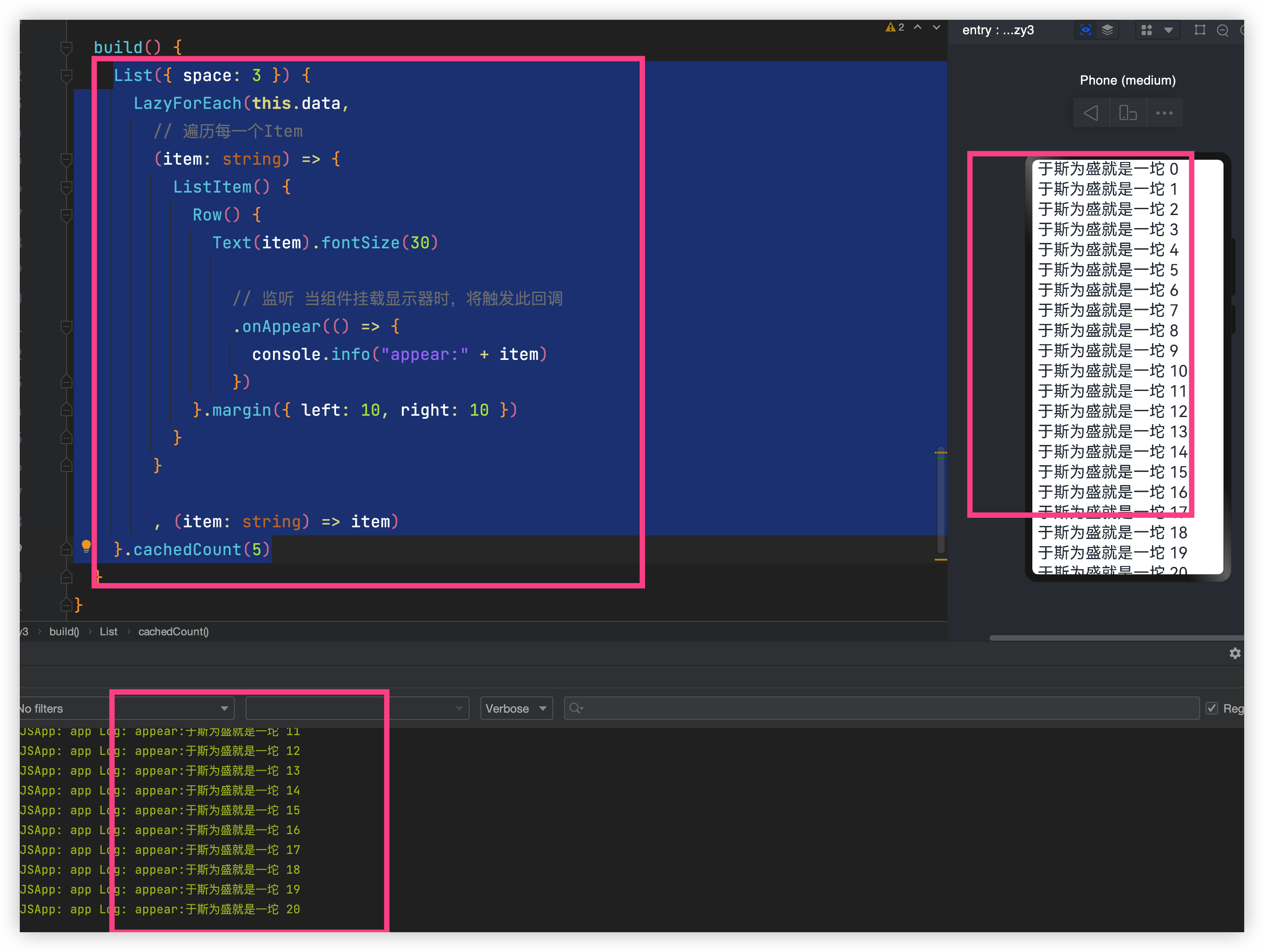
}那么使用 LayzyForeach 进行懒加载循环,定义一个 List 容器
在里面进行循环操作
List({ space: 3 }) {
// 把当前的数据源打进去
LazyForEach(this.data,
// 遍历每一个Item
(item: string) => {
ListItem() {
Row() {
Text(item).fontSize(30)
// 监听 当组件挂载显示器时,将触发此回调
.onAppear(() => {
console.info("appear:" + item)
})
}.margin({ left: 10, right: 10 })
}
}
, (item: string) => item)
}.cachedCount(5)
为了好看用一下前面学到的全局样式
@Styles function card() {
.width("100%")
.padding(15)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
}
全部代码
// 定义数据源实现并且实现接口
class BaseDataSource implements IDataSource {
// 定义一个监听器
private listeners: DataChangeListener[] = [];
// 存储传递来的数据
private baseData: string[] = [];
// 注销数据更改侦听器
unregisterDataChangeListener(listener: DataChangeListener): void {
const pos = this.listeners.indexOf(listener);
if (pos >= 0) {
console.info('remove listener');
this.listeners.splice(pos, 1);
}
}
// 注册数据更改侦听器
registerDataChangeListener(listener: DataChangeListener): void {
console.info('add listener');
this.listeners.push(listener);
}
// 通知LazyForEach组件需要在index对应索引处添加子组件
basePushData(index: number): void {
this.listeners.forEach(listener => {
listener.onDataAdd(index);
})
}
// 获取数据
getData(index: number) {
console.log("base-getData");
return this.baseData[index];
}
// 获取总和
totalCount(): number {
return this.baseData.length
}
}
// 还需定义一个我们自定义的数据源用来数据的传递交互
class DataSource extends BaseDataSource {
// 暂存数据父类可以拿到
private dataArray: string[] = [];
public totalCount(): number {
return this.dataArray.length;
}
public getData(index: number): string {
return this.dataArray[index];
}
// 给监听器组件添加数据
public pushData(data: string): void {
this.dataArray.push(data);
this.basePushData(this.dataArray.length - 1);
}
}
@Entry
@Component
struct Lazy3 {
// 数据源
private data: DataSource = new DataSource();
// 还记得生命周期吗 我们学过的 aboutToAppear
// 组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,
// 在执行其build()函数之前执行
aboutToAppear() {
console.log("生命周期");
for (let i = 0; i <= 20; i++) {
// 给父类传递参数
this.data.pushData(`于斯为盛就是一坨 ${i}`)
}
}
build() {
List({ space: 3 }) {
LazyForEach(this.data,
// 遍历每一个Item
(item: string) => {
ListItem() {
Row() {
Text(item).fontSize(30).card()
// 监听 当组件挂载显示器时,将触发此回调
.onAppear(() => {
console.info("appear:" + item)
})
}.margin({ left: 10, right: 10 })
}
}
, (item: string) => item)
}.cachedCount(5)
}
}
@Styles function card() {
.width("100%")
.padding(15)
.backgroundColor(Color.White)
.borderRadius(15)
.shadow({ radius: 6, color: '#361a1919', offsetX: 2, offsetY: 4 })
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。






















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








