


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
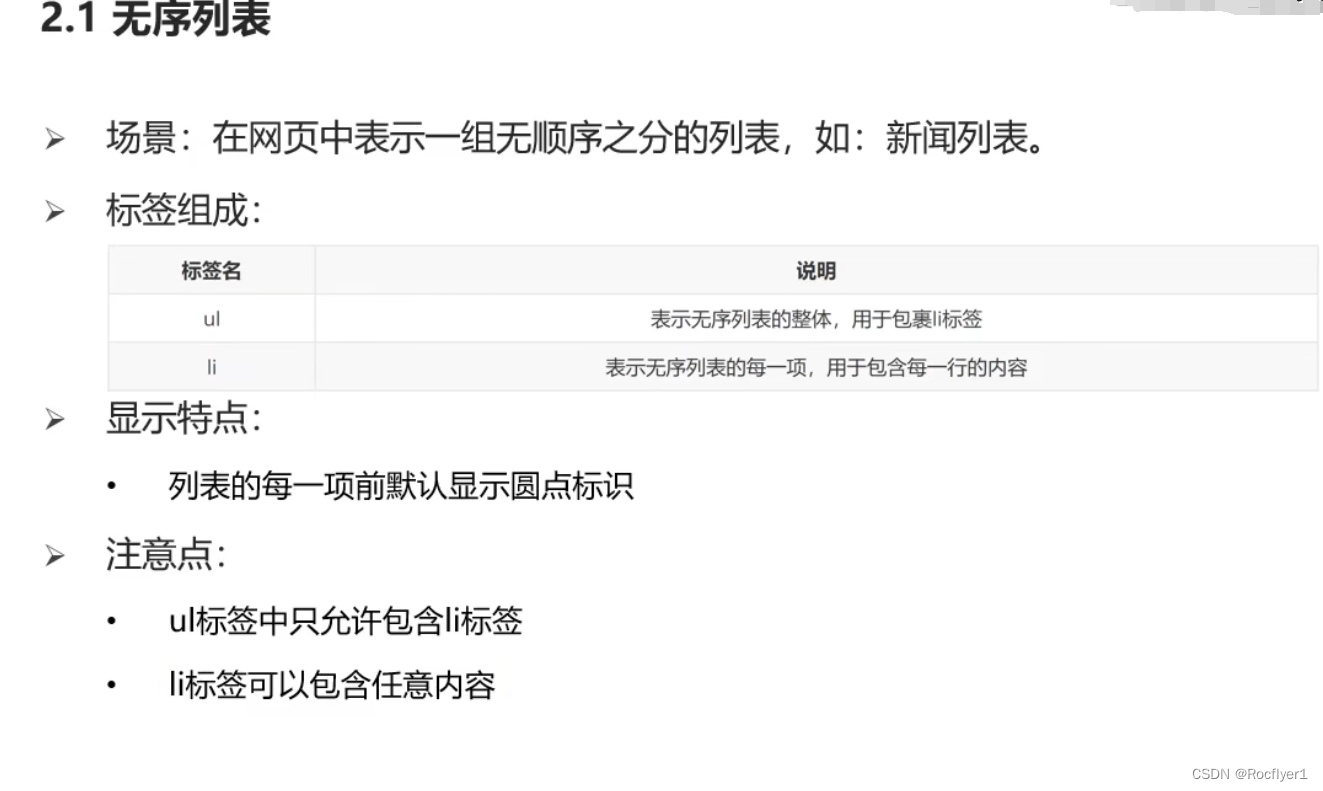
<ul>
<li>詹姆斯</li>
<li>东七七</li>
<li>欧文</li>
</ul>
<!-- 无序列表 两个标签 ul、li;
-->
<ol>
<li>詹姆斯</li>
<li>东七七</li>
<li>欧文</li>
</ol>
<!-- 有序列表 两个标签 ul、li;
-->
<!-- ul、ol标签中只允许包含li标签 -->
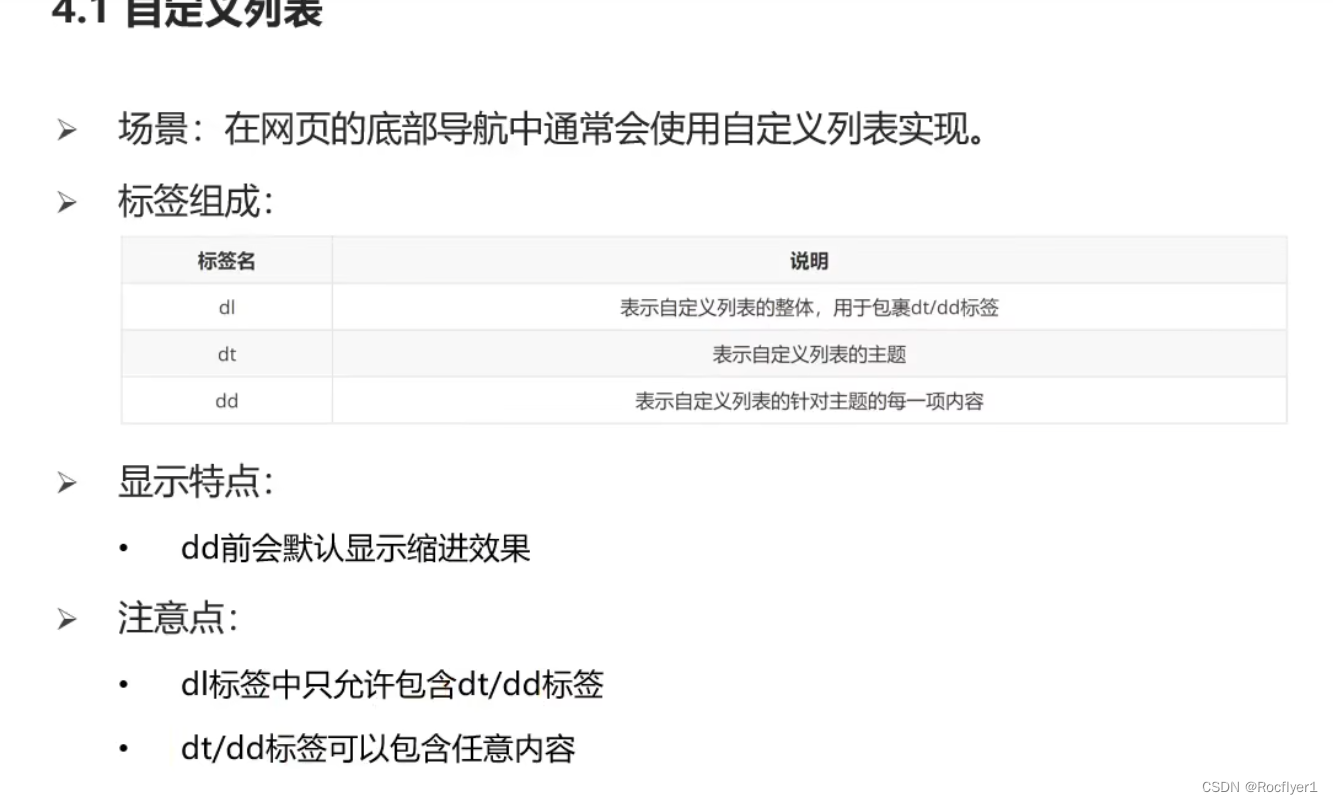
<dl>
<dt>球员</dt>
<dd>约基奇</dd>
<dd>亚历山大</dd>
</dl>
<!--
dl:表示自定义列表的整体,用于包裹dt/dd标签
dt:表示自定义列表的主题
dd:表示自定义列表的针对主题的每一项内容
特点:dd前会默认显示缩进效果
-->
</body>
</html>
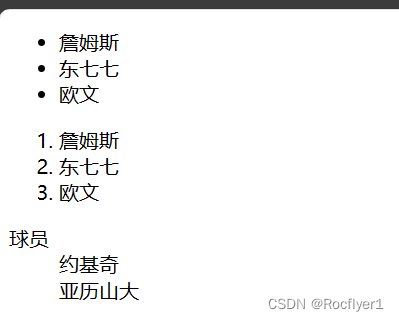
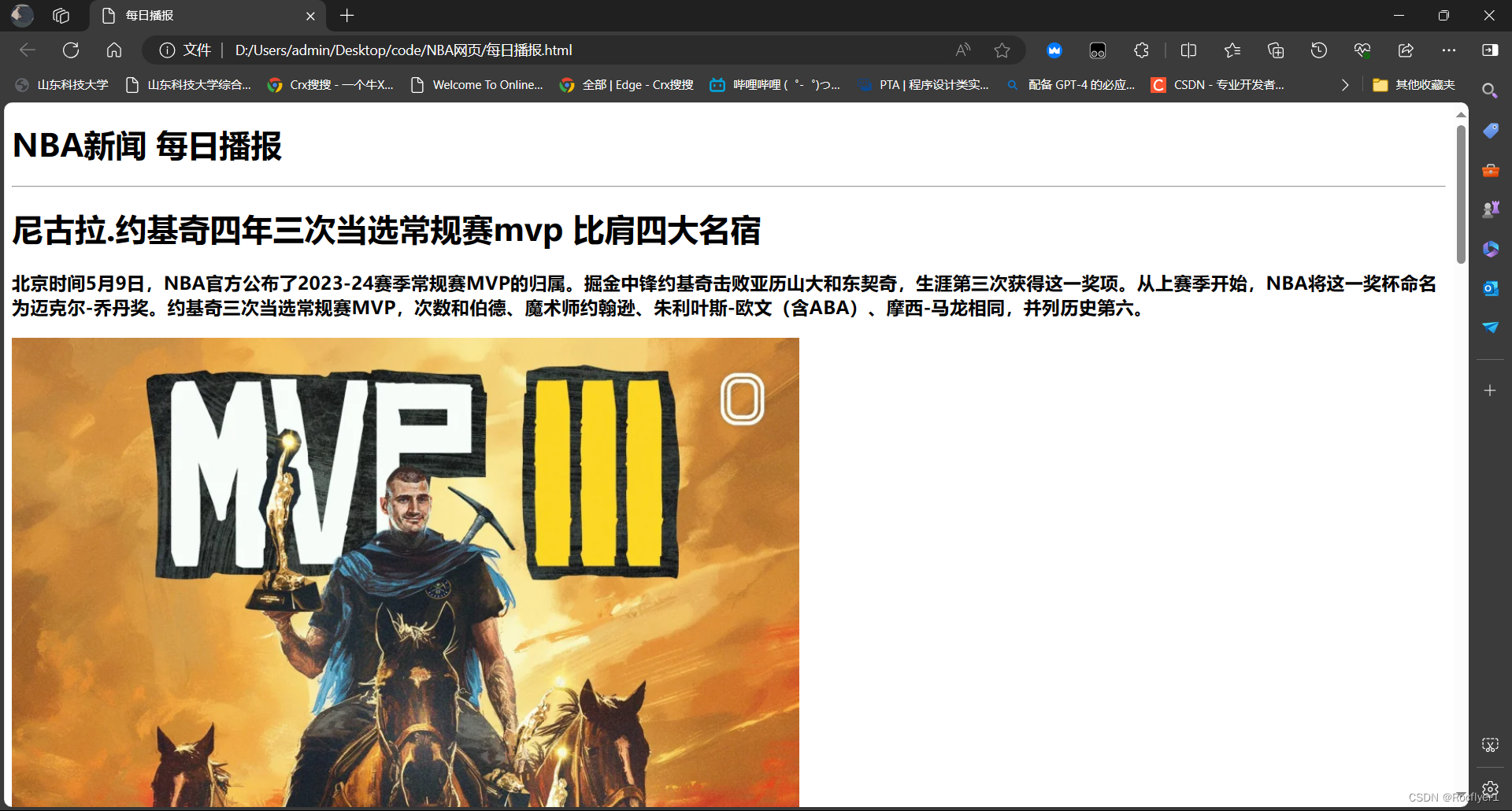
样例展示






















 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








