1.导航条例子
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>导航条</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<!--基本导航条-->
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
<!--代码-->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>2.基础导航条
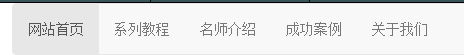
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(
-
)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”
示例查看右侧代码编辑(10-19行)。
“.navbar”样式的主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置。
而导航条的颜色都是通过“.navbar-default”来进行控制。
navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置
<!--代码-->
<div class="navbar navbar-default" role="navigation"><!--navbar-default就是给指定的区域标成灰色-->
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
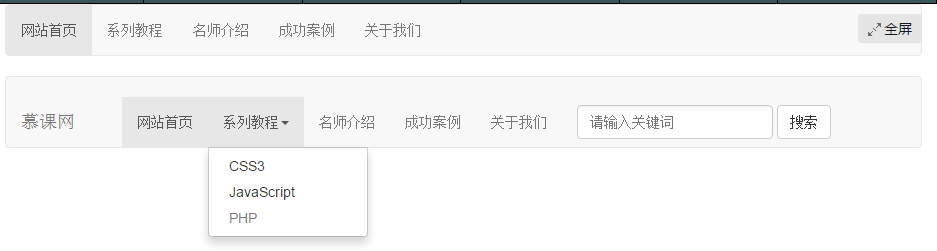
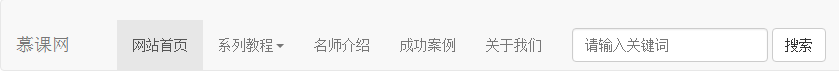
</div>3.在导航栏里面加上表单
说明:在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
navbar-left或者right要和navbar-form一起使用。如果是right的话,就那个表单自动向右对其。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
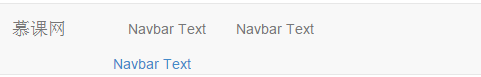
</div>4.导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-text">Navbar Text</a>
<a href="##" class="navbar-btn">Navbar Text</a>
</div>
</div>5.固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<div class="content">我是内容</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div> 6.响应式导航条
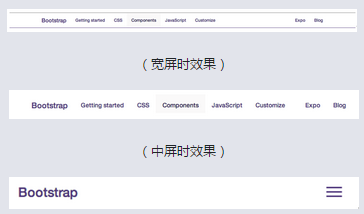
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:

1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>3、并为button添加data-target=”.类名/#id名”,究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example">
<ul class="nav navbar-nav">
…
</ul>
</div>窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
...
</button>也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" >
<ul class="nav navbar-nav">
…
</ul>
</div>窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
...
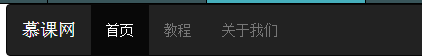
</button>7.反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。其实就只是将导航栏的颜色变成黑色而已。
如下:
<div class="navbar navbar-inverse" role="navigation">
<div class="nav bar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页</a></li>
<li><a href="">教程</a></li>
<li><a href="">关于我们</a></li>
</ul>
</div>8.分页导航(带页码的分页导航)
平时很多同学喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小
9.分页导航(翻页分页导航)
这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager">
<li><a href="#">«上一页</a></li>
<li><a href="#">下一页»</a></li>
</ul>默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager">
<li class="previous"><a href="#">«上一页</a></li>
<li class="next"><a href="#">下一页»</a></li>
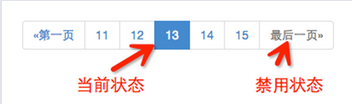
</ul>状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
10.标签
使用方法很简单,你可以在使用span这样的行内标签:
<h3>Example heading <span class="label label-default">New</span></h3>主要是通过这几个类名来修改背景颜色和文本颜色:
默认标签 label-default
主要标签 label-primary
成功标签 label-success
信息标签 label-info
警告标签 label-warning
错误标签 label-danger
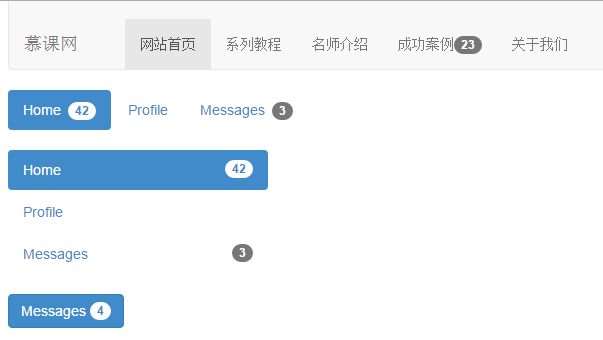
11.徽章
在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现。
使用方法:
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入badge类:
<a href="#">Inbox <span class="badge">42</span></a>Inbox 42
实现原理:
主要将其设置为椭圆形,并且加了一个背景色:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">成功案例<span class="badge">23</span></a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div><a href="#">Inbox <span class="badge">42</span></a>
<!--navbar-default导航条勋章-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例<span class="badge">23</span></a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<!--nav-pills导航条勋章-->
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
<br />
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42</span>
Home
</a>
</li>
<li><a href="#">Profile</a></li>
<li>
<a href="#">
<span class="badge pull-right">3</span>
Messages
</a>
</li>
</ul>
<br />
<!--按钮勋章-->
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button> 




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








