注意事项
!!! 在uniapp中 js逻辑中 src路径 其他路径 不能使用@代表绝对路径
uniapp基础 2.1 工程目录结构

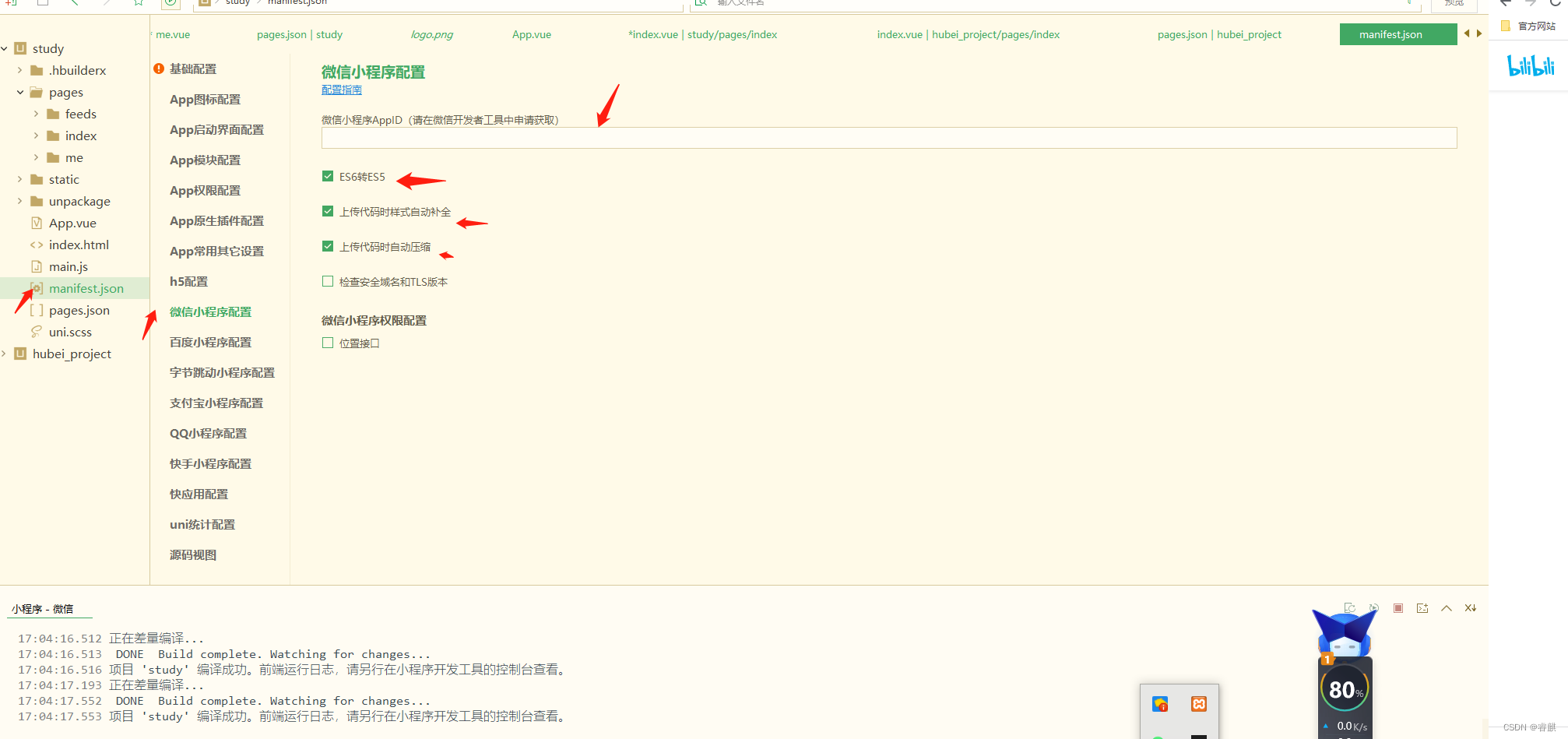
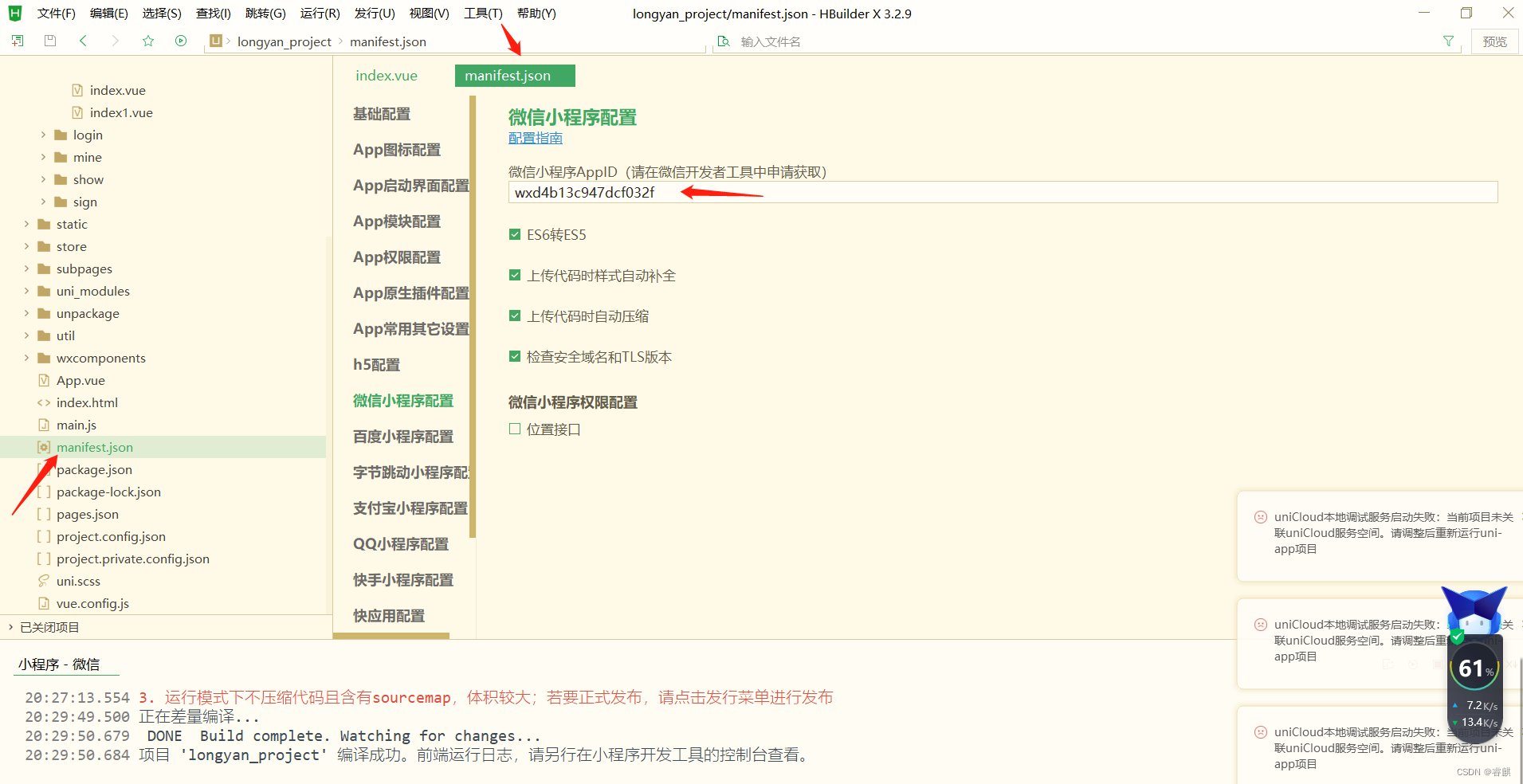
2.3 mainfest.json 应用配置
APPID 小程序一个app 唯一的id账号

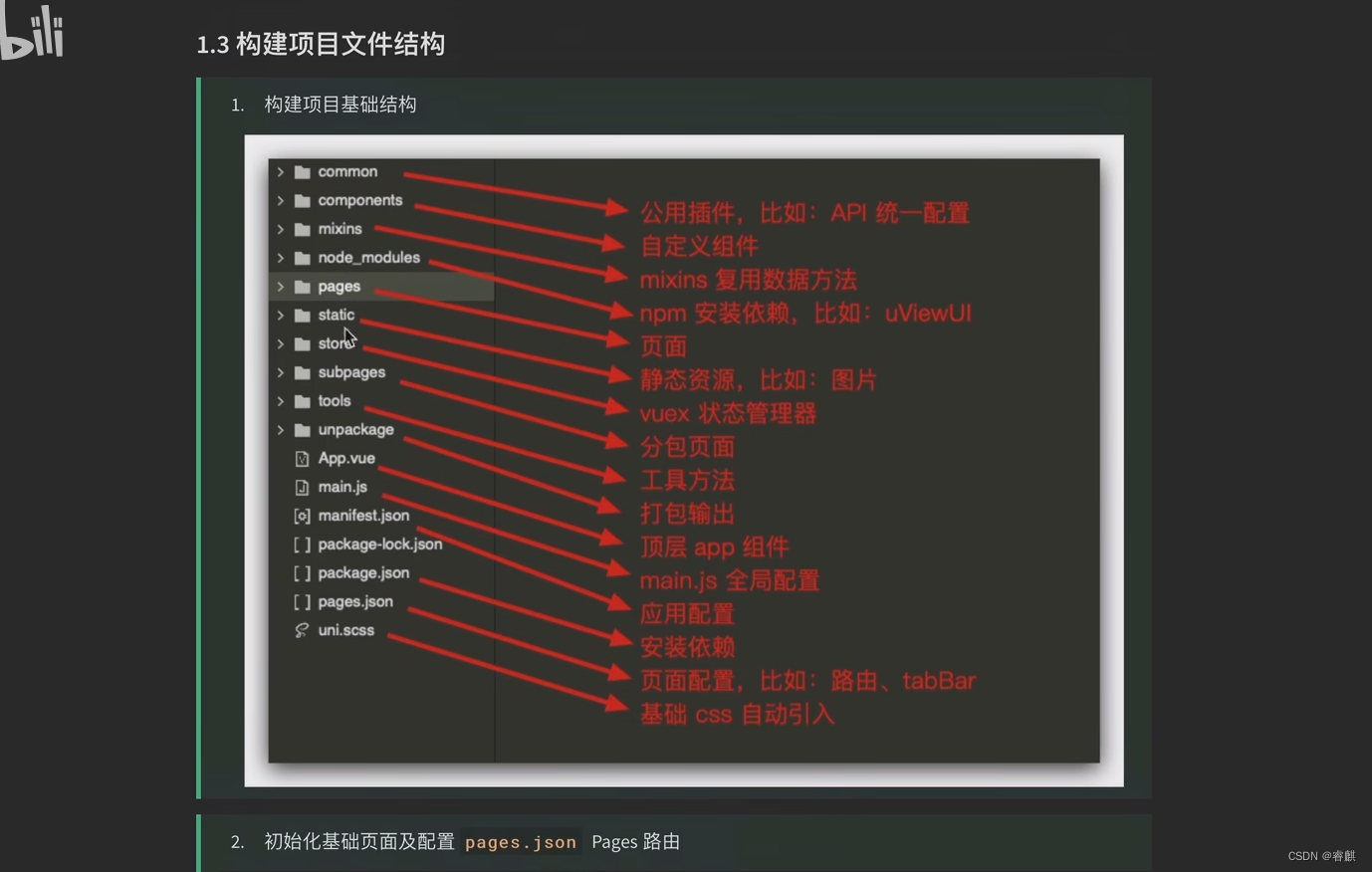
1.3 构建项目基础结构

自己的项目目录解析

3.1.1 路由跳转
onPageNotFound() {
uni.navigateTo( // uni.navigateTo 前缀别写错了
{
url:'pages/404/404'
})
}
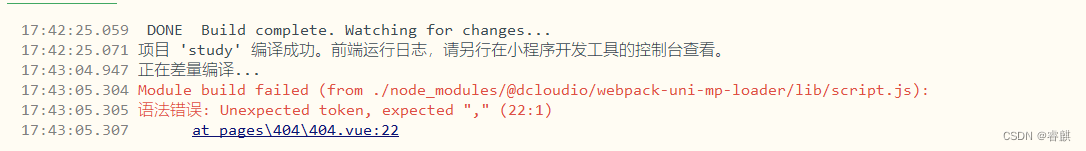
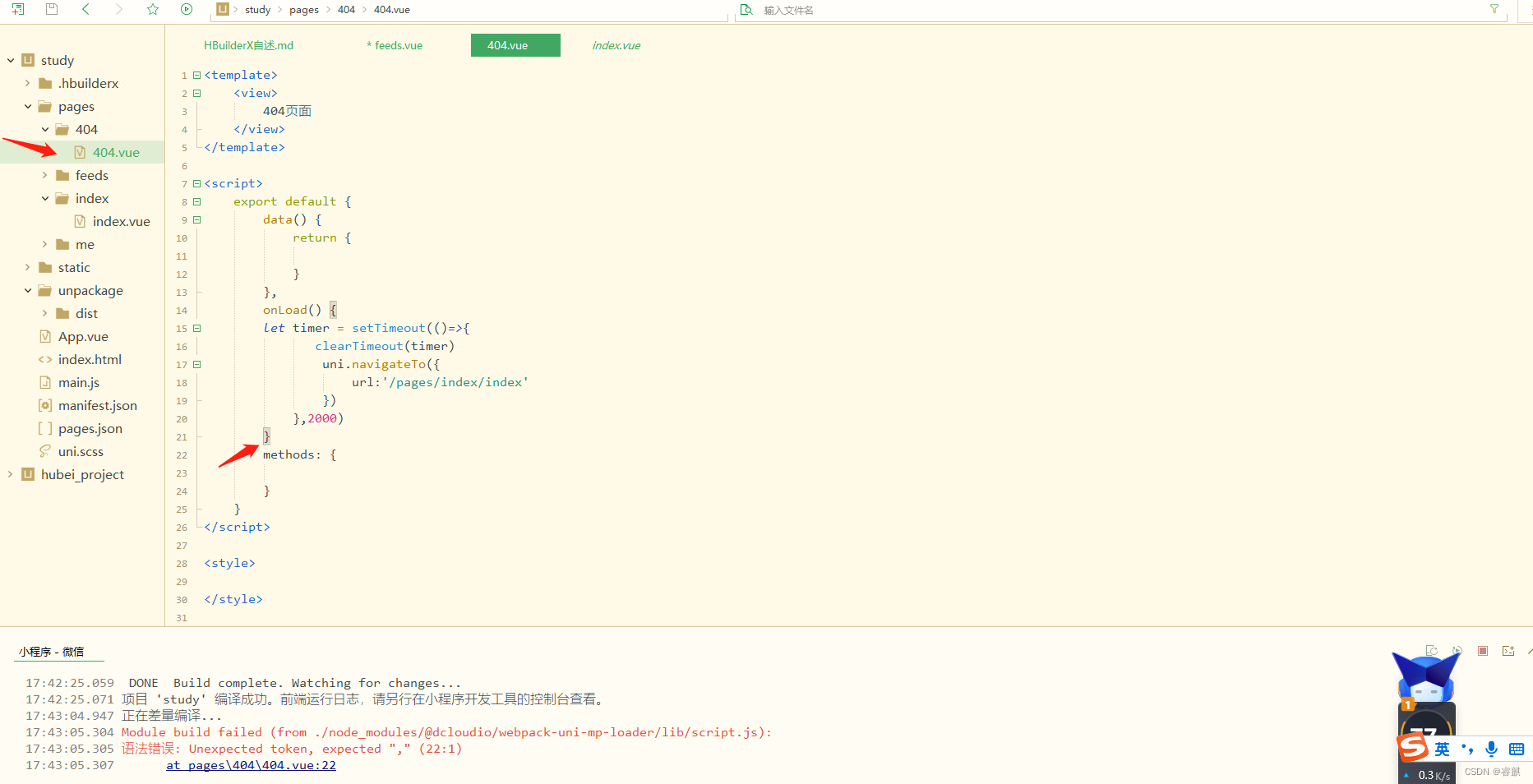
uniapp 错误提示
Module build failed (from ./node_modules/@dcloudio/webpack-uni-mp-loader/lib/script.js):
17:43:05.305 语法错误: Unexpected token, expected “,” (22:1)

解决思路 先看看代码是不是错了 因为一般打包文件不回错误 或者pages。json 是不是错了 经过排查是 缺少个逗号
加上即可

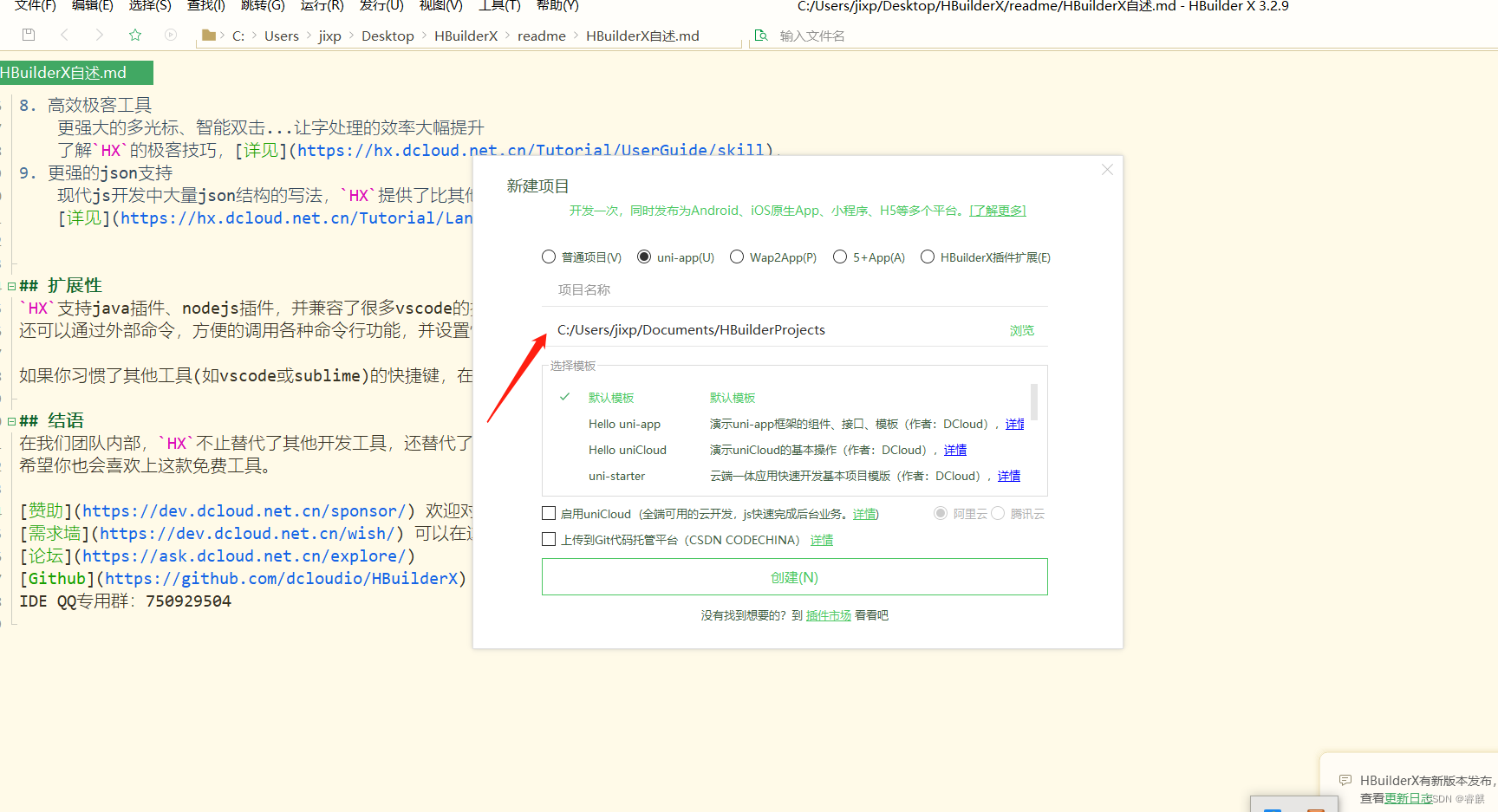
项目的默认存放路径

2小程序中传递链接地址时要进行转码和解码
转码 encodeURL 解码 decodeURL
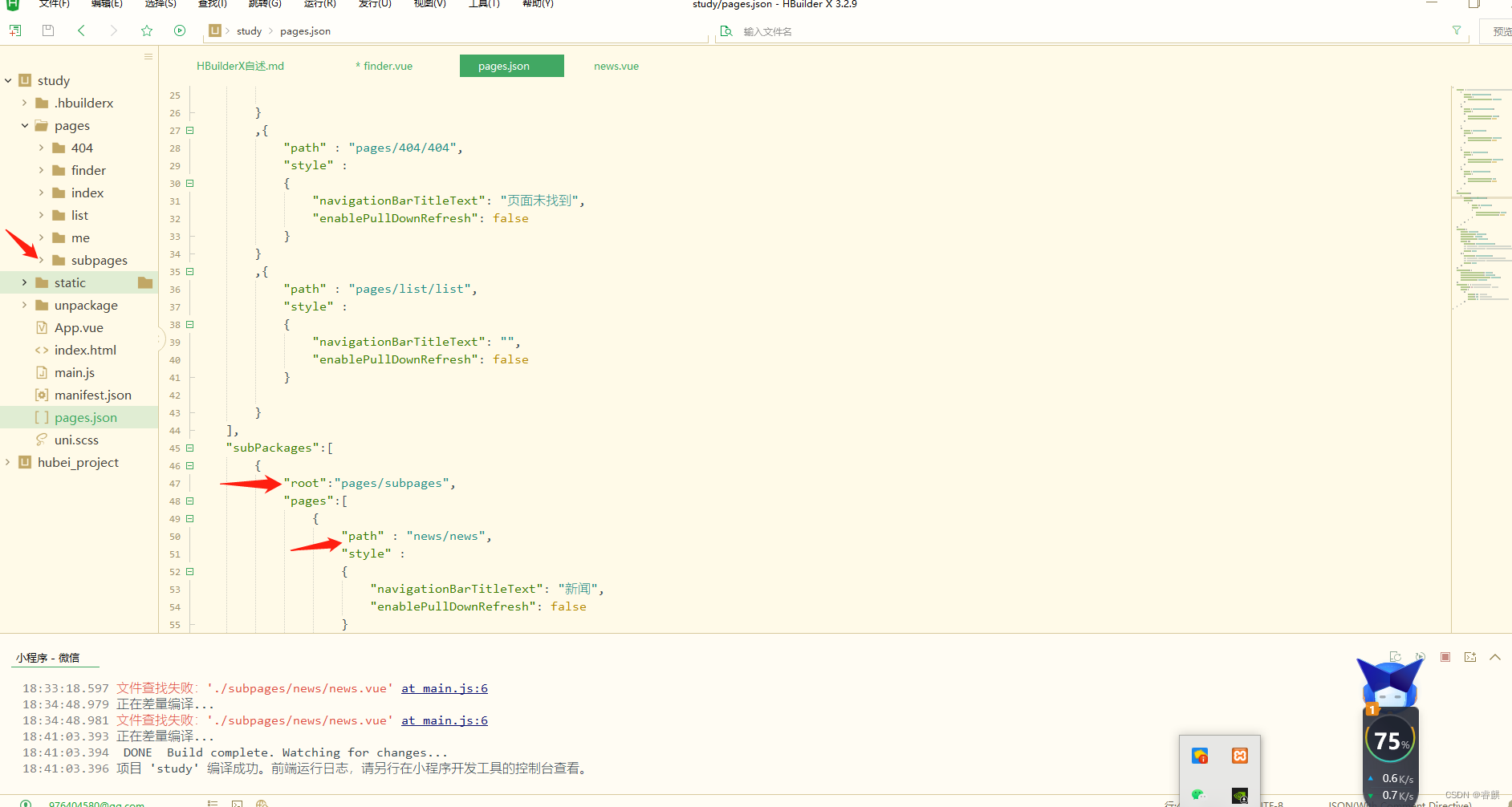
uniapp分包 subPackages 和 page 是同级页面 里面的分页 要写root 上级目录

!!!注意分包的根目录 要写成 绝对目录 写相对目录 会报错

uniapp 路由跳转的时候 记得 写 绝对地址

!!!uniapp 如何 运行到小程序模拟器
先把小程序的地址放到 相应的配置 页面 ---- 微信开发者工具 进入 首页 ---- 右上角设置 — 安全 —服务端口打开
详细请参考 https://blog.csdn.net/qq285744011/article/details/124326894
uniapp实战资讯类的网站
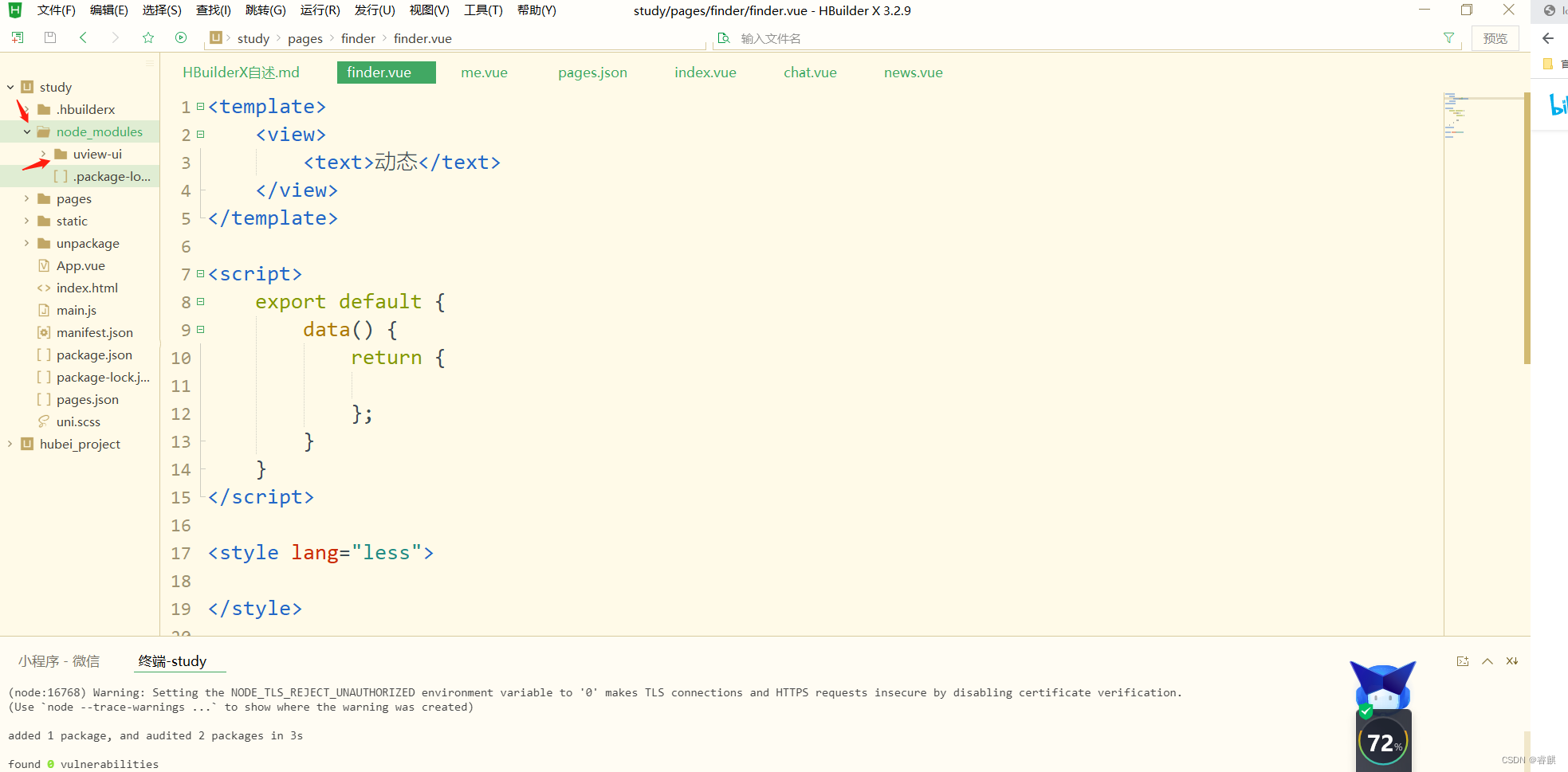
uniapp 安装uview 成功的标志
 安装之后 在全局配置中 main.js 引入uview
安装之后 在全局配置中 main.js 引入uview

配置方式请看文档 npm配置方式
https://v1.uviewui.com/components/npmSetting.html
配置问题 配置完后有报错 经过排查发现是
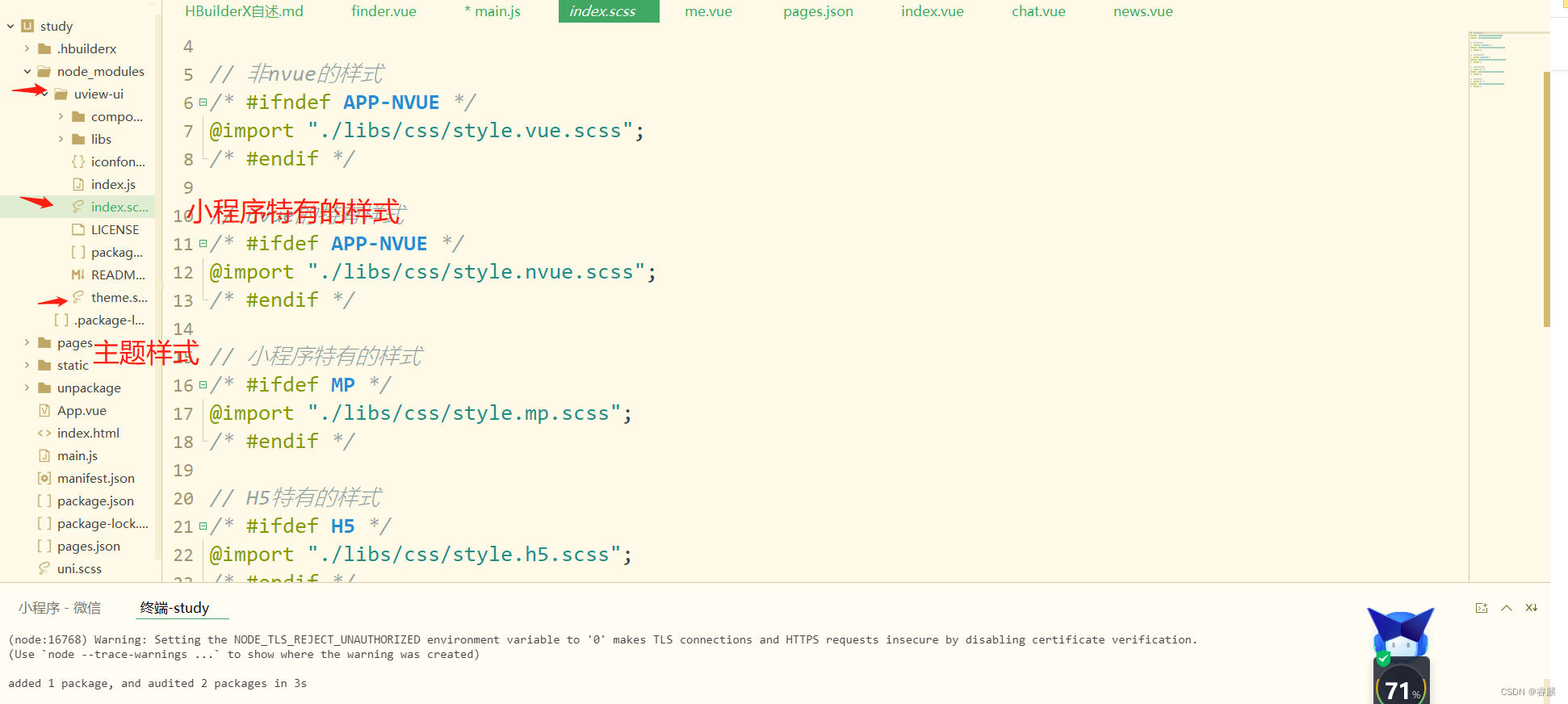
在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。 时是少些写一个分号 ; 一个都不能少写

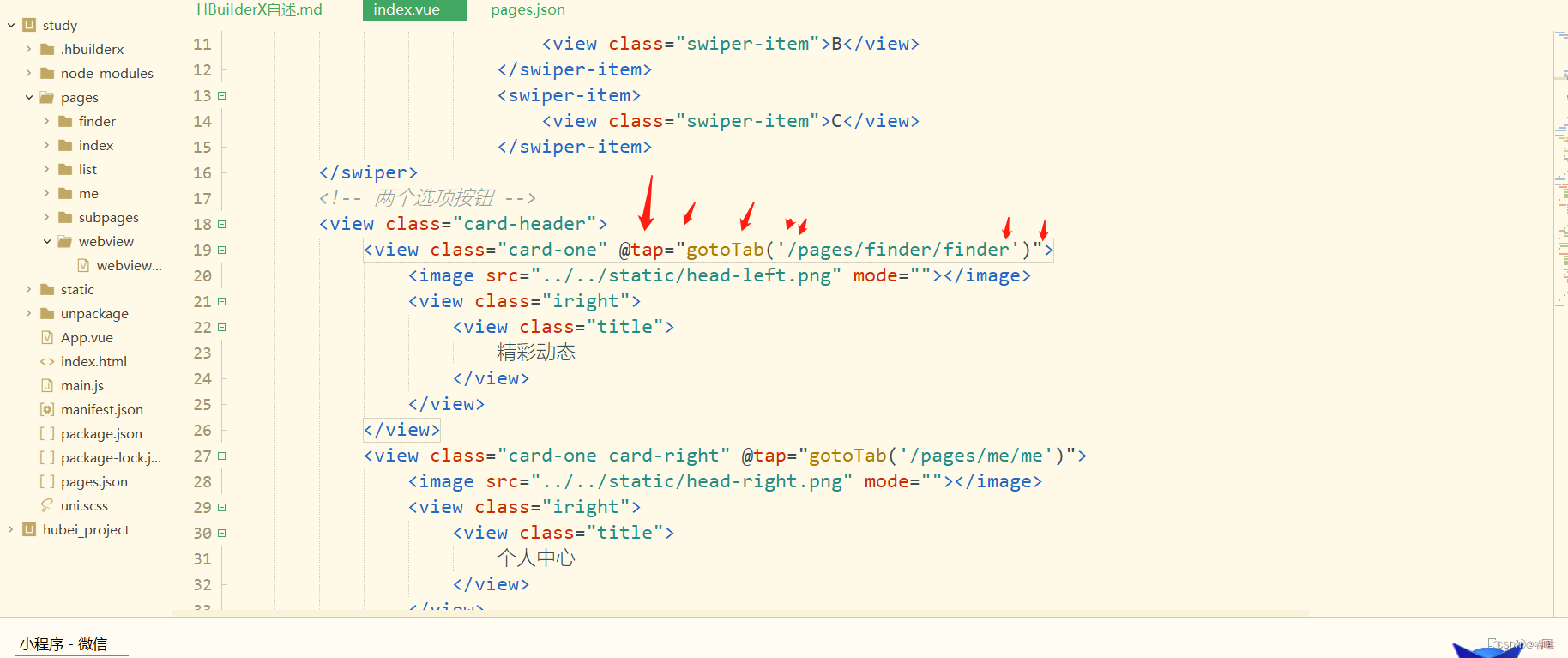
!!!uniapp 项目传参 和 转码 解码
传递参数 encodeURI 不能写错
代码
<swiper-item>
<navigator :url=" '/pages/webview/webview?url='+ encodeURI('http://baidu.com')">
<view class="swiper-item ">A</view>
</navigator>
</swiper-item>

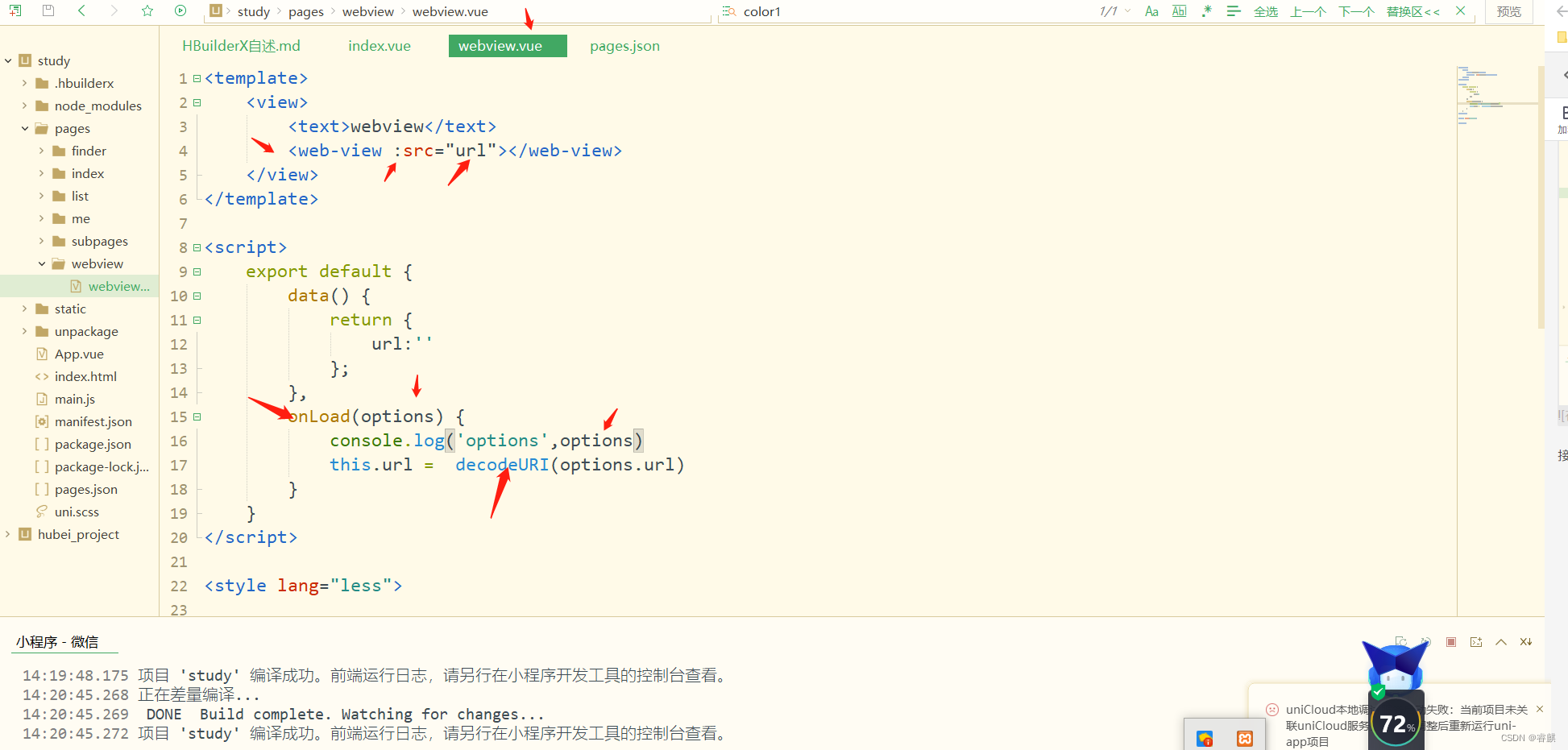
接收参数 要在 onload 周期中 用 options 接收参数 然后 用 decodeURI进行解码
代码
<view>
<text>webview</text>
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url:''
};
},
onLoad(options) {
console.log('options',options)
this.url = decodeURI(options.url)
}
}

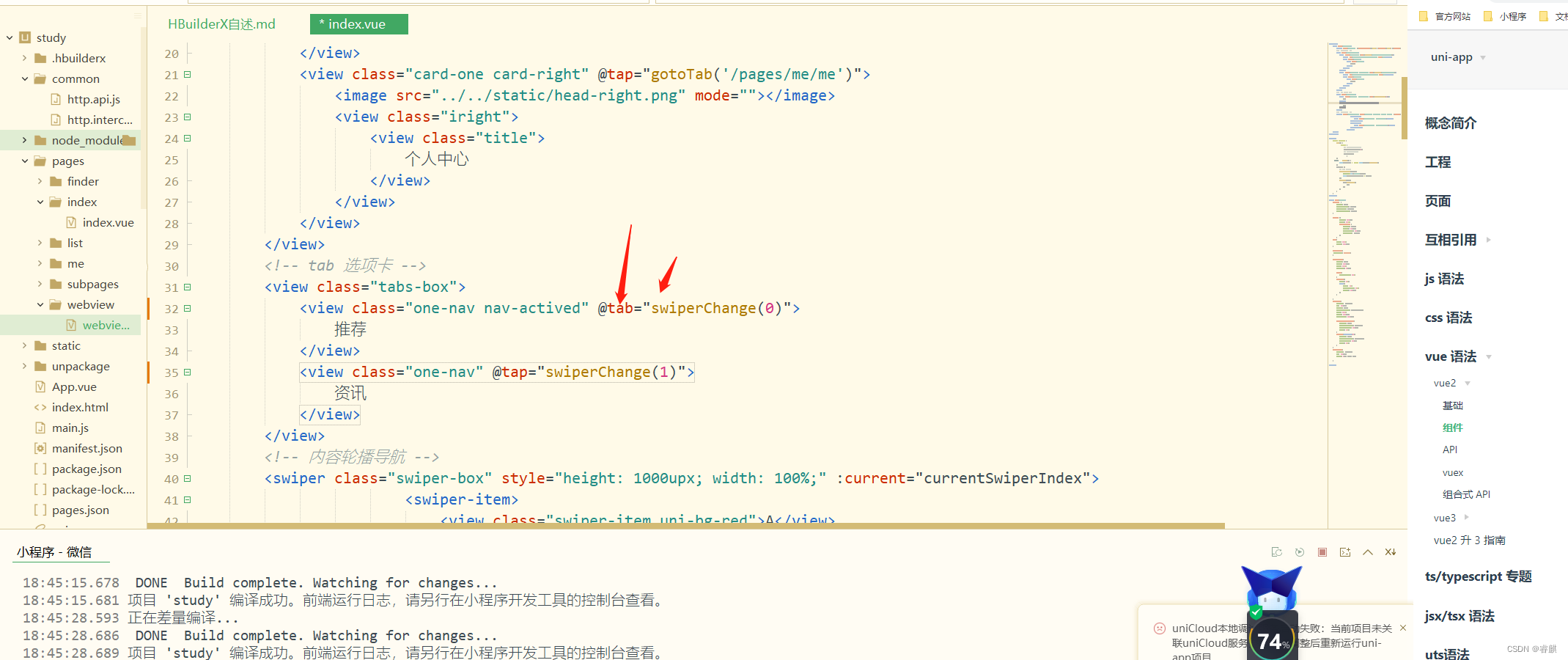
uniapp绑定的点击事件 不要把参数写错了 一个字母都不能错
绑定方式 接收方式

uniapp 绑定事件的时候要这样 事件名要用 " " 包起来
!!!! uniapp 绑定事件 用 @tap 别写成@tab

!!!!!启动hbuider项目报错 IDE may already started at port xxxx, trying to connect (用hbuider打开微信小程序报错)
!!!解决问题一定要严格按照 — 解决方式的步骤一步一步开
解决方式
1关闭微信开发者工具,然后检查APPID换成自己的APPID ---- 如何找到自己的appid 打开微信公众平台 -- 登录自己的微信账号 -- 就会看到自己的appid
2先关闭再打开自己的端口号(微信开发者工具——>设置——>安全设置——>安全(服务端口号))
3在HBuilder X的项目>unpackage>dist>dev>project.config.json文件里面添加下面代码,保存运行即可。
"miniprogramRoot": "./unpackage/dist/dev/mp-weixin",
我是这样子通过的 ,可以留言联系我
!!!!项目起不来的原因
关闭微信开发者工具,然后检查APPID换成自己的APPID ---- 如何找到自己的appid 打开微信公众平台 – 登录自己的微信账号 – 就会看到自己的appid !!!是自己微信在微信公总平台登录申请的appid 一定要切换 要不然和自己登录的微信开发者平台连不上

uniapp 中 新时代的sitesid 要和微信小程序的 openid 和wxid 在微信小程序 开发者后台进行绑定 才能把接口请求通 否则微信开发者工具是不允许接口请求的 但是现在又没有申请 wxid 咋办呢 那就把 siteid 先隐藏掉 等申请好了 需要绑定了 在把注释打开
微信开发者工具测试号 时 会提醒在app.json 中说明 permission 字段的含义
那要在uniapp 中 配置

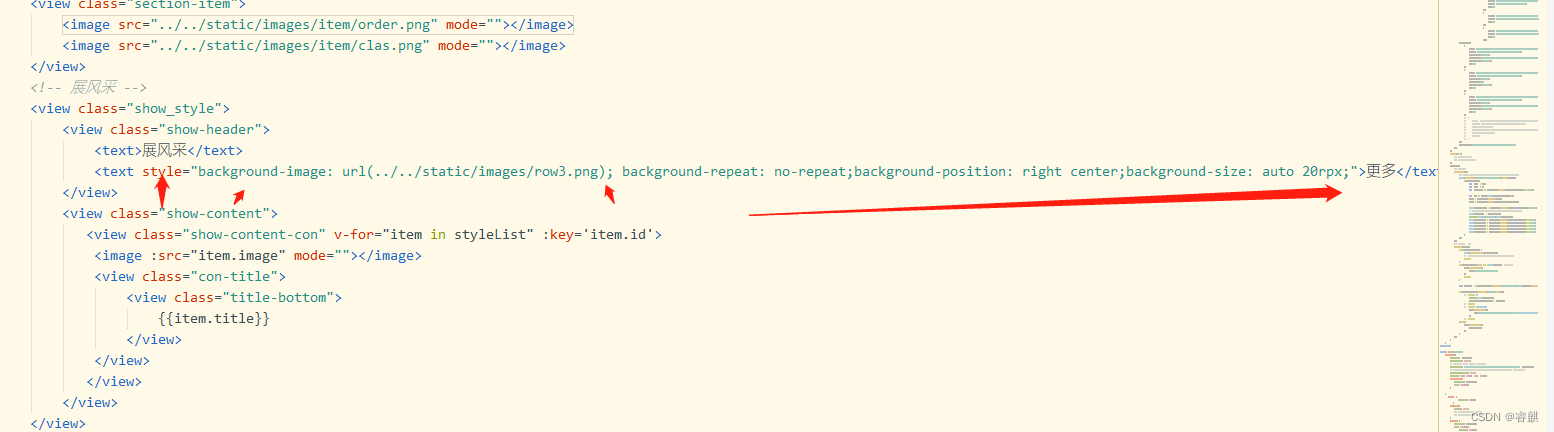
小程序中 加入行内样式 注意事项
里面的样式不能写在一起 一个个的样式的分开写

效果图就是这样的

这个小图标如何放上去的 如果是插入图片害的定位 还不如 用 背景图片进行操作的的好























 9306
9306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








