滚动视图(UIScrollView) 其实是一个能够实现存放大图片以及实现滚动的组件,比如有的图片很大,但是用UIImageView装不下,那么这个时候就需要UIScrollView了,如果说举例子的话,很多地方都用到了,比如页面滚动的广告视图,滚动的头条等,那么它是一种什么效果呢,相信看完图之后立马就会明白了,因为这个程序非常简单,重点在于如何应用 滚动视图(UIScrollView),以及能够实现自动滚动的同时实现循环滚动。
该demo是比较早的时候写的,所以没有遵守MVC架构以及也没有屏幕适配,如果想达到比较好的效果,请适配4s或者5(s)的宽为320的模拟器
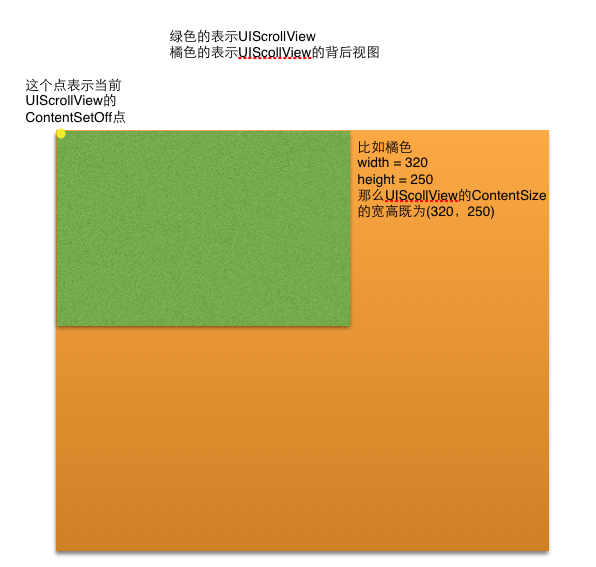
如果说用到UIScrollView(滚动视图),首先必须要明白的就是两个属性,一个叫做ContentOffSet(当前可见视图的左上角 在 背后屏幕视图 的坐标,俗称偏移量),另一个叫做ContentSize(背景屏幕视图 的大小),它之所以能够滚动,不是因为他只有一个滚动的属性,而是他的背后视图更大,一个视图显示不过来,所以才会出现能够移动,要想移动或者滚动,必须要设置ContentSize,解释如图
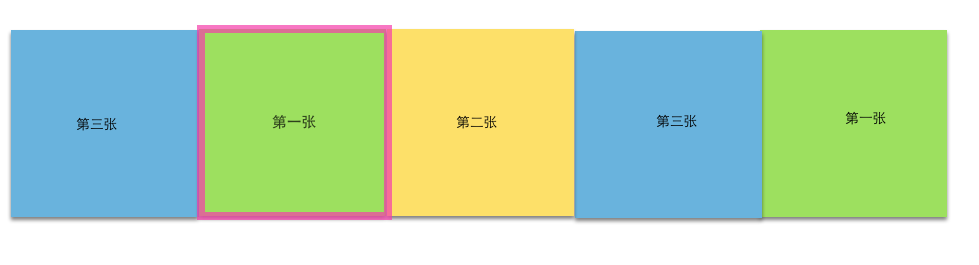
接着说一下,能够实现循环滚动的实现方法,实际是在第一张 以及最后一张 放置一张图,第一张的图和倒数第二张图(目测的最后一张图)是一样的,倒数第一张的图和第二张图(目测的第一张图)是一样的,实现用下面的图解释,红色的框为ScrollView的边框
当滚到右边数第二张图片的时候,下一次做滚动的时候就是最右侧的一张,利用时间差,不用动画效果,立马跳到第二张,因为是一样的,所以人的眼睛是感觉不出来的,第一张的切换是一样的。也就是说,如果想实现三张图片的循环滚动的话,就需要5个视图来当做背后视图
首先需要在延展中定义几个组件,如下
UIScrollView:滚动视图的前端(用以展示视图)
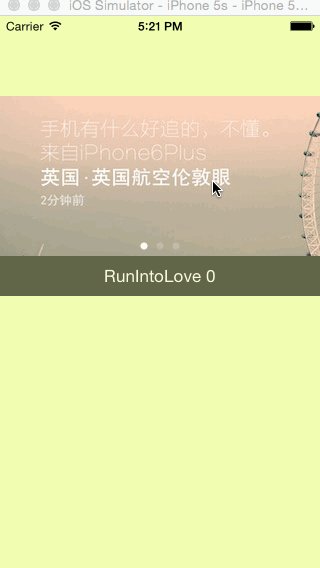
UILabel:用于显示滚动视图下侧的测试文字(如:RunIntoLove1)
UIPageControl:用于展示当前的页数小圆点,比如下面的三个白色的小圆点
NSTimer:定时器,用于相隔时间段调用切换图片的方法
//
// ViewController.m
// ScrollView 实现无限滚动
//
// Created by YueWen on 15/8/










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








