转载:http://blog.csdn.net/u014546553/article/details/74332153
编译环境:Qt Creator 5.4.0_mingw
最近利用QT做一个上位机界面,想用OpenGL将STL文件还原成三维模型,并将模型显示出来,那么问题来了,最简单的显示就直接创建一个窗口显示模型,根本就 没有用到QT的ui界面。
现在的问题是,想把OpenGL绘制的图形显示在用户自定义的ui界面上,上网搜了好多资料最终才知道是一个窗口部件提升的问题。
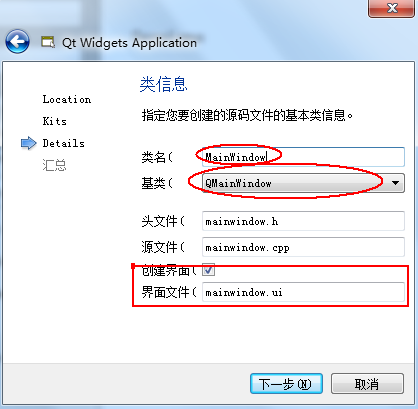
1、创建一个基类是QMainWindow项目,类名定义为mainwindow,同时创建界面
2、在pro文件中添加语句”QT + = core gui opengl”
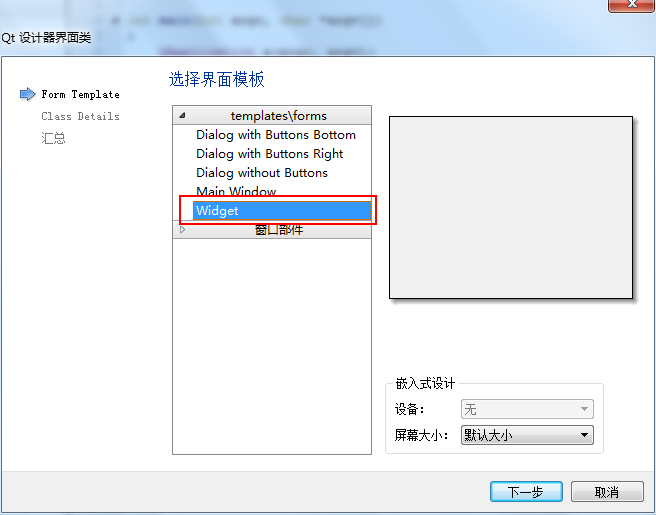
3、新建一个自定义widget,类名自定义为”openglwidget”
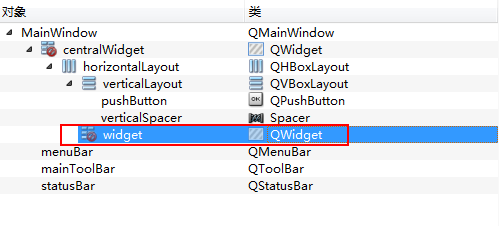
4、在界面文件”mainwindow.ui”上,添加一个widget,一个垂直弹簧verticalSpacer,一个按键pushbutton,其它都是布局
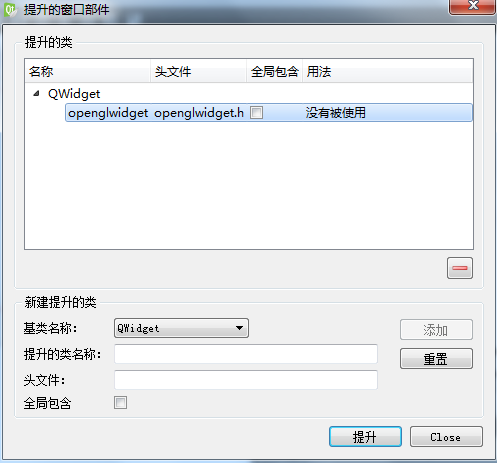
5、把普通的”widget”的提升为自定义的openglwidget,右键选择菜单”提升为..”,
6、自定义的openglwidget类,头文件和源文件的简单编写,其它的程序不用管它
openglwidget.h
- #ifndef OPENGLWIDGET_H
- #define OPENGLWIDGET_H
- #include <QWidget>
- #include <QOpenGLWidget>
- #include <GL/gl.h>
- #include <GL/glu.h>
- namespace Ui {
- class oglwidget;
- }
- class oglwidget : public QOpenGLWidget
- {
- Q_OBJECT
- public:
- explicit oglwidget(QWidget *parent = 0);
- ~oglwidget();
- private:
- Ui::oglwidget *ui;
- protected:
- void initializeGL();
- void resizeGL(int w, int h);
- void paintGL();
- };
- #endif // OPENGLWIDGET_H
#ifndef OPENGLWIDGET_H- #include “openglwidget.h”
- #include “ui_openglwidget.h”
- openglwidget::openglwidget(QWidget *parent) :
- QOpenGLWidget(parent),
- ui(new Ui::openglwidget)
- {
- ui->setupUi(this);
- }
- openglwidget::~openglwidget()
- {
- delete ui;
- }
- void openglwidget::initializeGL()
- {
- glClearColor(0,0,0,1);
- glEnable(GL_DEPTH_TEST);
- glEnable(GL_LIGHT0);
- glEnable(GL_LIGHTING);
- glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);
- glEnable(GL_COLOR_MATERIAL);
- }
- void openglwidget::paintGL()
- {
- glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
- glBegin(GL_TRIANGLES);
- glColor3f(1.0, 0.0, 0.0);
- glVertex3f(-0.5, -0.5, 0);
- glColor3f(0.0, 1.0, 0.0);
- glVertex3f( 0.5, -0.5, 0);
- glColor3f(0.0, 0.0, 1.0);
- glVertex3f( 0.0, 0.5, 0);
- glEnd();
- }
- void openglwidget::resizeGL(int w, int h)
- {
- glViewport(0,0,w,h);
- glMatrixMode(GL_PROJECTION);
- glLoadIdentity();
- gluPerspective(45, (float)w/h, 0.01, 100.0);
- glMatrixMode(GL_MODELVIEW);
- glLoadIdentity();
- gluLookAt(0,0,5,0,0,0,0,1,0);
- }
#include "openglwidget.h"
<div id="digg" articleid="74332153">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>1</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>






























 8073
8073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








