1、使用HbuilderX创建一个项目,选择uni-app且引入内置uni-ui的项目模板(创建uni-app项目就这一步)

2、输入npm init -y指令,生成package.json文件,对vue来说就是整个项目的配置文件
当时我配置的时候就因为这一句指令导致很长时间没有配置成功。

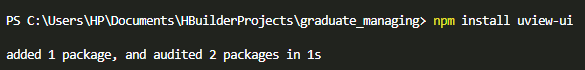
3、输入npm install uview-ui指令,安装uViewUI库

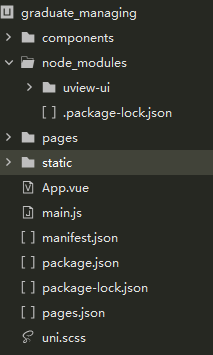
到这一步uViewUI已经成功引入到项目了,可以看到node_moudules已经引入了这个库

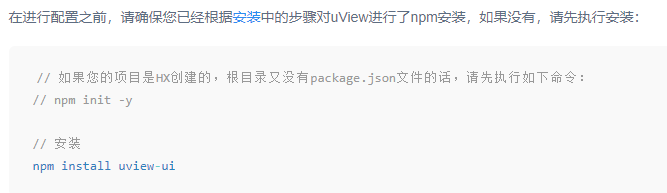
4、根据uView官网的教程配置项目

HbuilderX内置了sass/scss的loader,不需要安装,跳过。

已经安装了uView的库,跳过
开始配置
uView官网
1、 引入uView主JS库(main.js)
// main.js
import uView from "uview-ui";
Vue.use(uView);
2、在引入uView的全局SCSS主题文件(uni.scss)
/* uni.scss */
@import 'uview-ui/theme.scss';
3、引入uView的基础样式(App.vue文件)
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
4、配置easycom(pages.json)
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
注意这里如果是使用压缩包下载的方式引入的uView则匹配的规则改成
"@/uview-ui/components/u-$1/u-$1.vue"
5、退出并保存项目,重新启动
6、在pages文件夹下的index文件,修改内容,使用uView组件,测试

配置成功!

8、最终的目录结构

























 2051
2051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








