picker不渲染

年度是一个时间选择器,但是点击没有显示。
将绑定为是否显示的变量show设置为true之后,就可以显示了

但是无法再次拉起,这说明这个选择器确实被渲染出来了,但是不知道如何拉起它。
考虑是不是这个就渲染一次,然后被清除掉了,又增加了一个按钮,点击以后让show变成true,发现又可以拉起来了。
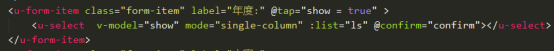
换一个思路,如果将整个标签都绑定一个触摸事件,应该就可以达到点击拉起选择器的功能了,在其所在的form-item中绑定一个tap事件,当点击时让控制显示的变量为true。

点击以后发现可以正常拉起了,但是选择以后,被选择的值不能获取,发现整个组件绑的是一个布尔变量,不可能实现双向绑定。
再换一个思路,能否使用selector和input实现一个带有双向绑定功能的单列选择器呢,试过以后发现是可以的,这个问题就解决了。
























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








