
//设置颜色
public void setColour(int color){
co = color;
}
//设置边框宽度
public void setBorderWidth(int width){
borderwidth = width;
}
具体实现:
package xiaosi.imageborder;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class ImageBorderActivity extends Activity {
/** Called when the activity is first created. */
private myImageView image = null;
private myImageView image1 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
image = (myImageView)findViewById(R.id.iamge);
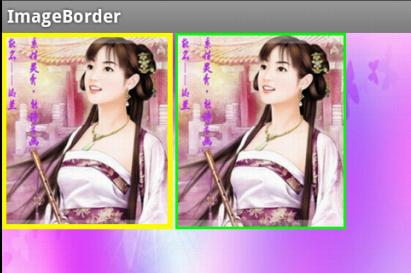
image.setColour(Color.YELLOW);
image.setBorderWidth(10);
image1 = (myImageView)findViewById(R.id.iamge1);
image1.setColour(Color.GREEN);
image1.setBorderWidth(5);
}
}
main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/playerbackground"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<xiaosi.imageborder.myImageView
android:id="@+id/iamge"
android:layout_width="200px"
android:layout_height="230px"
android:layout_alignParentRight="true"
android:src="@drawable/v"
android:layout_centerInParent="true"
android:layout_marginRight="3px"
/>
<xiaosi.imageborder.myImageView
android:id="@+id/iamge1"
android:layout_width="200px"
android:layout_height="230px"
android:layout_alignParentRight="true"
android:src="@drawable/v"
android:layout_centerInParent="true"
android:layout_marginRight="3px"
/>
</LinearLayout>
package xiaosi.imageborder;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.widget.ImageView;
public class myImageView extends ImageView {
private int co;
private int borderwidth;
public myImageView(Context context) {
super(context);
}
public myImageView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public myImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//设置颜色
public void setColour(int color){
co = color;
}
//设置边框宽度
public void setBorderWidth(int width){
borderwidth = width;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画边框
Rect rec = canvas.getClipBounds();
rec.bottom--;
rec.right--;
Paint paint = new Paint();
//设置边框颜色
paint.setColor(co);
paint.setStyle(Paint.Style.STROKE);
//设置边框宽度
paint.setStrokeWidth(borderwidth);
canvas.drawRect(rec, paint);
}
}
源代码下载:点击打开链接










 这篇博客详细介绍了如何在Android应用中为图片添加边框。通过修改布局文件`main.xml`,实现了图片边框效果。提供了一个源代码下载链接供读者实践。
这篇博客详细介绍了如何在Android应用中为图片添加边框。通过修改布局文件`main.xml`,实现了图片边框效果。提供了一个源代码下载链接供读者实践。














 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








