<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),//自动显示行号
sm,//复选框
{hearder:'编号',dataIndex:'id',sortable:true},//每一行对应表格的一列
{header:'姓名',dataIndex:'name'},
{header:'性别',dataIndex:'sex',renderer:rendererSex},
{header:'描述',dataIndex:'descn'},
{header:'生日',dataIndex:'date',type:'date',renderer:Ext.util.Format.dateRenderer('Y年m月d日')}//日期类型需要特别注意
]);
function rendererSex(value){
if(value == 'male'){
return "<span style = 'color:red;font-weight:bold'>男</span>";
}
else{
return "<span style = 'color:green;font-weight:bold'>女</span>";
}
}
var data = [['1','小斯','male','descn','1990-01-15T03:34:18'],
['2','卡卡','female','descn','1990-01-15T03:34:18'],
['3','c罗','male','descn','1990-01-15T03:34:18'],
['4','梅西','female','descn','1990-01-15T03:34:18'],
['5','比利亚','male','descn','1990-01-15T03:34:18']
];
//var cm = new Ext.grid.ColumModel(...) 负责创建表格的列信息
//header:首部显示文本
//dataIndex:列对应的记录集字段
//sortable:是否可排序
//renderer:渲染函数
//format列格式化信息
/*数据存储器Store*/
var store = new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'sex'},
{name:'descn'},
{name:'date',type:'date',dateformat:'Y-m-dTH:i:s'}//显示日期类型数据,同时还需要在cm里进行配置
]),
sortInfo:{field:"name",direction:"ASC"}//设置默认排序方式
}
);
store.load();
var grid = new Ext.grid.GridPanel({
renderTo:'grid',//指示表格渲染到什么地方去
store:store,//数据存储器
cm:cm,//列定义信息
sm:sm,//复选框
autoHeight:true,
});
}
);
</script>
</head>
<body>
<div id = "grid">
</div>
</body>
</html>

动态改变表格中数据
动态改变表格中数据,只要更新store就可以了。
//监听事件
reportFaultDealStateCbox.on("select",function(comboBox)
{
var Id = comboBox.getValue();
var myReportFaultUrl= "/Web/Manage/DeskTop/JSON/OnlineReportFault/GetReportFault.aspx";
MyReportedFaultWinStore.proxy.setUrl(myReportFaultUrl);
MyReportedFaultWinStore.load({ params: { start: 0,limit:10,act:"DealStateOfPublishUser",DealStateId:Id}});
});在这我们监听下拉框来更新表格中的数据。
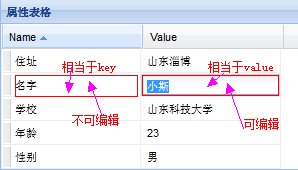
属性表格
//属性表格
var grid = new Ext.grid.PropertyGrid(
{
title:'属性表格',
autoHeight:true,
width:300,
renderTo:'grid',
source:{
"名字":"小斯",
"性别":"男",
"年龄":"23",
"学校":"山东科技大学",
"住址":"山东淄博"
}
}
);
可以直接编辑右边的单元格,左边的单元格不可编辑。
在有些时候,只用来显示数据,需关闭编辑功能。我们通过事件监听器来实现。
grid.on("beforeedit",function(e){
e.cancel = true;
return false;
});
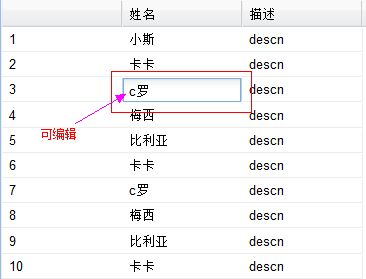
可编辑表格:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//列定义信息
var cm = new Ext.grid.ColumnModel([
{
hearder:'编号',
dataIndex:'id',
editor:new Ext.grid.GridEditor(
new Ext.form.TextField(
{allowBlank:false}//不允许在TextField中输入空值
)
)
},
{
header:'姓名',
dataIndex:'name',
editor:new Ext.grid.GridEditor(
new Ext.form.TextField(
{allowBlank:false}//不允许在TextField中输入空值
)
)
},
{
header:'描述',
dataIndex:'descn',
editor:new Ext.grid.GridEditor(
new Ext.form.TextField(
{allowBlank:false}//不允许在TextField中输入空值
)
)
},
]);
//数据
var data = [['1','小斯','descn'],
['2','卡卡','descn'],
['3','c罗','descn'],
['4','梅西','descn'],
['5','比利亚','descn'],
['6','卡卡','descn'],
['7','c罗','descn'],
['8','梅西','descn'],
['9','比利亚','descn'],
['10','卡卡','descn'],
];
/*数据存储器Store*/
var store = new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'descn'},
]),
}
);
var grid = new Ext.grid.EditorGridPanel({
renderTo:'grid',//指示表格渲染到什么地方去
store:store,//数据存储器
cm:cm,//列定义信息
autoHeight:true,
});
store.load();
}
);
</script>
</head>
<body>
<div id = "grid">
</div>
</body>
</html>

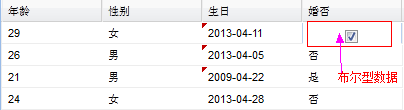
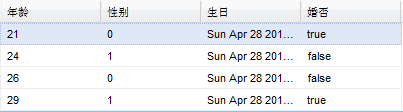
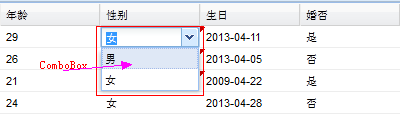
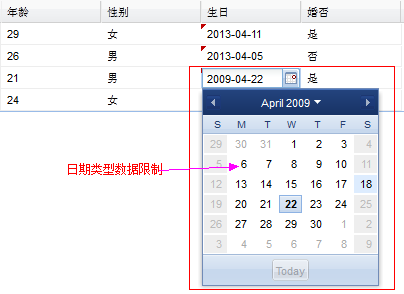
限制输入数据的类型:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//放到grid里显示的原始数据
var data = [
[29,1,new Date(),true],
[26,0,new Date(),false],
[21,0,new Date(),true],
[24,1,new Date(),false],
];
//性别数据
var sexData = [
['0','男'],
['1','女'],
];
//列定义信息
var cm = new Ext.grid.ColumnModel(
[
//第一列 NumberField
{
header:'年龄',
dataIndex:'age',
editor:new Ext.grid.GridEditor(
new Ext.form.NumberField(
{
allowBlank:false,//表示不能空
allowNegative:false,//非负数
maxValue:150//最大值
}
)//NumberField
)//editor
},//第一列
//第二列 ComboBox
{
header:'性别',
dataIndex:'sex',
editor:new Ext.grid.GridEditor(
new Ext.form.ComboBox(
{
store:new Ext.data.SimpleStore(
{
fields:['value','text'],
data:sexData
}
),
emptyText:'请选择',
mode:'local',
triggerAction:'all',
valueField:'value',
displayField:'text',
readonly:true
}
)//ComboBox
),//editor
renderer:function(value){
return sexData[value][1];
}
},//第二列
//第三列
{
header:'生日',
dataIndex:'birthday',
editor:new Ext.grid.GridEditor(
new Ext.form.DateField(
{
format:'Y-m-d',//日期格式
minValue:'2007-12-29',
disabledDays:[0,6],
disabledDaysText:'只能选择工作日'
}
)//DateField
),//edidor
renderer:function(value){
return value.format("Y-m-d");
}
},//第三列
{
header:'婚否',
dataIndex:'marry',
editor:new Ext.grid.GridEditor(
new Ext.form.Checkbox(
{
allowBlank:false
}
)//Checkbox
),//edidor
renderer:function(value){
//Ext.Msg.alert(value);
return value ? '是':'否';
}
}
]
);
//数据存储器
var store = new Ext.data.Store(
{
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},
[
{name:'age'},
{name:'sex'},
{name:'birthday'},
{name:'marry'},
]
),
}
);
//加载数据
store.load();
//表格
var grid = new Ext.grid.EditorGridPanel(
{
renderTo:'grid',//指示表格渲染到什么地方去
store:store,//数据存储器
cm:cm,//列定义信息
autoHeight:true,
}
);
}
);
</script>
</head>
<body>
<div id = "grid">
</div>
</body>
</html>

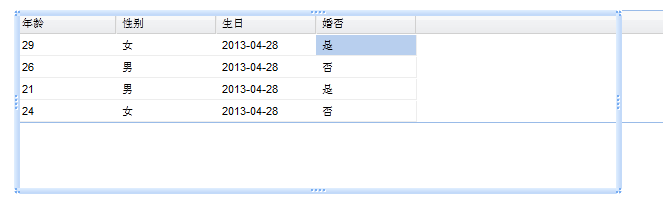
拖放改变表格的大小:
在以上代码中添加一下代码:
Resizable必须放在renderer之后。
var rs = new Ext.Resizable('grid',//第一个参数是'grid',也就是说我们改变大小的区域是在<div id = 'grid'>这个元素上起作用。
{
warp:true,//
minHeight:100,
pinned:true,//控制可拖动区域的显示状态
handles:'s'//s - south EXT用东西南北上下左右设置可拖放的方向
}
);
//监听事件
rs.on('resize',grid.syncSize,grid);
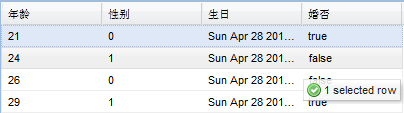
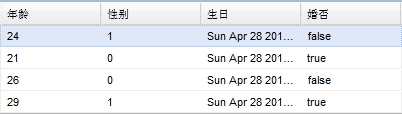
在同一个表格里拖放
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//放到grid里显示的原始数据
var data = [
[29,1,new Date(),true],
[26,0,new Date(),false],
[21,0,new Date(),true],
[24,1,new Date(),false],
];
//列定义信息
var cm = new Ext.grid.ColumnModel(
[
//第一列 NumberField
{
header:'年龄',
dataIndex:'age',
},//第一列
//第二列 ComboBox
{
header:'性别',
dataIndex:'sex',
},//第二列
//第三列
{
header:'生日',
dataIndex:'birthday',
},//第三列
{
header:'婚否',
dataIndex:'marry',
}
]
);
//数据存储器
var store = new Ext.data.Store(
{
proxy:new Ext.data.MemoryProxy(data),
reader:new Ext.data.ArrayReader({},
[
{name:'age'},
{name:'sex'},
{name:'birthday'},
{name:'marry'},
]
),
}
);
//加载数据
store.load();
//表格
var grid = new Ext.grid.GridPanel(
{
renderTo:'grid',//指示表格渲染到什么地方去
store:store,//数据存储器
cm:cm,//列定义信息
autoHeight:true,
enableDragDrop:true,//支持拖放
}
);
var dropTarget = new Ext.dd.DropTarget(
grid.container,
{
ddGroup:'GridDD',//表格里默认为'GridDD'
copy:false,//决定拖放以后是执行剪切操作还是复制操作
//处理拖放事件
notifyDrop:function(dd,e,data){
//选中多少行
var rows = data.selections;
//拖动到第几行
var index = dd.getDragData(e).rowIndex;
if(typeof(index) == "undefined"){
return;
}
//修改store,把刚刚选中的数据拖放到想放的位置
for(i = 0;i < rows.length;i++){
var rowData = rows[i];
//先删除再添加
if(!this.copy){
store.remove(rowData);
}
store.insert(index,rowData);
}
}
}
);
}
);
</script>
</head>
<body>
<div id = "grid">
</div>
</body>
</html>

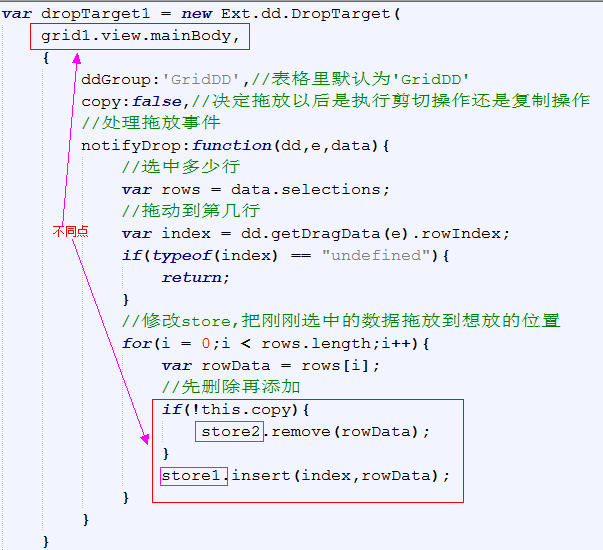
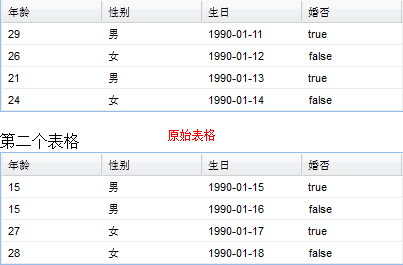
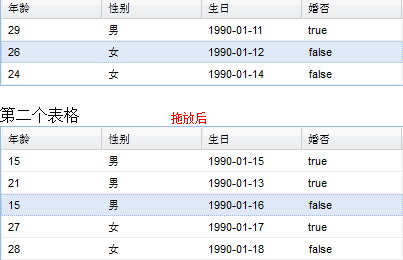
不同表格 之间的拖放
不同表格之间的拖放和同一表格内拖放几乎一样。注意不同点。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext Buttons</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="../examples.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//放到grid里显示的原始数据
var data1 = [
[29,'男','1990-01-11',true],
[26,'女','1990-01-12',false],
[21,'男','1990-01-13',true],
[24,'女','1990-01-14',false],
];
var data2 = [
[15,'男','1990-01-15',true],
[15,'男','1990-01-16',false],
[27,'女','1990-01-17',true],
[28,'女','1990-01-18',false],
];
//列定义信息
var cm = new Ext.grid.ColumnModel(
[
//第一列 NumberField
{
header:'年龄',
dataIndex:'age',
},//第一列
//第二列 ComboBox
{
header:'性别',
dataIndex:'sex',
},//第二列
//第三列
{
header:'生日',
dataIndex:'birthday',
},//第三列
{
header:'婚否',
dataIndex:'marry',
}
]
);
//数据存储器
var store1 = new Ext.data.Store(
{
proxy:new Ext.data.MemoryProxy(data1),
reader:new Ext.data.ArrayReader({},
[
{name:'age'},
{name:'sex'},
{name:'birthday'},
{name:'marry'},
]
),
}
);
var store2 = new Ext.data.Store(
{
proxy:new Ext.data.MemoryProxy(data2),
reader:new Ext.data.ArrayReader({},
[
{name:'age'},
{name:'sex'},
{name:'birthday'},
{name:'marry'},
]
),
}
);
//加载数据
store1.load();
store2.load();
//表格
var grid1 = new Ext.grid.GridPanel(
{
renderTo:'grid1',//指示表格渲染到什么地方去
store:store1,//数据存储器
cm:cm,//列定义信息
autoHeight:true,
enableDragDrop:true,//支持拖放
}
);
var grid2 = new Ext.grid.GridPanel(
{
renderTo:'grid2',//指示表格渲染到什么地方去
store:store2,//数据存储器
cm:cm,//列定义信息
autoHeight:true,
enableDragDrop:true,//支持拖放
}
);
var dropTarget1 = new Ext.dd.DropTarget(
grid1.view.mainBody,
{
ddGroup:'GridDD',//表格里默认为'GridDD'
copy:false,//决定拖放以后是执行剪切操作还是复制操作
//处理拖放事件
notifyDrop:function(dd,e,data){
//选中多少行
var rows = data.selections;
//拖动到第几行
var index = dd.getDragData(e).rowIndex;
if(typeof(index) == "undefined"){
return;
}
//修改store,把刚刚选中的数据拖放到想放的位置
for(i = 0;i < rows.length;i++){
var rowData = rows[i];
//先删除再添加
if(!this.copy){
store2.remove(rowData);
}
store1.insert(index,rowData);
}
}
}
);
var dropTarget2 = new Ext.dd.DropTarget(
grid2.view.mainBody,
{
ddGroup:'GridDD',//表格里默认为'GridDD'
copy:false,//决定拖放以后是执行剪切操作还是复制操作
//处理拖放事件
notifyDrop:function(dd,e,data){
//选中多少行
var rows = data.selections;
//拖动到第几行
var index = dd.getDragData(e).rowIndex;
if(typeof(index) == "undefined"){
return;
}
//修改store,把刚刚选中的数据拖放到想放的位置
for(i = 0;i < rows.length;i++){
var rowData = rows[i];
//先删除再添加
if(!this.copy){
store1.remove(rowData);
}
store2.insert(index,rowData);
}
}
}
);
}
);
</script>
</head>
<body>
<div id = "grid1">
</div>
<br>
<p>第二个表格</p>
<div id = "grid2">
</div>
</body>
</html>






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








