<script type="text/javascript">
Ext.onReady(function()
{
//树形结构
//创建一棵树:
var tree = new Ext.tree.TreePanel(
{el:'tree'}//表示渲染的DOM的id.界面中有<div id = "tree"></div>相对应最后这棵树就出现在这个div位置上
);
//创建根节点:
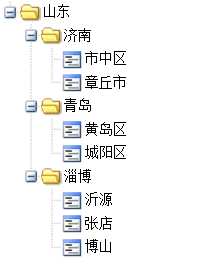
var root = new Ext.tree.TreeNode({text:'山东'});
tree.setRootNode(root);//把根节点添加到树中
tree.render();//对树进行渲染
//添加枝叶
var node1 = new Ext.tree.TreeNode({text:'济南'});
var node11 = new Ext.tree.TreeNode({text:'市中区'});
var node12 = new Ext.tree.TreeNode({text:'章丘市'});
var node2 = new Ext.tree.TreeNode({text:'青岛'});
var node21 = new Ext.tree.TreeNode({text:'黄岛区'});
var node22 = new Ext.tree.TreeNode({text:'城阳区'});
var node3 = new Ext.tree.TreeNode({text:'淄博'});
var node31 = new Ext.tree.TreeNode({text:'沂源'});
var node32 = new Ext.tree.TreeNode({text:'张店'});
var node33 = new Ext.tree.TreeNode({text:'博山'});
root.appendChild(node1);
root.appendChild(node2);
root.appendChild(node3);
node1.appendChild(node11);
node1.appendChild(node12);
node2.appendChild(node21);
node2.appendChild(node22);
node3.appendChild(node31);
node3.appendChild(node32);
node3.appendChild(node33);
root.expand(true,true);//加载后立即展开树
}
);
</script>
<2>使用TreeLoader加载数据:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
<title>Tree</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="localXHR.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var tree = new Ext.tree.TreePanel(
{
el: 'tree',
//TreeLoader完成数据转换和装配节点的功能
loader: new Ext.tree.TreeLoader({dataUrl: '03-03.txt'})
}
);
//Ext.tree.TreeNode换成Ext.tree.A







 本文详细介绍了如何使用EXTJS实现树结构,包括通过TreeLoader加载数据,探讨了树的事件处理,实现了右键菜单功能,以及如何修改节点的默认图标,从节点弹出对话框,设置节点提示信息和为节点添加超链接等交互操作。
本文详细介绍了如何使用EXTJS实现树结构,包括通过TreeLoader加载数据,探讨了树的事件处理,实现了右键菜单功能,以及如何修改节点的默认图标,从节点弹出对话框,设置节点提示信息和为节点添加超链接等交互操作。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








