目录
🎄有序列表
⛳嵌套使用
🎄无序列表
⛳嵌套使用
🎄表格
⛳常用标签
⛳常用属性
⛳编辑
⛳隔行变色
有序列表
ol和li的配合使用。
快捷生成写法



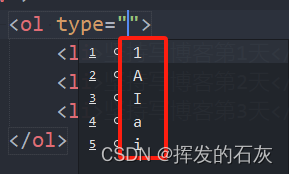
默认下有序列表的需要为数字1,2,3....,我们也可以通过type属性设置排列的序号格式。

有序列表的序号格式有5种。
去序号方式
在head中通过选择器将列表的序号设置为none。


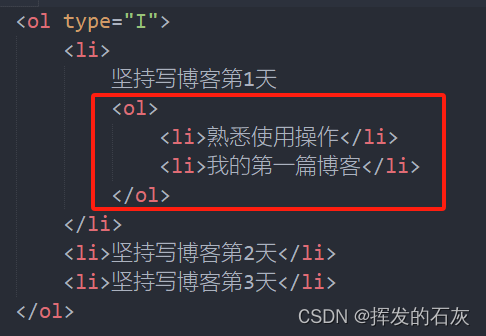
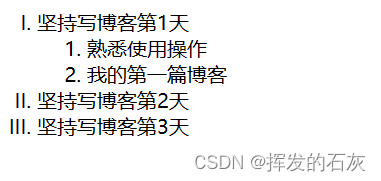
嵌套使用
列表下面还有列表,在语法合理的情况下,HTML的标签是可以嵌套使用的。


无序列表
ul和li的配合使用
快捷生成写法



默认情况下的无序列表的符号为实心圆。同样我们可以通过type进行修改。

一共是由三种格式。
嵌套使用


表格
常用标签



常用属性



合并单元格
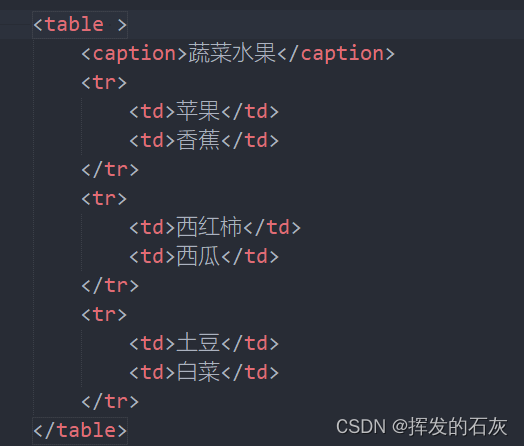
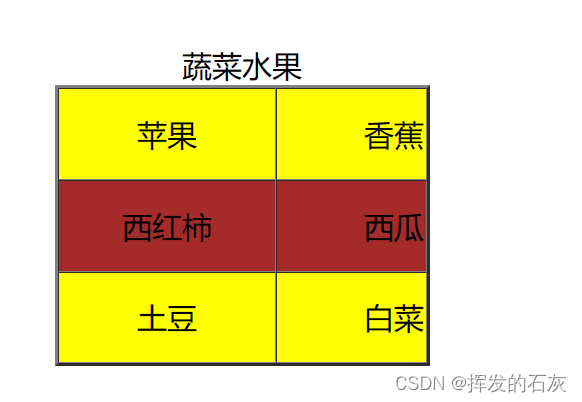
例如:实现这个表格:


注意:合并的两个单元格时,需要将后面的单元格删掉。
格内文字对齐
例如:


可以通过选择器,选择第一列,设置居中,选择第二列,设置右对齐。
隔行变色
同理文字居中,可以通过选择器选择奇数行和偶数行进行变颜色修改。
























 2044
2044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








