Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ,针对浏览器做交互效果
DOM
文档对象模型(Document Object Model,简称DOM),W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
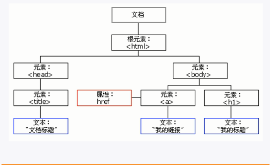
DOM树

DOM树:又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
文档:一个页面就是一个文档,DOM中使用document表示
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
获取元素
根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
注意:因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历根据类名获取元素
语法:document.getElementsByClassName(类名);
作用:根据标类名获取元素对象
参数:class 类名
返回值:元素对象集合(伪数组,数组元素是元素对象)指定选择器获取元素 querySelector
语法:document.querySelector(selectors);
let container = document.querySelector("#container")
let btn = document.querySelector(".btn")
作用:返回文档中与指定选择器或选择器组匹配的第一个 html元素Element。 如果找不到匹配项,则返回null。
参数:包含一个或多个要匹配的选择器字符串, 该字符串必须是有效的CSS选择器字符串;
返回值:文档中与指定的一组CSS选择器匹配的第一个元素的 html元素Element对象。指定选择器获取元素 querySelectorAll
语法:document.querySelectorAll(selectors);
返回值:与指定的选择器组匹配的文档中的元素列表,返回的对象是 NodeList 。
参数:包含一个或多个匹配的选择器。这个字符串必须是一个合法的CSS选择器字符串获取特殊元素(body,html)
doucumnet.body //返回body元素对象
document.documentE1 ement //返回htm1元素对象事件基础
事件三要素
事件源(谁):触发事件的元素
事件类型(什么事件): 例如 click 点击事件
事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
常见的鼠标事件
onclick //鼠标点击左键触发
onmouseover //鼠标经过触发
onmouseout //鼠标离开触发
onfocus //获得鼠标焦点触发
onblur //失去鼠标焦点发
onmousemove //鼠标移动触发
onmouseup //鼠标弹起触发
onmousedown //鼠标按下触发操作元素
改变元素内容(获取或设置)
element. innerHTMl 起始位置到终止位置的全部内容,包括htm标签,同时保留空格和换行
element.innerText 从起始位置到终止位置的内容,但它去除htm标签,同时空格和换行也会去掉
innerText和innerHTML的区别:
获取内容时的区别:innerText会去除空格和换行,而innerHTML会保留空格和换行
设置内容时的区别:innerText不会识别html,而innerHTML会识别
element.style 行内样式操作
js里面的样式采取驼峰命名法比如 fontSze、 backgroundColor
js修改 style样式操作,产生的是行内样式,css权重比较高
element.className 类名样式操作
class 因为是个保留字,因此使用className来操作元素类名属性
className 会直接更改元素的类名,会盖原先的类名。
classList 属性:classList属性是HTML5新增的一个属性,操作元素的类名
添加类: element.classList.add(’类名’)
移除类:element.classList.remove(’类名’)
切换类:element.classList.toggle(’类名’)
自定义属性操作
获取属性值:
element.属性 //获取属性值
element.getAttribute('属性') //获取属性值区别:
element.getAttribute('属性) //主要获得自定义的属性(标准)我们程序员自定义的属性
elemen.属性 //获取内置属性值(元素本身自带的属性)设置属性值:
element.属性=值 //设置内置属性值。
element.setAttribute("属性','值');区别:
element.属性 //设置内置属性值
element.setAttribute(属性) //主要设置自定义的属性(标准)移出属性:
element.removeAttribute("属性');H5自定义属性设置:
有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。H5规定自定义属性 data- 开头做为属性名并且赋值。比如< diy data-index="1"></div>
或者使用JS设置,element.setAttribute('data-index',2)
H5自定义属性获取:
兼容性获取 element.getAttribute('data- index')
H5新增 element.dataset.index 或 element.dataset['index'] IE11才开始支持节点操作
节点概述:
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示,DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。可以把节点划分为不同的层级关系,常见的是 父子兄层级关系
父级节点 parentNode
可返回某节点的父节点,注意是最近的一个父节点,如果指定的节点没有父节点则返回null
子节点
parentNode.childNodes(标准)
返回包含指定节点的子节点的集合,该集合为即时更新的集合,返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用 childNodes
parentNode.children (非标准)
只读属性,返回所有的子元素节点,其余节点不返回,children是一个非标准,但是得到了各个浏览器的支持 ,可以放心使用
firstChild:返回第一个子节点,找不到则返回nul;包含所有的节点。
lastChild:返回最后一个子节点,找不到则返回nul;包含所有的节点。
firstElementChild : 返回第一个子元素节点,找不到则返回null.
lastElementChild : 返回最后一个子元素节点,找不到则返回null
创建节点
document.createElement() 创建HTML元素,动态创建元素节点。
添加节点
node.appendChild()
将—个节点添加到指定父节点的子节点列表末尾,类似 css里面的after伪元素
node. insertBefore()
将一个节点添加到父节点的指定子节点前面,类似于css里面的 before 伪元素
删除节点
node.removeChild(): 从 node节点中删除一个子节点,返回删除的节点。
复制(克隆)节点
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
事件高级
传统注册事件
btn.οnclick= function(){}
特点:注册事件的 唯一性,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
现在注册事件
addEventListener()
特点:同一个元素同一个事件可以注册多个监听器,按注册顺序依次执行
addEventListener()事件监听
eventTarget.addEventListener(type, listener, useCapturel)
type:事件类型字符串,比如 click、 mouseover,注意这里不要带on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:事件流;可选参数,是个布尔值,默认是 false
传统删除事件
eventTarget.οnclick= null
现在删除事件
eventTarget.removeEventListener(type, listener, useCapturel);
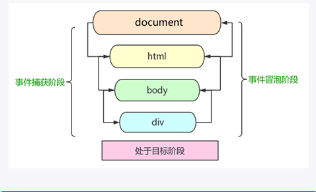
DOM事件流:事件发生时会在元素节点之间按照特走的顺序传播,这个传播过程即DoM事件流。
事件捕获:由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程
当前目标阶段:事件发生的最具体元素目标
事件冒泡:事件开始时由最具体的元素接收,然后逐级向上传播到 DOM 最顶层节点的过程。

注意
onclick只能得到冒泡阶段,addEventlistener(type,listener,useCapture)第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是fa1se(不写默认就是fase),表示在事件冒泡阶段调用事件处理程序。
有些事件是没有冒泡的,比如。onblur、 onfocus、 onmouseenter、 onmouseleave
事件对象
e.target 返回触发事件的对象 (标准)--事件委托
e.preventDefault() 该方法阻止默认事件(默认行为)(标准) 比如不让链接跳转
e.stopPropagation() 阻止冒泡 (标准)
常用事件
鼠标常用事件
onclick //鼠标点击左键触发
onmouseover //鼠标经过触发
onmouseout //鼠标离开触发
onfocus //获得鼠标焦点触发
onblur //失去鼠标焦点触发
onmousemove //鼠标移动触发
onmouseup //鼠标弹起触发
onmousedown //鼠标按下触发
selectstart //禁止鼠标选中(需要阻止默认行为)鼠标事件对象
e.clientX 返回鼠标相对于浏览器窗囗可视区的X坐标
e.clientY 返回鼠标相对于浏览器窗口可视区的Y坐标
e.pageX 返回鼠标相对于文档页面的X坐标E9+支持
e.pageY 返回鼠标相对于文档页面的Y坐标E9+支持
e.screenX 返回鼠标相对于电脑屏幕的Ⅹ坐标
e.screenY 返回鼠标相对于电脑屏幕的Y坐标键盘常用事件
onkeyup 某个键盘按键被松开时触发
onkeydown 某个键盘按键被按下时触发
onkeypress 某个键盘按键被按下时触发,不识别功能键键盘事件对象
keyCode 返回该键的ASCII码,可判断用户按下哪个键BOM:BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window

顶级对象 window
是一个全局对象。定义在全局作用域中的变量、函数都会变成 window对象的属性或方法
window对象的常见事件
window.onload 是窗口 (页面)加载事件,**当文档内容完全加载完成**会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数
setTimeout() 炸弹定时器
window.setTimeout(调用函数,[延迟的毫秒数])
停止定时器:window.clearTimeout(timeoutID)
setInterval() 闹钟定时器
window.setInterval(回调函数,[间隔的毫秒数])
停止定时器:window.clearInterval(intervalID)
location对象:window对象的location属性用于获取或设置窗体的URL
location 对象的属性
location.href 获取或者设置整个URL
location.search 返回参数
location对象的常见方法
location.assign() 跟href一样,可以跳转页面(也称为重定向页面)
location.replace() 替换当前页面,因为不记录历史,所以不能后退页面
location.reload() 重新加载页面,相当于刷新按钮或者f5,如果参数为true强制刷新ctr+f5
navigator对象:navigator 对象包含有关浏览器的信息
history对象:history对象与浏览器历史记录进行交互
back() 可以后退功能
forward() 前进功能
go(参数) 前进后退功能,参数如果是1,前进1个页面,如果是-,1后退1个页面
元素偏移量offset
常用属性
offsetParent 返回作为该元素带有定位的父级元素,如果父级都没有定位则返回body
offsetTop 返回元素相对带有定位父元素上方的偏移
offsetLeft 返回元素相对带有定位父元素左边框的偏移
offsetwidth 返回自身包括 padding、边框、内容区的宽度,返回数值不带单位
offsetHeight 返回自身包括 padding、边框、内容区的高度,返回数值不带单位
offset 与 style 区别
offset
offset 可以得到任意样式表中的样式值
offset 系列获得的数值是没有单位的
offsetWidth 包含padding+border+width
offsetWidth 等属性是只读属性,只能获取不能赋值
style
style 只能得到行内样式表中的样式值
style.width 获得的是带有单位的字符串
style.width 获得不包含padding和border 的值
style.width 是可读写属性,可以获取也可以赋值
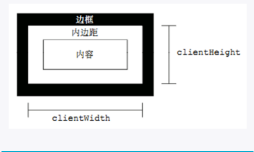
元素可视区 client:可以动态的得到该元素的边框大小、元素大小等可视区的信息

属性
clientTop 返回元素上边框的大小
clientLeft 返回元素左边框的大小
clientWidth 返回自身包括 padding、内容区的宽度,不含边框,返回数值不带单位
clientHeight 返回自身包括 padding、内容区的高度,不含边框,返回数值不带单位
元素滚动 scroll:动态的得到该元素的大小、滚动距离等
属性
scrollTop 返回被卷去的上侧距离,返回数值不带单位
scrollLeft 返回被卷去的左侧距离,返回数值不带单位
scrollWidth 返回自身实际的宽度,不含边框,返回数值不带单位
scrollHeight 返回自身实际的高度,不含边框,返回数值不带单位
本地存储
本地存储特性
数据存储在用户浏览器中
设置、读取方便、甚至页面刷新不丢失数据
容量较大,sessionStorage约5M、localStorage约20M
只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
存储数据:sessionStorage.setItem(key, value)
获取数据:sessionStorage.getItem(key)
删除数据:sessionStorage.removeItem(key)
清空数据: sessionStorage.clear()
特点
生命周期为关闭浏览器窗口
在同一个窗口(页面)下数据可以共享
以键值对的形式存储使用
window.localStorage
存储数据:localStorage.setItem(key, value)
获取数据:localStorage.getItem(key)
删除数据:localStorage.removeItem(key)
清空数据:localStorage.clear()
特点
声明周期永久生效,除非手动删除 否则关闭页面也会存在
可以多窗口(页面)共享(同一浏览器可以共享)
以键值对的形式存储使用
JS执行队列
JS 是单线程概念
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务
单线程导致的问题就是后面的任务等待前面任务完成,如果前面任务很耗时(比如读取网络数据),后面任务不得不一直等待
同步任务和异步任务
同步任务(synchronous)
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务
异步任务(asynchronous)
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情
不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。
同步任务和异步任务区别:
同步任务都在主线程上执行,形成一个 “执行栈”。
异步任务是通过回调函数实现的
普通事件,如 click、 resize等
资源加载,如load、 error等
定时器,包括 setInterval、 setTimeout等异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
JS执行机制(事件循环 event loop)
先执行执行栈中的同步任务。
异步任务(回调函数)放入任务队列中
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)
移动开发触屏事件
常用事件
touchstart 手指触摸到一个DOM元素时触发
touchmove 手指在一个DOM元素上滑动时触发
touchend 手指从一个DoM元素上移开时触发
触摸事件对象(TouchEvent)
touches 正在触摸屏幕的所有手指的一个列表
targetTouches 正在触摸当前DOM元素上的手指的一个列表
changedTouches 手指状态发生了改变的列表,从无到有,从有到无变化
移动端拖动元素
touchstart、touchmove、touchend 可以实现拖动元素
移动端拖动的原理:手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
手指移动的距离:手指滑动中的位置 减去 手指刚开始触摸的位置
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










