正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符"),可以用来描述和匹配字符串的特定模式。
正则表达式是一种用于模式匹配和搜索文本的工具。
正则表达式提供了一种灵活且强大的方式来查找、替换、验证和提取文本数据。
正则表达式可以应用于各种编程语言和文本处理工具中,如 JavaScript、Python、Java、Perl 等。
这里可以去下面网站学习:正则表达式 – 语法 | 菜鸟教程 (runoob.com)
一、正则表达式的模式
正则表达式的模式可以包括以下内容:
1、字面值字符:例如字母、数字、空格等,可以直接匹配它们自身。
2、特殊字符:例如点号 .、星号 *、加号 +、问号 ? 等,它们具有特殊的含义和功能。
3、字符类:用方括号 [ ] 包围的字符集合,用于匹配方括号内的任意一个字符。
4、元字符:例如 \d、\w、\s 等,用于匹配特定类型的字符,如数字、字母、空白字符等。
5、量词:例如 {n}、{n,}、{n,m} 等,用于指定匹配的次数或范围。
6、边界符号:例如 ^、$、\b、\B 等,用于匹配字符串的开头、结尾或单词边界位置。
二、正则表达式元字符和特性
2.1字符匹配
1、普通字符:普通字符按照字面意义进行匹配,例如匹配字母 "a" 将匹配到文本中的 "a" 字符。
2、元字符:元字符具有特殊的含义,例如 \d 匹配任意数字字符,\w 匹配任意字母数字字符,. 匹配任意字符(除了换行符)等。
2.2 量词
1、*:匹配前面的模式零次或多次。
2、+:匹配前面的模式一次或多次。
3、?:匹配前面的模式零次或一次。
4、{n}:匹配前面的模式恰好 n 次。
5、{n,}:匹配前面的模式至少 n 次。
6、{n,m}:匹配前面的模式至少 n 次且不超过 m 次。
2.3 字符类
1、[ ]:匹配括号内的任意一个字符。例如,[abc] 匹配字符 "a"、"b" 或 "c"。
2、[^ ]:匹配除了括号内的字符以外的任意一个字符。例如,[^abc] 匹配除了字符 "a"、"b" 或 "c" 以外的任意字符。
2.4 边界匹配
1、^:匹配字符串的开头。
2、$:匹配字符串的结尾。
3、\b:匹配单词边界。
4、\B:匹配非单词边界。
2.5 特殊字符
1、\:转义字符,用于匹配特殊字符本身。
2、.:匹配任意字符(除了换行符)。
3、|:用于指定多个模式的选择。
三、使用语法
3.1 正则对象创建
<script>
// 正则表达式在js中的使用
// 1. 利用 RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp);
// 2. 利用字面量创建 正则表达式
var rg = /123/;
// 3.test 方法用来检测字符串是否符合正则表达式要求的规范
console.log(rg.test(123));
console.log(rg.test('abc'));
</script>3.2 边界符
<script>
// 边界符 ^ $
var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型
// /abc/ 只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc'));// true
console.log(rg.test('abcd'));// true
console.log(rg.test('aabcd'));// true
console.log('---------------------------');
var reg = /^abc/;
console.log(reg.test('abc')); // true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
console.log('---------------------------');
var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范
console.log(reg1.test('abc')); // true
console.log(reg1.test('abcd')); // false
console.log(reg1.test('aabcd')); // false
console.log(reg1.test('abcabc')); // false
</script>3.3 字符类
<script>
//var rg = /abc/; 只要包含abc就可以
// 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test('andy'));
console.log(rg.test('baby'));
console.log(rg.test('color'));
console.log(rg.test('red'));
var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
console.log(rg1.test('aa'));
console.log(rg1.test('a'));
console.log(rg1.test('b'));
console.log(rg1.test('c'));
console.log(rg1.test('abc'));
console.log('------------------');
var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围
console.log(reg.test('a'));
console.log(reg.test('z'));
console.log(reg.test(1));
console.log(reg.test('A'));
// 字符组合
var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
console.log(reg1.test('a'));
console.log(reg1.test('B'));
console.log(reg1.test(8));
console.log(reg1.test('-'));
console.log(reg1.test('_'));
console.log(reg1.test('!'));
console.log('----------------');
// 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆
var reg2 = /^[^a-zA-Z0-9_-]$/;
console.log(reg2.test('a'));
console.log(reg2.test('B'));
console.log(reg2.test(8));
console.log(reg2.test('-'));
console.log(reg2.test('_'));
console.log(reg2.test('!'));
</script>3.4 量词
<script>
// 量词符: 用来设定某个模式出现的次数
// 简单理解: 就是让下面的a这个字符重复多少次
var reg = /^a$/;
// * 相当于 >= 0 可以出现0次或者很多次
var reg = /^a*$/;
console.log(reg.test(''));// true
console.log(reg.test('a'));// true
console.log(reg.test('aaaa'));// true
// + 相当于 >= 1 可以出现1次或者很多次
var reg = /^a+$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // true
console.log(reg.test('aaaa')); // true
// ? 相当于 1 || 0
var reg = /^a?$/;
console.log(reg.test('')); // true
console.log(reg.test('a')); // true
console.log(reg.test('aaaa')); // false
// {3 } 就是重复3次
var reg = /^a{3}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // false
console.log(reg.test('aaa')); // true
// {3, } 大于等于3
var reg = /^a{3,}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
// {3,16} 大于等于3 并且 小于等于16
var reg = /^a{3,6}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaa')); // true
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaaaaa')); // false
</script>3.5 座机验证案例
<script>
// 座机号码验证: 全国座机号码 两种格式: 010-12345678 或者 0530-1234567
// 正则里面的或者 符号 |
// var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;
var reg = /^\d{3,4}-\d{7,8}$/;
</script>3.6 用户名验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
span {
color: #aaa;
font-size: 14px;
}
.right {
color: green;
}
.wrong {
color: red;
}
</style>
</head>
<body>
<input type="text" class="uname"> <span>请输入用户名</span>
<script>
// 量词是设定某个模式出现的次数
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1
// {6,16} 中间不要有空格
var uname = document.querySelector('.uname');
var span = document.querySelector('span');
uname.onblur = function() {
if (reg.test(this.value)) {
console.log('正确的');
span.className = 'right';
span.innerHTML = '用户名格式输入正确';
} else {
console.log('错误的');
span.className = 'wrong';
span.innerHTML = '用户名格式输入不正确';
}
}
</script>
</body>
</html>3.7 小、中、大括号的区别
<script>
// 中括号 字符集合.匹配方括号中的任意字符.
// var reg = /^[abc]$/;
// a 也可以 b 也可以 c 可以 a ||b || c
// 大括号 量词符. 里面表示重复次数
// var reg = /^abc{3}$/; // 它只是让c重复三次 abccc
// console.log(reg.test('abc'));
// console.log(reg.test('abcabcabc'));
// console.log(reg.test('abccc'));
// 小括号 表示优先级
var reg = /^(abc){3}$/; // 它是让abcc重复三次
console.log(reg.test('abc'));
console.log(reg.test('abcabcabc'));
console.log(reg.test('abccc'));
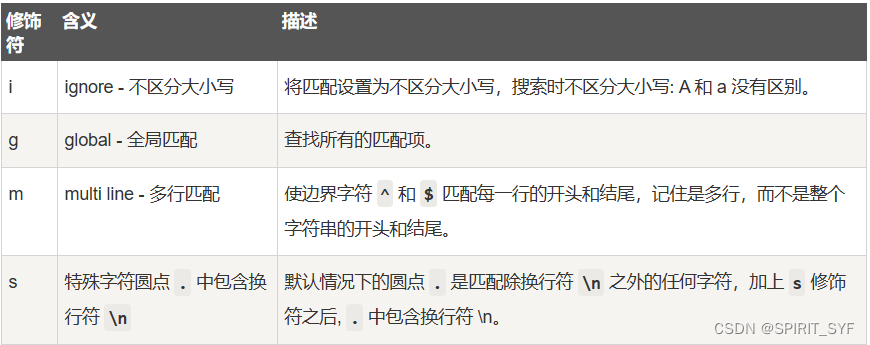
</script>四、修饰符

4.1 g 修饰符
g 修饰符可以查找字符串中所有的匹配项:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>单击按钮显示匹配项:</p>
<p id="demo1"></p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Google runoob taobao runoob";
var n1=str.match(/runoob/); // 查找第一次匹配项
var n2=str.match(/runoob/g); // 查找所有匹配项
document.getElementById("demo1").innerHTML=n1;
document.getElementById("demo2").innerHTML=n2;
}
</script>
</body>
</html>4.2 i 修饰符
i 修饰符为不区分大小写匹配,实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>单击按钮显示匹配项:</p>
<p id="demo1"></p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Google runoob taobao RUNoob";
var n1=str.match(/runoob/g); // 区分大小写
var n2=str.match(/runoob/gi); // 不区分大小写
document.getElementById("demo1").innerHTML=n1;
document.getElementById("demo2").innerHTML=n2;
}
</script>
</body>
</html>4.3 m 修饰符
m 修饰符可以使 ^ 和 $ 匹配一段文本中每行的开始和结束位置。
g 只匹配第一行,添加 m 之后实现多行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>单击按钮显示匹配项:</p>
<p id="demo1"></p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="runoobgoogle\ntaobao\nrunoobweibo";
var n1=str.match(/^runoob/g); // 匹配一个
var n2=str.match(/^runoob/gm); // 多行匹配
document.getElementById("demo1").innerHTML=n1;
document.getElementById("demo2").innerHTML=n2;
}
</script>
</body>
</html>4.4 s 修饰符
默认情况下的圆点 . 是 匹配除换行符 \n 之外的任何字符,加上 s 之后, . 中包含换行符 \n。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>单击按钮显示匹配项:</p>
<p id="demo1"></p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="google\nrunoob\ntaobao";
var n1=str.match(/google./); // 没有使用 s,无法匹配\n
var n2=str.match(/runoob./s); // 使用 s,匹配\n
document.getElementById("demo1").innerHTML=n1;
document.getElementById("demo2").innerHTML=n2;
}
</script>
</body>
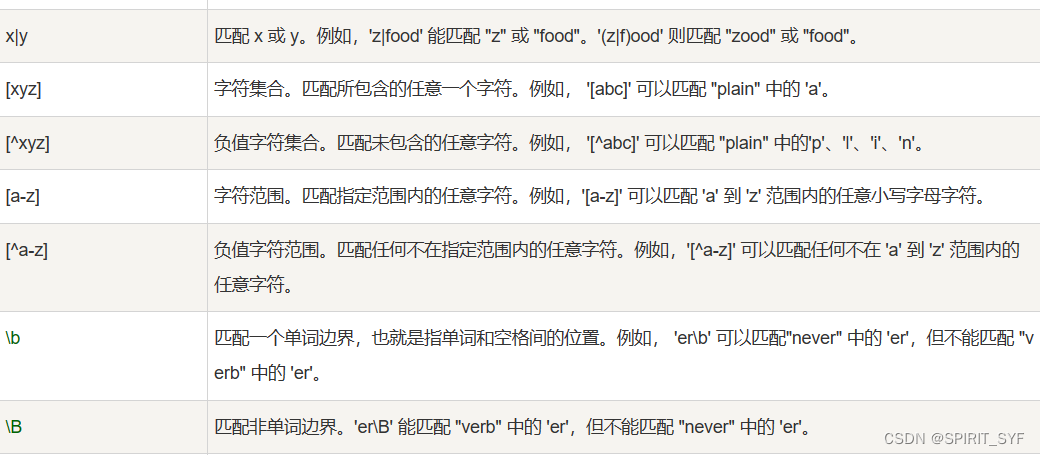
</html>五、元字符























 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








