目录
一. 网页结构
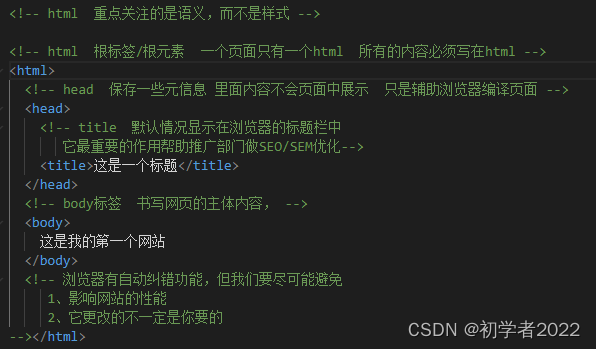
1.网页的主体结构与注释
结果:
2.关于head结构
<!-- 文档声明 告诉浏览器,我是按照html的规范编写 防止出现怪异模式,从而出现乱码-->
<!DOCTYPE html>
<html>
<head>
<!-- 属性 属性值 放在标签内部 -->
<!-- meta 自结束标签 设置一些元信息 辅助浏览器编译代码
charset 字符集
utf-8 万国码
GB2312 中国
GBK 中国扩展版
编码 将字符转成二进制
解码 将二进制转成字符
乱码 编码和解码参考的标准不一样
-->
<meta charset="utf-8" />
<meta name="keywords" content="手机,手机品牌,手机评测,手机资讯,手机行情" />
<meta name="description" content="中关村在线手机频道为用户提供最新、最深度、最全面的手机相关资讯。能够让用户在最快的时间内了解到如何选手机、买手机、用手机。" />
<title>标题</title>
</head>
<body>
这是我的第一个网站。
</body>
</html>3.实体
实体就是浏览器在编码的时候,识别不出的特殊符号需要用一些额外的字符来表示,而这些字符就叫实体。
实体语法:&实体的名字;
常见的实体:
 ; 空格
> 大于号
<; 小于号
©;版权符号
查询实体符号的网址:
https://www.w3school.com.cn/html/html_entities.aspeg:
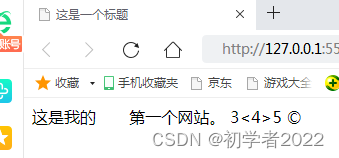
这是我的 第一个网站。
3<4>5
©结果:
3.html的规范
1.html 不区分大小写,








 初学者的学习经历
初学者的学习经历
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








