提示:微信小图标不支持使用字体图标的方式,只能下载png
方法一:直接下载png图片
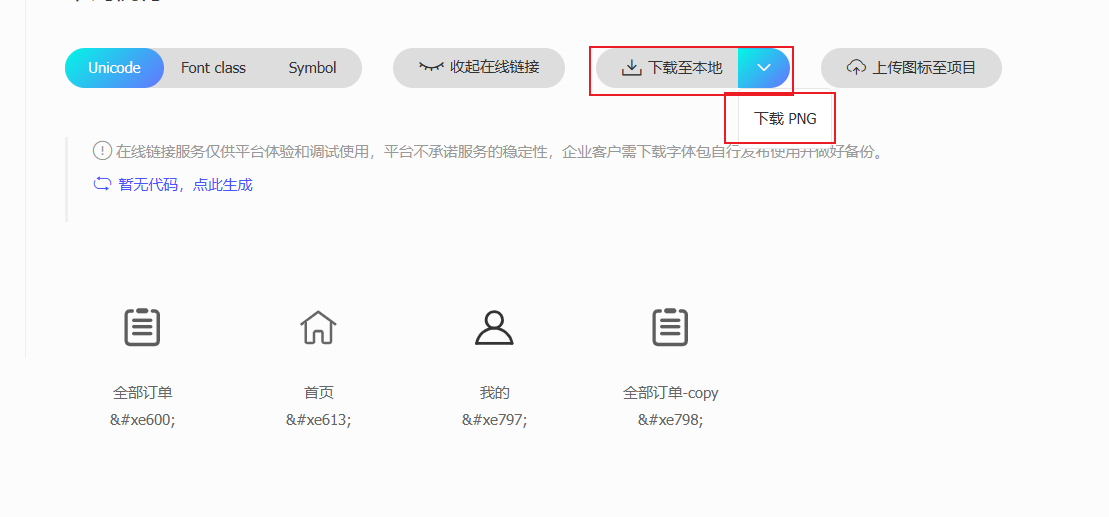
我们首选打开阿里矢量图标库 链接在下方 👇 iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具![]() https://www.iconfont.cn/ 首先,我们在图标库中选择自己喜欢图标,然后加入到自己的项目中,然后统一下载,在下载的时候要注意下,我们选择下载至本地->下载png
https://www.iconfont.cn/ 首先,我们在图标库中选择自己喜欢图标,然后加入到自己的项目中,然后统一下载,在下载的时候要注意下,我们选择下载至本地->下载png
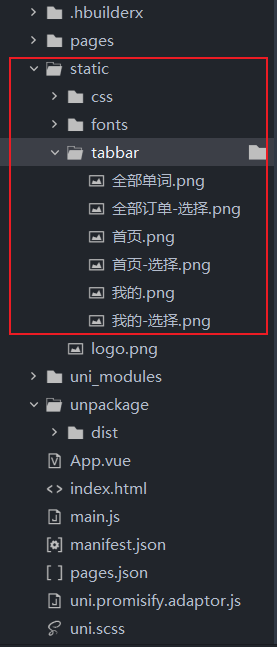
 我们需要下载2种颜色的图标,一个是未选中的,一个是选中的,下载后我们解压到项目的static目录中
我们需要下载2种颜色的图标,一个是未选中的,一个是选中的,下载后我们解压到项目的static目录中


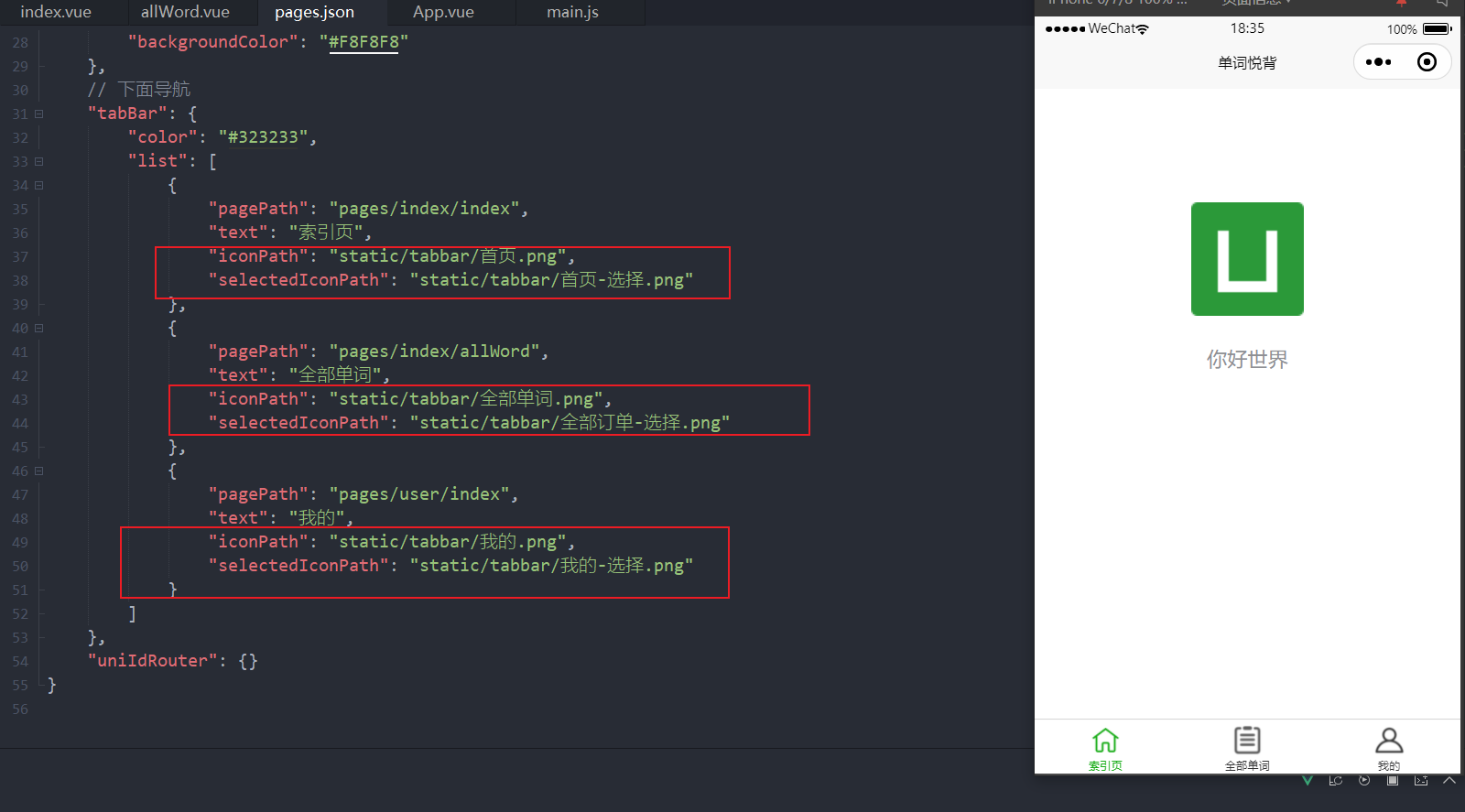
然后我们在pages.json的tabbar中引用即可

属性解释:
iconPath:没有选中时显示的图标
selectedIconPath:选中的时候显示的图标
方法二:使用文字图标的方式
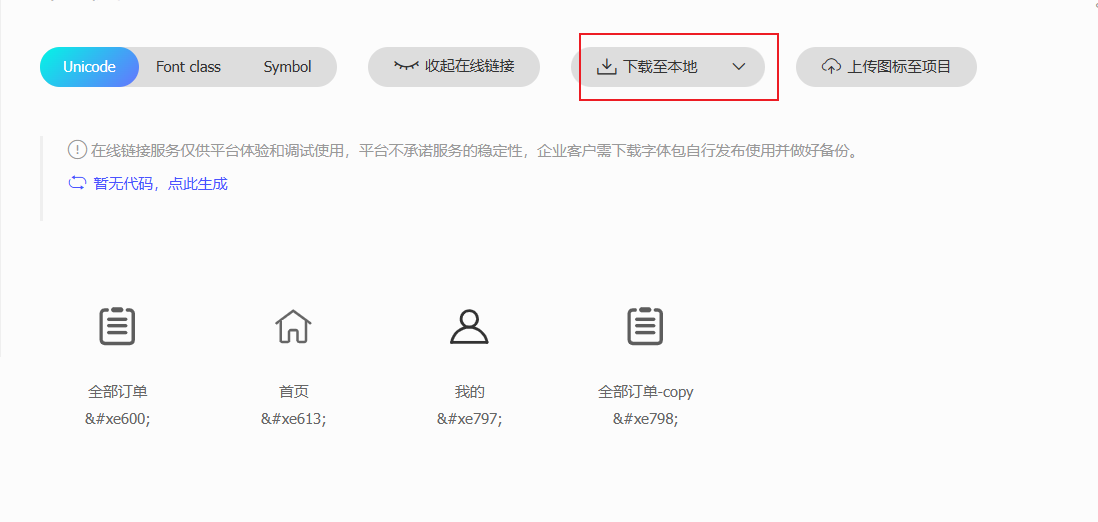
这里在下载的时候需要选择下载至本地

下载后解压将得到的文件, iconfont.ttf 复制到 项目 static 中去


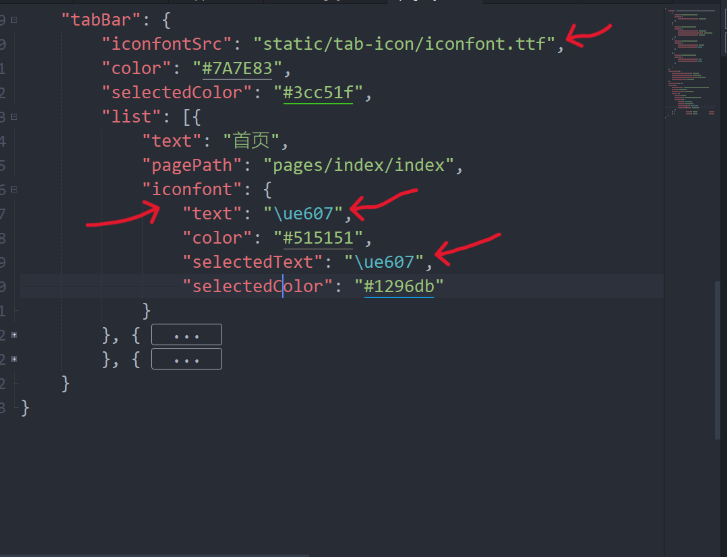
然后我们需要在tabBar中设置 iconfontSrc 的值,路径对应刚刚下载的ttf文件即可。

需要注意的是text的值为图标的Unicode(16 进制),前面需要加上一个\u
\u 代表这是一个16进制的的值






















 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








