目录
一、效果:
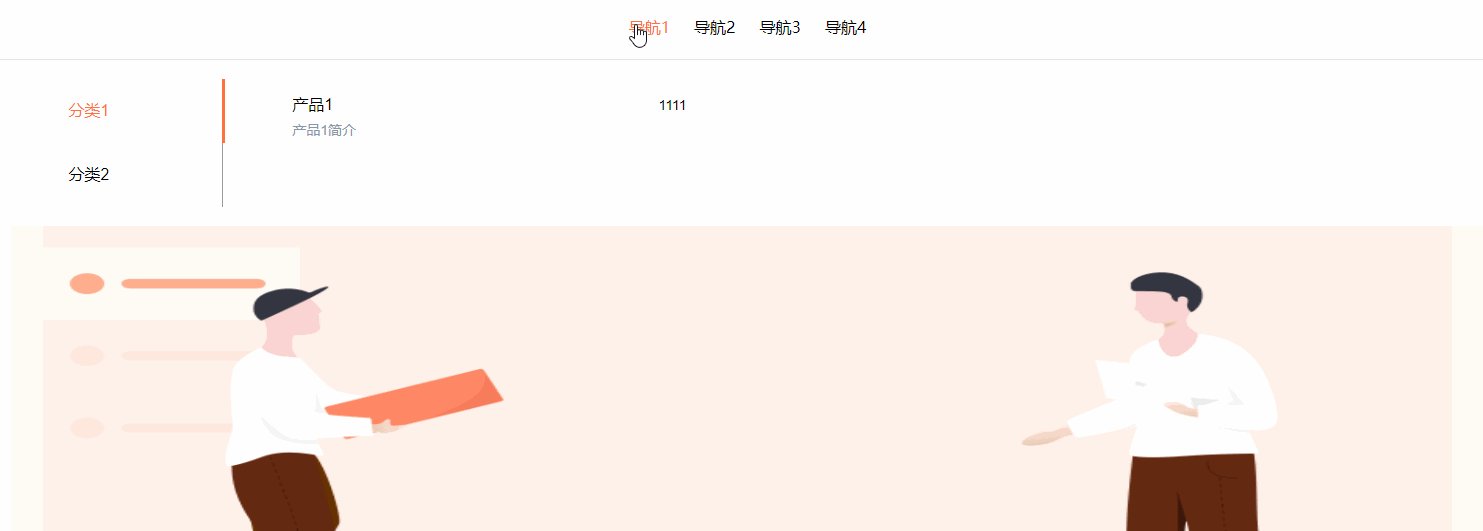
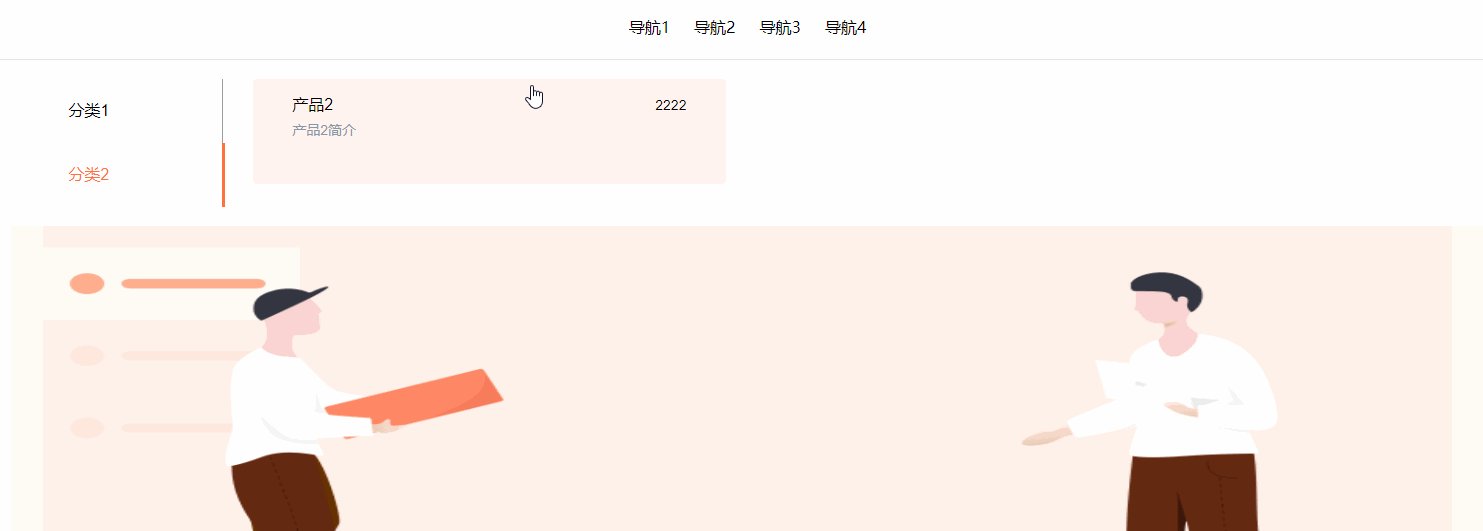
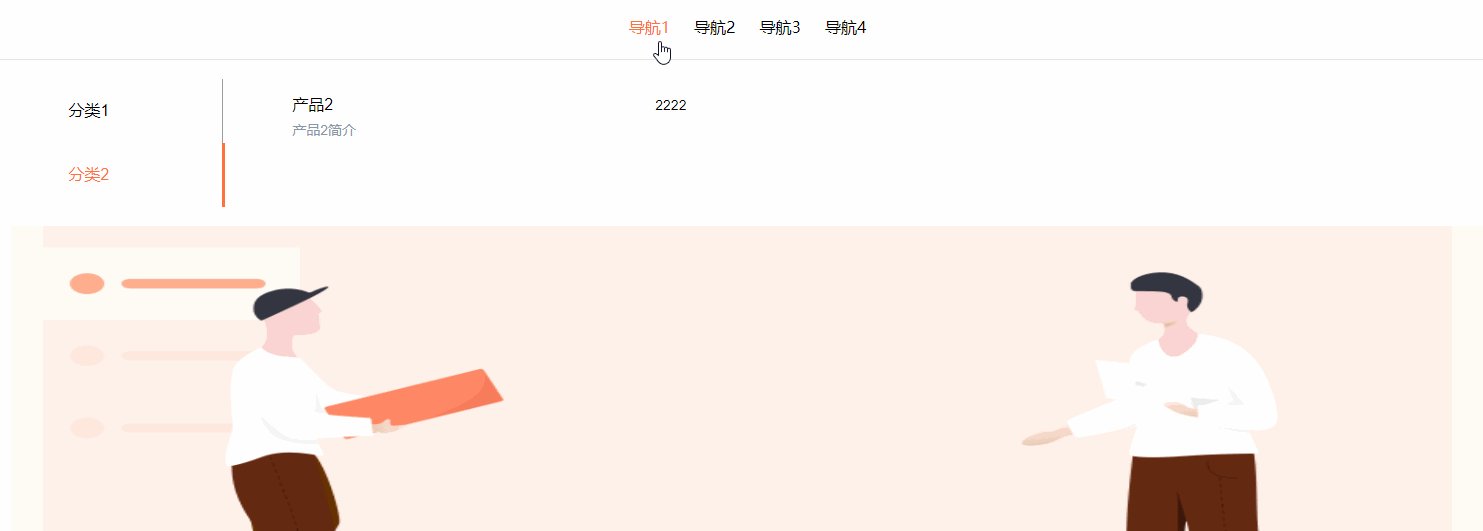
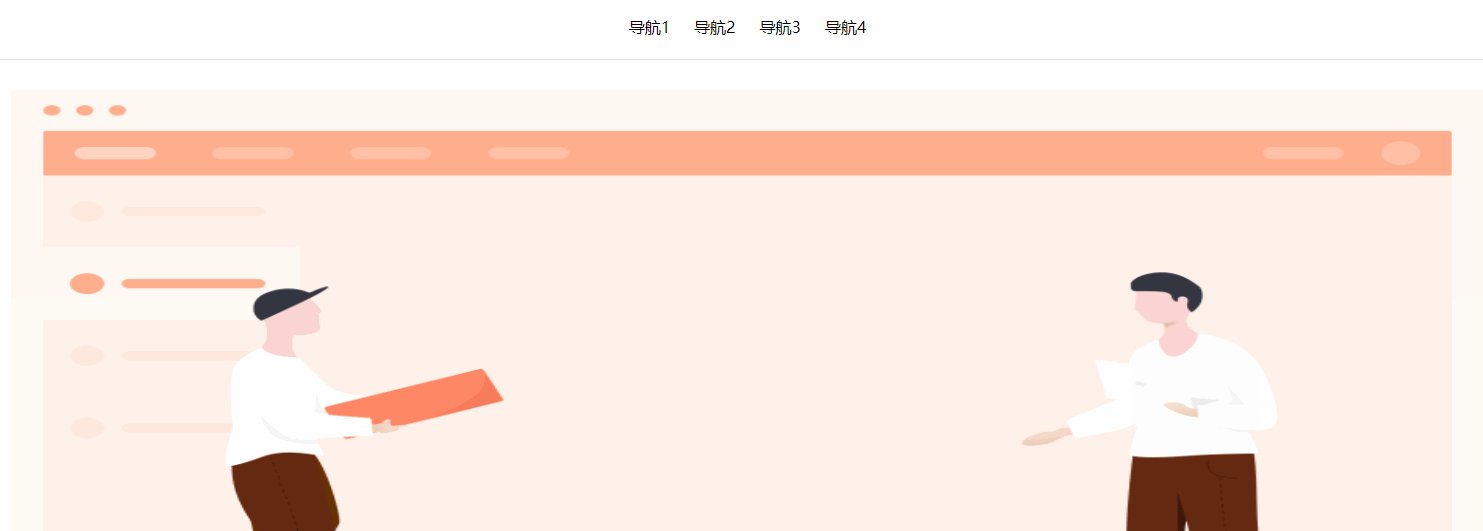
实现功能如图:(只有导航1有数据)

二、实现:
直接上代码:
<template>
<div class="menu_all">
<!-- 头部导航 -->
<div class="menu" :key='"menu" + i' v-for='(v, i) in navigationList'
@mouseover="menuOver(v.navigationId)">
<p>{{v.navigationName}}</p>
</div>
<!-- 下拉子菜单 -->
<div class="submenu">
<div class="sub_left">
<ul ref="pClassList" v-for="(item,index) in currSub" v-bind:key="index" @mouseover="mouseOver(index)" :class="{'active':index===value}">
<li><a href="#" @mouseover="mouseOver(index)" :class="{'active':index===value}">{{ item.classifyName }}</a></li>
</ul>
</div>
<div class="sub_right" v-if="show>-1 && currSub[show]">
<ul>
<li ref="proList" v-for="itemChild in currSub[show].tools" v-bind:key="itemChild.id">
<a :href="itemChild.toolUrl">
<div class="sub_text">
<h4>{{ itemChild.toolName}}</h4>
<h6>{{ itemChild.owner }}</h6>
<p>{{ itemChild.introduction }}</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'NavDown',
data: function () {
return {
menuId: null,
show: 0,
value: 0,
active: '',
navigationList: [
{
'navigationId': 1,
'navigationName': '导航1',
'sorted': 1
},
{
'navigationId': 2,
'navigationName': '导航2',
'sorted': 2
},
{
'navigationId': 3,
'navigationName': '导航3',
'sorted': 3
},
{
'navigationId': 4,
'navigationName': '导航4',
'sorted': 4
}
],
proClassify: [{
'classify': [
{
'classifyId': 1,
'classifyName': '分类1',
'tools': [
{
'classifyId': 1,
'createTime': 1626327646000,
'creator': 9956,
'env': 'COMMON',
'id': 1,
'introduction': '产品1简介',
'isValid': 1,
'owner': 0000,
'toolName': '产品1',
'toolUrl': 'http://www.baidu.com',
'updateTime': 1626334554000
}
]
},
{
'classifyId': 2,
'classifyName': '分类2',
'tools': [
{
'classifyId': 2,
'createTime': 1626335332000,
'creator': 9956,
'env': 'COMMON',
'id': 2,
'introduction': '产品2简介',
'isValid': 1,
'owner': 0000,
'toolName': '产品2',
'toolUrl': 'http://www.bilibili.com',
'updateTime': 1626335332000
}
]
}
],
'navigationId': 1
},
{
'classify': [],
'navigationId': 2
},
{
'classify': [],
'navigationId': 4
},
{
'classify': [],
'navigationId': 5
}]
}
},
// 根据导航id,提取对应classify数据
computed: {
subMap () {
let menu = {}
this.proClassify.map(v => {
menu[v.navigationId] = v.classify || []
})
return menu || {}
},
currSub () {
return this.subMap[this.menuId] || []
}
},
methods: {
mouseOver (i) {
this.value = i
this.show = i
},
menuOver (id) {
this.menuId = id
}
}
}
</script>
<style scoped>
.menu {
display: inline-block;
margin-left: 20px;
height: 66px;
color: black;
line-height: 66px;
}
.menu p {
font-size: 16px;
text-align: center;
line-height: 68px;
}
.menu ul li a.active {
background-color: white;
}
.menu ul li a:hover {
color: #ff7240;
}
.menu-item:hover + .submenu {
display: block;
}
/*下拉子菜单*/
.submenu {
display: none;
position: absolute;
width: 100%;
height: 450%;
background-color: white;
z-index: 999;
}
.sub_left {
float: left;
margin-left: 3%;
margin-top: 1%;
margin-bottom: 1%;
width: 20%;
height: 90%;
overflow: auto;
}
.sub_left::-webkit-scrollbar {
display: none;
}
.sub_left ul {
padding-left: 2%;
width: 70%;
margin-left: 25%;
border-right: 1px solid #9c9c9c;
}
.sub_left ul:hover {
border-right: 3px solid #ff7240;
border-collapse: collapse;
color: white;
}
.sub_left ul.active {
border-right: 3px solid #ff7240;
}
.sub_left ul li {
list-style-type: none;
line-height: 400%;
}
.sub_left ul li a {
display: block;
font-size: 16px;
text-decoration: none;
color: black;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
.sub_left ul li a:hover {
color: #ff7240;
}
.sub_left ul li a.active {
color: #ff7240;
}
.sub_left:hover .sub_right {
display: block;
}
.sub_right {
float: right;
width: 70%;
height: 86%;
overflow: auto;
margin-top: 1%;
margin-right: 5%;
}
.sub_right::-webkit-scrollbar {
display: none;
}
.sub_right ul {
display: inline;
}
.sub_right ul li {
display: inline-block;
vertical-align: top;
list-style-type: none;
position: relative;
float: left;
margin-bottom: 5%;
margin-right: 5%;
width: 20%;
height: 10%;
}
.sub_right ul li:last-child {
margin-right: 0;
}
.sub_text a {
text-decoration: none;
}
.sub_left:hover + .sub_right {
display: block;
}
.sub_text {
width: 100%;
height: 250%;
float: left;
list-style-type: none;
padding: 4% 10% 4% 10%;
line-height: 30px;
}
.sub_text:hover {
background-color: rgba(255, 158, 91, 0.41);
border-radius: 4px;
}
.sub_text h4 {
width: 70%;
float: left;
color: black;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
text-align: left;
font-size: 16px;
margin-top: -2%;
}
.sub_text h6 {
width: 30%;
float: right;
color: #000;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
text-align: right;
font-size: 14px;
margin-top: -2%;
}
.sub_text p {
float: left;
width: 100%;
color: #8a96a7;
display: inline-block;
vertical-align: top;
text-align: left;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 14px;
line-height: 20px;
}
/*下拉子菜单悬停出现*/
.menu_all:hover .submenu {
display: block;
}
</style>代码可能有冗余未删除,若代码有误或可以改进,欢迎指正!
























 5166
5166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








