1)异步
1.1什么叫异步
同步就是一件事一件事的执行。只有前一个任务执行完毕,才能执行后一个任务。而异步比如:setTimeout就是一个异步任务,当JS引擎顺序执行到setTimeout的时候发现他是个异步任务,则会把这个任务挂起,继续执行后面的代码。直到1000ms后,回调函数cbFn才会执行,这就是异步,在执行到setTimeout的时候,JS并不会傻呵呵的等着1000ms执行cbFn回调函数,而是继续执行了后面的代码。
1.2为啥要在js中使用异步
由于javascript是单线程的,只能在JS引擎的主线程上运行的,所以js代码只能一行一行的执行,不能在同一时间执行多个js代码任务,这就导致如果有一段耗时较长的计算,或者是一个ajax请求等IO操作,如果没有异步的存在,就会出现用户长时间等待,并且由于当前任务还未完成,所以这时候所有的其他操作都会无响应。
1.3 那为啥JS不设计成多线程的
如果JS是多线程的话,当你要执行往div中插入一个DOM的操作的同时,另一个线程执行了删除这个div的操作,这个时候就会出现很多问题,我们还需要为此增加锁机制等。
1.4常见的异步模式
回调函数、事件监听、发布/订阅模式、Promise
1.5如何实现异步

2)数组的reduce()方法
要执行的函数,要执行的函数中也可传入参数,分别为
oprev:上次调用函数的返回值
ocur:当前元素
oindex:当前元素索引
3/

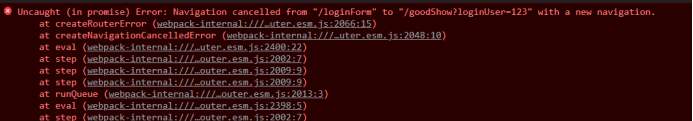
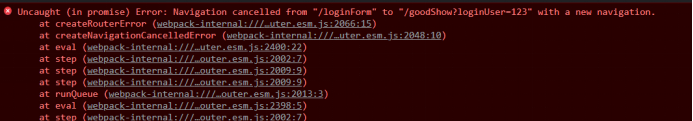
于是上网搜解决方法,于是就找到了结局方法
把项目依赖的node_modules文件夹删除,然后在npm i 重新下载,但是有可能没用,因为再重新下载之后,发现vue-router还是之前出错的那个版本,所以我们可以在项目目录下运行npm i vue-router@3.0 -S 即可
如果不想换vue-router版本或者还是报错,那么就可以用下面这个非常管用的方法
在mian.js中添加以下代码

const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function push(location, onResolve, onReject) {
if (onResolve || onReject) {
return originalReplace.call(this, location, onResolve, onReject)
}
return originalReplace.call(this, location).catch(err => err)
}
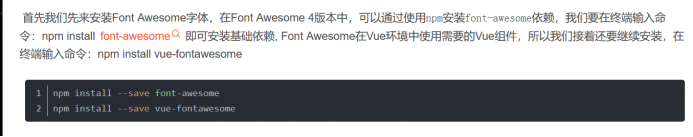
4、引入字体库
























 3209
3209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








