
![]()
大家好,我是CodeQi! 一位热衷于技术分享的码仔。
各位大佬,前端开发过程中一定离不开后台管理项目
今天给大佬们分享一些非常强大的 Vue 3 后台管理项目。这些项目不仅能帮助你快速搭建后台管理系统,还能为你的开发提供灵感和参考。🚀
放心,都是开源且免费的!

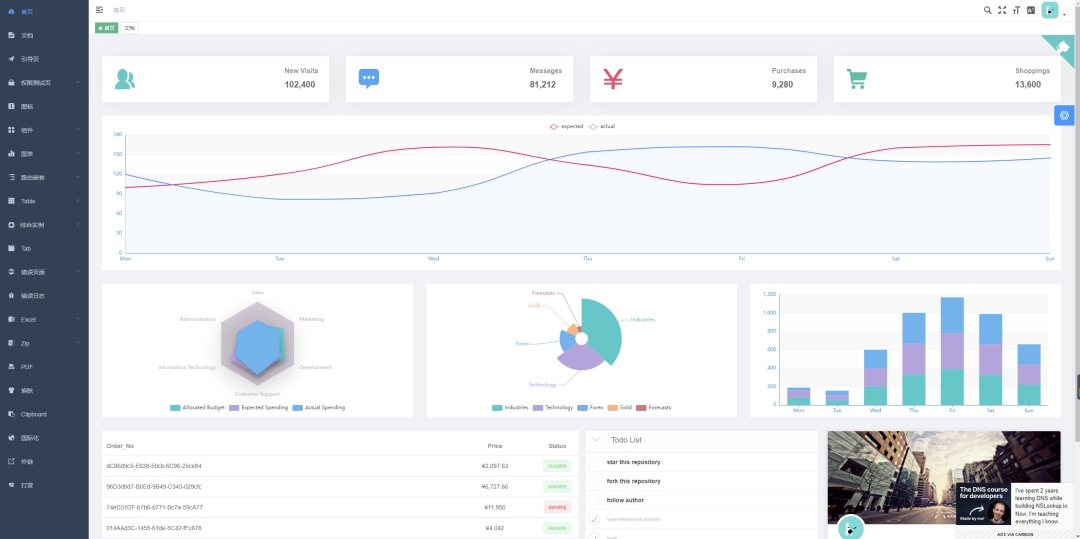
1. Vue Element Admin
项目特点:
-
• 基于 Vue 3 和 Element Plus
-
• 丰富的组件和页面模板
-
• 内置权限管理和国际化支持
亮点功能:
-
• 动态路由和权限验证
-
• 强大的表单处理和验证功能
-
• 丰富的图表展示
-
• 详细的文档和示例代码

项目地址:
https://github.com/PanJiaChen/vue-element-admin
2. Ant Design Vue Pro
项目特点:
-
• 使用 Ant Design Vue 组件库
-
• 支持 TypeScript
-
• 丰富的布局和主题配置
亮点功能:
-
• 多种布局方案
-
• 内置国际化支持
-
• 可视化数据展示
-
• 权限管理和路由守卫

项目地址:
https://github.com/vueComponent/ant-design-vue-pro
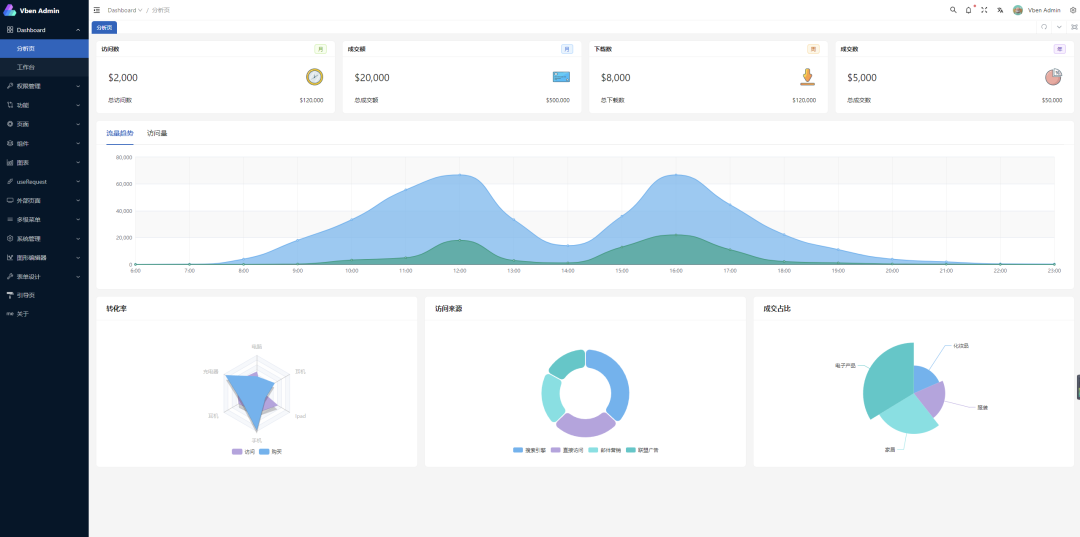
3. Vue Vben Admin
项目特点:
-
• 基于 Vue 3、Vite 和 TypeScript
-
• 支持权限管理和多标签页
-
• 丰富的插件和扩展
亮点功能:
-
• 快速的开发环境(Vite)
-
• 动态权限控制
-
• 丰富的组件库
-
• 高度可定制的主题配置

项目地址:
https://github.com/anncwb/vue-vben-admin
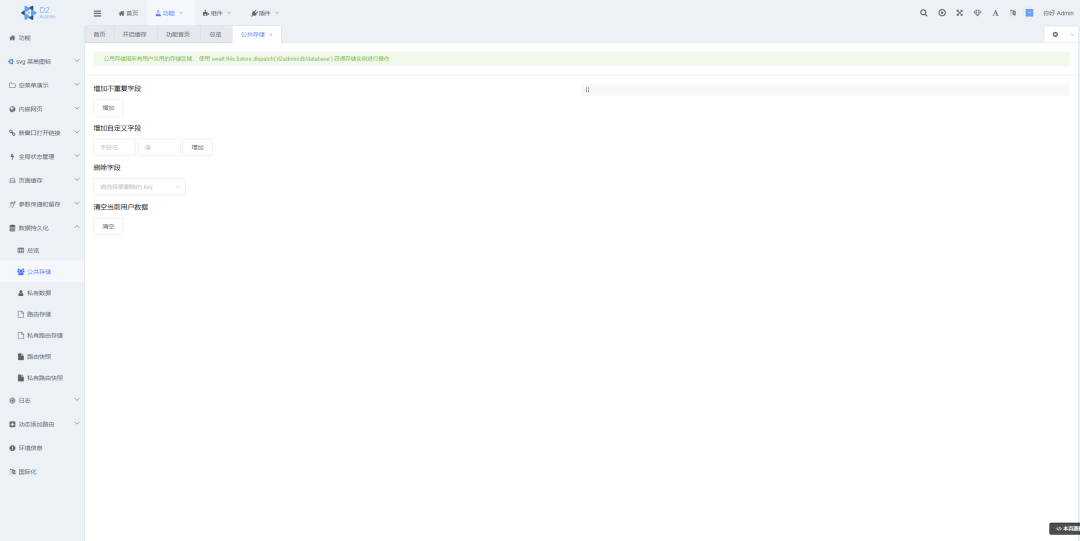
4. D2 Admin
项目特点:
-
• 基于 Vue 3 和 Element Plus
-
• 支持多主题和国际化
-
• 内置常用业务组件和示例
亮点功能:
-
• 灵活的主题配置
-
• 多语言支持
-
• 丰富的业务功能示例
-
• 强大的权限管理

项目地址:
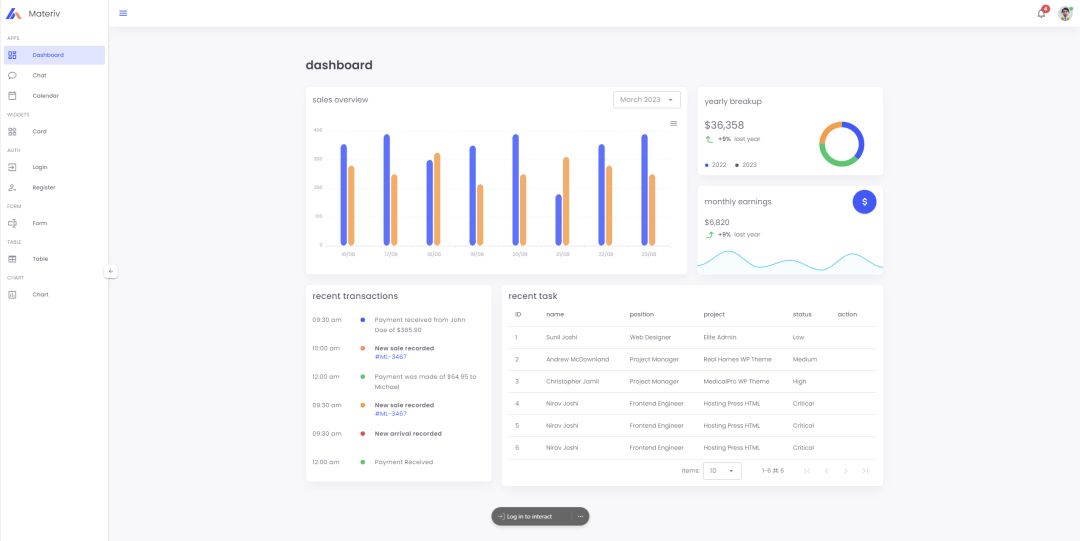
https://github.com/d2-projects/d2-admin5. Vue Material Admin
项目特点:
-
• 使用 Vue 3 和 Vuetify 组件库
-
• 支持多主题和插件
-
• 内置丰富的页面和组件
亮点功能:
-
• 使用 Vuetify 提供优雅的 UI
-
• 丰富的内置组件
-
• 多主题支持
-
• 灵活的布局和插件扩展

项目地址:
https://github.com/tookit/vue-material-admin
结论
希望这篇文章能够帮助你在 Vue 3 的世界里找到合适的开源项目,快速构建出令人满意的后台管理系统。😊
祝你编码愉快!Happy coding!
关注我,原创文章第一时间推送, 点赞和收藏就是最大的支持❤️























 6646
6646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










