
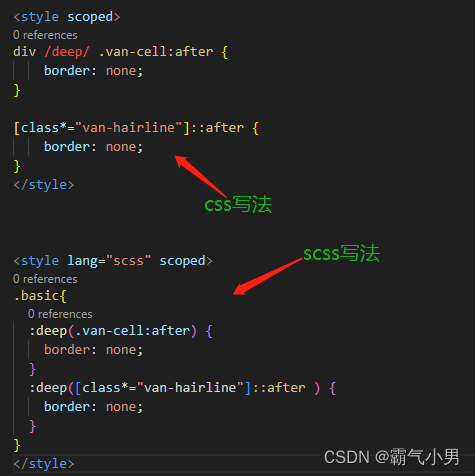
css写法
<style scoped>
div /deep/ .van-cell:after {
border: none;
}
[class*="van-hairline"]::after {
border: none;
}
</style>scss写法
<style lang="scss" scoped>
.basic{
:deep(.van-cell:after) {
border: none;
}
:deep([class*="van-hairline"]::after ) {
border: none;
}
}
</style>注:本人前端小白 ,如有不对的地方还请多多指教






















 1956
1956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








