form表单
form标签用于为创建 HTML 表单,双标签:
我们的表单中可以用input插入各种功能框,接下来演示一下:
先实现网页中:输入用户名和密码、选择性别以及上传头像的功能:
<form>
<input placeholder="请输入用户名"/><!--没有type默认为text类,即文本框-->
<input type="password" placeholder="请输入密码"/>
<input type="flie"/><!--上传文件(头像)-->
<input type="radio" name="sex" id="male"/><label for="male">男</label>
<input type="radio" name="sex" id="female"/><label for="female">女</label>
<!--这里的type radio是单选类型,他俩name相同说明他俩是同一组,使得他俩之中只能选一个;后面的label以及for是为了可以点“男/女”字的时候也可以选中选项-->
</form>
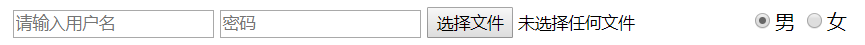
效果:

接下来我们来实现一下简单的下拉列表、大文本框、复选框以及提交按钮
<form>
<select>
<option>一年级</option>
<option>二年级</option>
<option>三年级</option>
</select>
<textarea cols="60" rows="10" style="resize:none;"></textarea>
<!--这里是建立了一个大文本框,cols是列数,代表宽度;rows是行数,代表高度;resize:none是让文本框的大小不能被改变-->
<input type="checkbox" name="sports" id="basketball"/><label for="basketball">篮球</label>
<input type="checkbox" name="sports" id="football"/><label for="football">足球</label>
<input type="checkbox" name="sports" id="badminton"/><label for="badminton">羽毛球</label>
<!--上面三个input是实现了一个复选框(checkbox),sports是他们的名字,说明他们是同一道多选题,id作用同单选-->
<input type="submit" value="按钮">
<!--这里submit是一个提交按钮,button是普通按钮,reset是重置按钮-->
</form>我们来看一下效果:

就是这样的
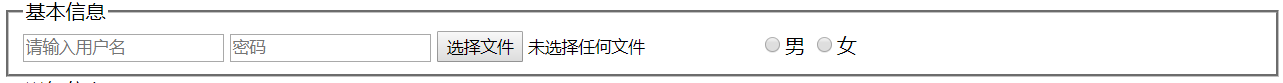
我们可以使用fieldset给他们括起来:
<form>
<fieldset>
<legend>基本信息</legend>
<input placeholder="请输入用户名"/>
<input type="password" placeholder="请输入密码"/>
<input type="flie"/>
<input type="radio" name="sex" id="male"/><label for="male">男</label>
<input type="radio" name="sex" id="female"/><label for="female">女</label>
</fieldset>
</form>
frameset标签
框架集标签,用于规定框架集中有多少个框架窗口或框架集,注意:不能与body一起使用
看个例子:
<frameset rows="20%,*"><!--这里表示top占行的20%,下一个frameset占了80%-->
<frame src="top.html"/>
<frameset cols="20%,*"><!--这里表示left占了列的20%,right占了80%-->
<frame src="left.html"/>
<frame src="right.html" name="right"/>
<!--这里的top、left、right文件只编辑了背景颜色,同时我们在left中加入了一个百度的超链接,这里的name="right"是一个引用,left中超链接的target标签属性可以指定在name中打开链接文档-->
</frameset>
</frameset>效果如图:

这里我们给出left.html的body代码,主要说一下target标签属性(详见注释):
<body style="background:beige;">
<a href="http://www.baidu.com" target="right">百度</a>
<!--这里的target是指打开这个超链接的位置,给frame left起名为left,这里就在left中打开百度-->
<!--默认是target="_self",即在当前窗口打开,target="_blank"是在新窗口打开,用name则是在指定窗口打开,如果target="_top"则清除所有被包含的框架,并将链接文档载入整个浏览器窗口,target="_parent"则在父窗口中打开链接-->
</body>iframe标签
在页面中嵌入另外一个页面, 该标签为双标签
<body>
<iframe src="http://www.baidu.com" width="400px" height="250px"></iframe>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<!--这里下面插入了一个天气框,代码来自第三方-->
</body>效果如下:
 最后说一下parent:
最后说一下parent:
顶层代码:

第二层代码:

底层:

这时候我们运行底层html文件:

这时回头看顶层html代码:如果a标签中没写target属性则打开百度超链接默认会显示在蓝色的窗口中,若写上target="——parent",则点开百度后界面显示在其父窗口即红色的窗口中




















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








