jQuery Mobile 列表视图
1.如需创建列表,请向 <ol> 或 <ul> 元素添加 data-role=”listview“。如需使这些项目可点击,请在每个列表项(<li>)中规定链接。
提示:默认地,列表中的列表项会自动转换为按钮(无需 data-role=”button”)

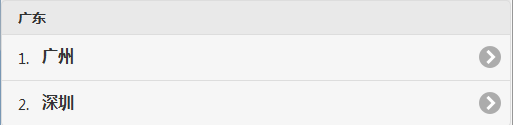
2.列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节, 如需规定列表分隔符,请向
- 元素添加 data-role=”list-divider” 属性
-
<ol data-role="listview" data-inset="true"> <li data-role="list-divider">广东</li> <li><a href="#">广州</a></li> <li><a href="#">深圳</a></li> </ol>
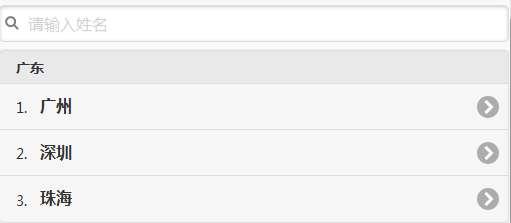
3.给列表添加搜索框功能: data-filter=”true”<ol data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名" data-inset="true"> <li data-role="list-divider">广东</li> <li><a href="#">广州</a></li> <li><a href="#">深圳</a></li> <li><a href="#">珠海</a></li> </ol>
jQuery Mobile 列表内容
1.列表缩略图
对于大于 16x16px 的图像,请在链接中添加<img>元素, jQuery Mobile 将自动把图像调整至 80x80px。<ul data-role="listview"> <li> <a href="#"> <img src="images/luffy.jpg"> <h2>Google Chrome</h2> <p>Google Chrome 免费的开源 web 浏览器。发布于 2008 年。</p> </a> </li> </ul>
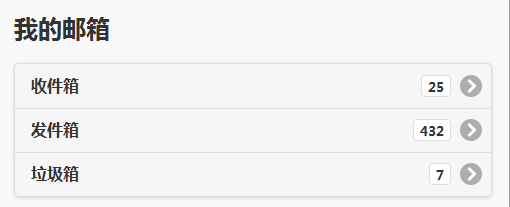
2.计数泡沫:请使用行内元素,比如<span>设置 class=”ui-li-count” 属性并添加数字<div data-role="content"> <h2>我的邮箱</h2> <ul data-role="listview" data-inset="true"> <li><a href="#">收件箱<span class="ui-li-count">25</span></a></li> <li><a href="#">发件箱<span class="ui-li-count">432</span></a></li> <li><a href="#">垃圾箱<span class="ui-li-count">7</span></a></li> </ul> </div>
注释:如需在计数泡泡中显示正确的数字,就必须进行程序化更新根据下面博客,对知识内容进行整理。
原文地址:http://www.cnblogs.com/jxyedu/p/5099447.html








 本文详细介绍了jQueryMobile中创建列表视图的方法,包括如何使用`data-role=listview`创建列表,如何添加列表分隔符,如何实现搜索功能,以及如何添加列表缩略图和计数泡沫。通过实例演示了每一步的具体操作。
本文详细介绍了jQueryMobile中创建列表视图的方法,包括如何使用`data-role=listview`创建列表,如何添加列表分隔符,如何实现搜索功能,以及如何添加列表缩略图和计数泡沫。通过实例演示了每一步的具体操作。




















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








