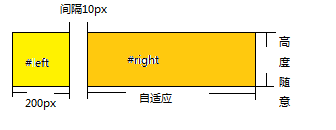
如下图,对右列宽度自适应布局:

c
方法一:
采用左列left浮动,右列不浮动,采用margin-left定位。
<style type="text/css">
*{margin: 0;padding: 0;}
#left{
width:200px;
float: left;
height:100px;
background-color: yellow;
}
#right{
margin-left: 210px;
height:100px;
background-color: orange;
}
</style>方法二:
采用左列向左浮动,右列绝对定位left。
<style type="text/css">
*{margin: 0;padding: 0;}
#left{
width:200px;
float: left;
height:100px;
background-color: yellow;
}
#right{
position:absolute;
left: 210px;
right:0;
height:100px;
background-color: orange;
}
</style>html部分:
<div id="left"></div>
<div id="right"></div>附赠阿里巴巴一道笔试题:
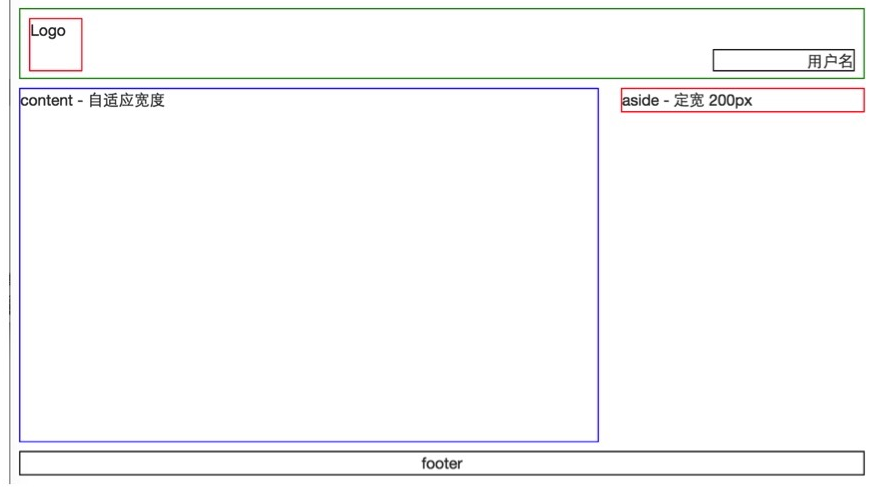
实现如下页面布局。核心区域左侧自适应,右侧固定宽度 200px。
CSS部分:
body {margin: 0;}
.fn-clear:after {content: " ";clear: both;display: block;
font-size: 0;visibility: hidden;height: 0;}
.fn-clear {zoom: 1;}
.container {padding: 10px;}
.header {background: #eee;position: relative;margin-bottom: 10px;}
.logo {width: 100px;height: 100px;float: left;background: #f60;}
.username {position: absolute;right: 10px;bottom: 10px;}
.main {margin-bottom: 10px;}
.side-bar { width: 200px;float: right;background: #ccc;}
.content {margin-right: 200px;background: #f6f6f6;}
.footer { background: #999;}html部分:
<div class="container">
<div class="header fn-clear">
<div class="logo">logo</div>
<div class="username">zhoumingXXX@163.com</div>
</div>
<div class="main">
<div class="side-bar">menu</div>
<div class="content">左侧内容</div>
</div>
<div class="footer">
footer
</div>
</div>






















 2496
2496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








