类似报纸杂志一样的布局设计 [1] columns
columns: column-width column-count
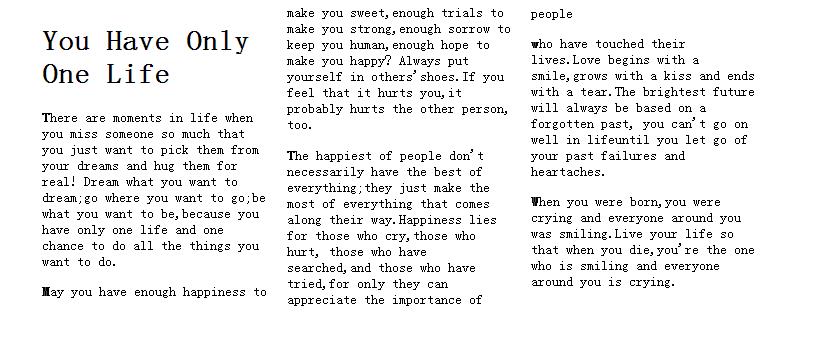
.wrapper {
width :800 pxmargin :0 autocolumns :10 em 3 -moz-columns :10 em 3 -webkit-columns :10 em 3 }
p :first-letter {
font-weight : bold } <div class ="wrapper" >
<h1 > You Have Only One Life</h1 >
<p > There are .....</p >
<p > May you .....</p >
<p > The happiest of people .....</p >
<p > who have touched their lives......</p >
<p > When you were born,.....</p >
</div >
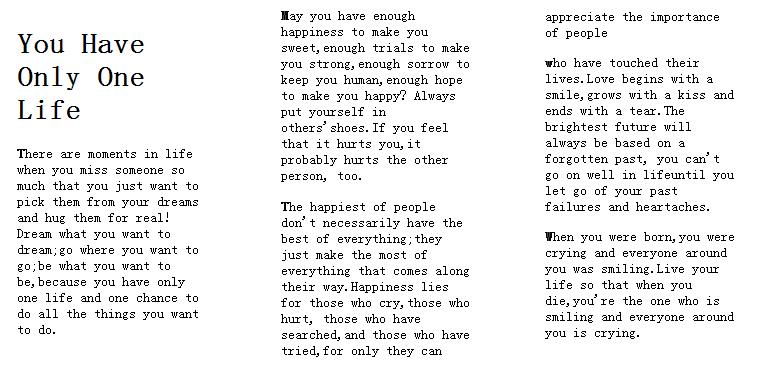
[2] column-gap
.wrapper {
width :800 pxmargin :0 autocolumns :10 em 3 -moz-columns :10 em 3 -webkit-columns :10 em 3 column-gap :5 em-moz-column-gap :5 em-webkit-column-gap :5 em}
p :first-letter {
font-weight : bold }
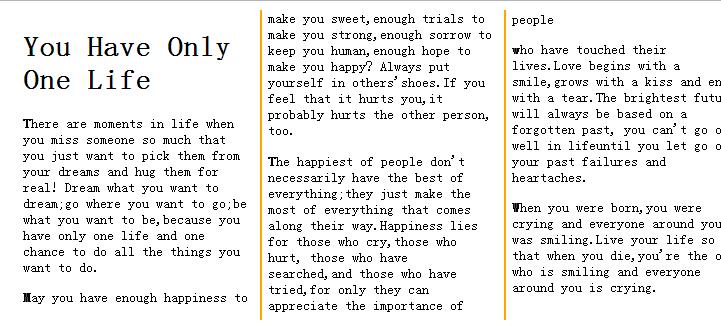
[2] column-rule
column-rule :3 px solid orange;
-moz -column -rule :3 px solid orange;
-webkit -column -rule :3 px solid orange;
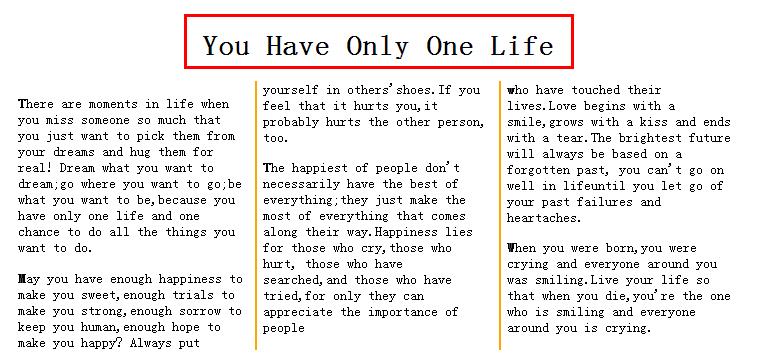
[2] column-span
h1 {
text-align : center column-span :all -moz-column-span :all -webkit-column-span :all }








 本文探讨了如何使用CSS3的columns属性来创建类似报纸杂志的布局设计,包括column-gap用于设置列之间的间距,column-rule用于添加列间的边框,以及column-span用于元素跨多列显示。
本文探讨了如何使用CSS3的columns属性来创建类似报纸杂志的布局设计,包括column-gap用于设置列之间的间距,column-rule用于添加列间的边框,以及column-span用于元素跨多列显示。


















 1544
1544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








